
Ahora editaremos el componente Camera y en la opción Culling Mask le vamos a decir que queremos que pinte cuando se cargue esta escena. Primero le decimos que nada y posteriormente seleccionamos las opciones Default que es donde hemos pintado los sprites y la opción UI que es donde tendremos nuestra interfaz gráfica

Vamos a descargar un par de Assets extra que utilizaremos en nuestro proyecto. Abrimos la página de Kenney y nos descargamos el contenido de esta dirección; https://www.kenney.nl/assets/kenney-fonts

Y en la misma pagina nos descargaremos este pack
https://www.kenney.nl/assets/ui-pack-rpg-expansion

Nos venimos a nuestro proyecto y dentro de la carpeta Assets creamos una nueva carpeta a la cúal llamaremos Fonts

Y dentro metemos lo que nos hemos descargado como fuentes tipográficas. Abrimos nuestra carpeta de descarga y arrastramos el contenido

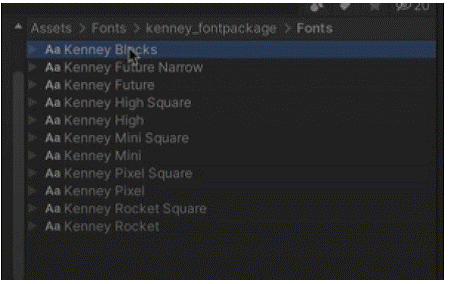
Dentro podemos ver todas las tipografías que nos hemos descargado

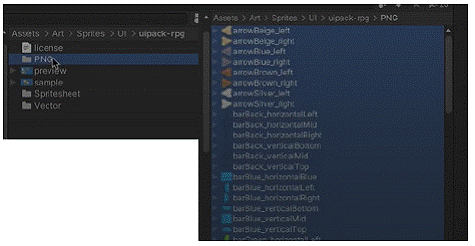
Ahora nos vamos a la carpeta de Art>Sprites>UI

Y aquí arrastraremos el contenido del assets que hemos descargado UI RPG pack

Al importarlo deberemos decirle que todos sus sprites su tamaño pixel por unidad esté en 100. Así que nos venimos dentro de la carpeta y abrimos la carpeta PNG, seleccionamos todo y desde el Inspector nos vamos a la opción Pixel per Unit y escribimos 100 y para guardar el cambio pulsamos en el botón de Apply


Ahora nos volvemos a la carpeta unpack-rpg y seleccionamos todo lo que está en ella, menos la carpeta PNG, y borramos su contenido

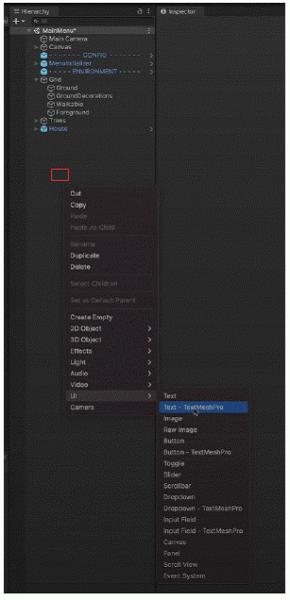
El siguiente paso va a ser crear nuestra interfaz con el botón UI. Para ello nos vamos a la ventana de Jerarquía y en el espacio vacío pulsamos el botón derecho>UI>TextMeshPro

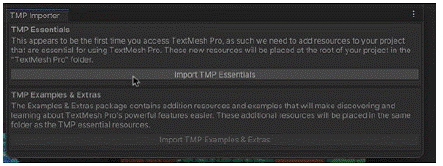
Al hacerlo nos aparecerá una ventana avisandonos que tenemos que instalar un paquete llamado TMP Essentials. Pulsamos en el botón que pone Import para poder operar con este tipo de texto

Ahora para que Text Mesh Pro pueda utilizar las fuentes que hemos descargado deberemos decirle desde la carpeta donde las tenemos que queremos que lo use este paquete. Y para ello abrimos la carpeta Fonts:

Y seleccionando cada elemento tipográfico que nos aparece pulsamos el botón derecho y de las opciones que nos aparece en el desplegable le damos a la opción de Create>TextMeshPro>FontAssets

Y repetimos el proceso con el resto de fuentes que se encuentra en esta carpeta

Una vez que tengamos hecho estos pasos podremos utilizar la tipografía dentro de nuestro canvas.
Ahora vamos a ver un menú que tenemos creado dentro de la carpeta prefabs de nuestro proyecto que tendrás listo dentro de la carpeta de material en el zip llamado proyecto final(4)

