
Dentro de las opciones de Onclick arrastraremos el objeto PauseMenu desde la ventana de jerarquía a la ventana del inspector al recuadro que aparece en la imágen y desde el apartado de Funciones escogeremos la opción de GameObject>SetActive

Dejamos desmarcada la opción de la casilla de activar el objeto y quitaríamos la segunda dependencia que aparece dentro del OnClick:

Y con esto hemos terminado de configurar los botones del PauseMenu, ahora nos iremos a configurar los botones del SettingsMenu. Así que desplegamos nuestro SettingsMenu>Buttons>BackButton

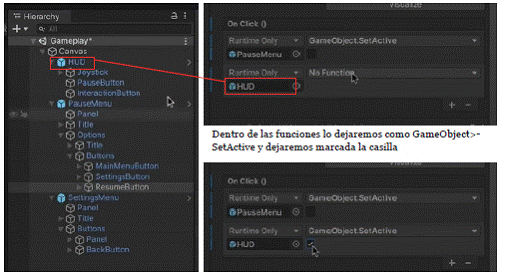
Por último nos quedaría configurar el PauseButton que se encuentra dentro del objeto HUD. Así que desde la pestaña de jerarquía seleccionamos HUD y dentro el objeto PauseButton añadiremos en la función OnClick que abra el PauseMenu. Así que presionamos el botón que pone + y posteriormente arrastraremos el objeto PauseMenu a las opciones de OnClick y en el apartado Function>GameObject>SetActive


Y dejamos marcada la casilla

Luego pulsamos en el + y añadiremos el objeto HUD dentro de la nueva dependencia:

Y dejaremos la casilla sin marcar quedando de esta manera las dos dependencias de nuestro botón:

El botón Resume también debería hacer una cosa más así que dentro del apartado OnClick añadimos una nueva dependencia donde arrastraremos el objeto HUD dentro y que quede activado cuando nosotros pulsemos este botón dentro de nuestro juego.

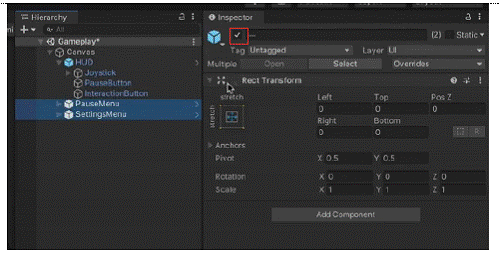
Ahora desactivaremos por defecto los menus Pause y Settings y para ello los seleccionaremos desde la ventana de Jerarquía y abriendo cada uno en el Inspector dejaremos desactivada la casilla que se encuentra marcada en la siguiente imágen.

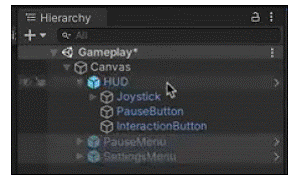
Quedando así en nuestra ventana de Jerarquía. Ya que estos se activaran cuando demos al botón Pause del juego. Guardaremos y ya tendremos configurado nuestro Gameplay

La interfaz gráfica (GUI) en Unity se puede diseñar utilizando el sistema de interfaz de usuario (UI) proporcionado por el motor:
1. Canvas:
1.1. Añadir Canvas:
- En la jerarquía, haz clic derecho, selecciona «UI» y elige «Canvas».
- Este será el contenedor principal para tu interfaz gráfica.
1.2. Configurar Render Mode:
- Selecciona el Canvas y ajusta el «Render Mode» según tus necesidades (por ejemplo, Overlay para una superposición en pantalla).
2. UI Elements:
2.1. Añadir Texto:
- Añade un elemento de texto al canvas para mostrar información como la puntuación, la salud, etc.
- Selecciona el Canvas, haz clic derecho, selecciona «UI» y elige «Text».
2.2. Añadir Imágenes:
- Añade imágenes para botones, iconos, fondos, etc.
- Selecciona el Canvas, haz clic derecho, selecciona «UI» y elige «Image».
2.3. Añadir Botones:
- Añade botones para acciones del jugador.
- Selecciona el Canvas, haz clic derecho, selecciona «UI» y elige «Button».
3. Diseño y Posicionamiento:
3.1. Posicionamiento:
- Ajusta la posición y escala de los elementos UI según tus necesidades.
- Puedes utilizar el modo de diseño del Canvas para organizar los elementos.
3.2. Alineación y Distribución:
- Utiliza los componentes de diseño para alinear y distribuir elementos.
4. Estilo Visual:
4.1. Añadir Estilo:
- Utiliza imágenes y colores para dar estilo a tu interfaz gráfica.
- Puedes añadir sombras, resaltar elementos al pasar el ratón, etc.
5. Scripting y Funcionalidad:
5.1. Asociar Scripts:
- Crea scripts de C# para controlar la funcionalidad de la interfaz.
- Asocia estos scripts a los elementos de UI que los