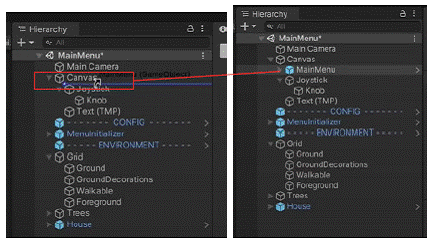
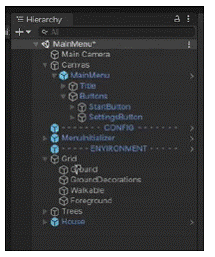
El prefab MainMenu lo arrastraremos a nuestra escena para ver como esta hecho y lo introducimos dentro del Canvas que hemos creado anteriormente.

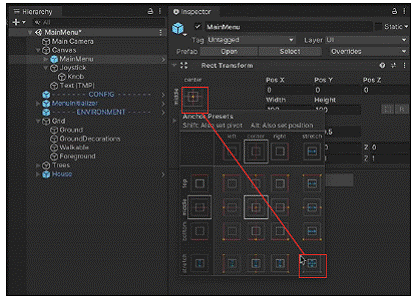
Ahora dentro del inspector de este prefab vamos a reconfigurar su aspecto. Deberemos pulsar Alt+shift para que crezca el panel que tenemos pulsado tal y como se ve en la imagen

Este menú se compone en dos objetos el título de nuestro videojuego y unos botones


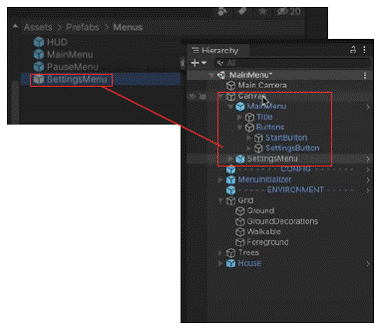
Y luego arrastraremos el SettingMenu dentro de nuestra escena en el objeto Canvas

Crear una interfaz gráfica (GUI) en Unity implica utilizar el sistema de interfaz de usuario (UI) proporcionado por el motor:
1. Canvas:
1.1. Añadir Canvas:
- En la jerarquía, haz clic derecho, selecciona «UI» y elige «Canvas».
- Este será el contenedor principal para tu interfaz gráfica.
1.2. Configurar Render Mode:
- Selecciona el Canvas y ajusta el «Render Mode» según tus necesidades (por ejemplo, Overlay para una superposición en pantalla).
2. UI Elements:
2.1. Añadir Texto:
- Añade un elemento de texto al canvas para mostrar información como la puntuación, la salud, etc.
- Selecciona el Canvas, haz clic derecho, selecciona «UI» y elige «Text».
2.2. Añadir Imágenes:
- Añade imágenes para botones, iconos, fondos, etc.
- Selecciona el Canvas, haz clic derecho, selecciona «UI» y elige «Image».
2.3. Añadir Botones:
- Añade botones para acciones del jugador.
- Selecciona el Canvas, haz clic derecho, selecciona «UI» y elige «Button».
3. Diseño y Posicionamiento:
3.1. Posicionamiento:
- Ajusta la posición y escala de los elementos UI según tus necesidades.
- Puedes utilizar el modo de diseño del Canvas para organizar los elementos.
3.2. Alineación y Distribución:
- Utiliza los componentes de diseño para alinear y distribuir elementos.
4. Estilo Visual:
4.1. Añadir Estilo:
- Utiliza imágenes y colores para dar estilo a tu interfaz gráfica.
- Puedes añadir sombras, resaltar elementos al pasar el ratón, etc.
5. Scripting y Funcionalidad:
5.1. Asociar Scripts:
- Crea scripts de C# para controlar la funcionalidad de la interfaz.
- Asocia estos scripts a los elementos de UI que los necesiten.
using UnityEngine; using UnityEngine.UI; public class UIManager : MonoBehaviour { publicText scoreText; void Start() { UpdateScore(0); } public void UpdateScore(int score) { scoreText.text = "Score: " + score; } }6. Asignar Referencias:
6.1. Asignar Texto:
- Arrastra el objeto de texto al campo público «scoreText» en el inspector del script.
7. Interactividad:
7.1. Añadir Interactividad:
- Utiliza eventos de botón, desencadenadores de colisión, etc., para activar acciones en respuesta a la interacción del jugador.
8. Animaciones:
8.1. Añadir Animaciones:
- Utiliza el sistema de animación de Unity para añadir transiciones y animaciones a los elementos UI.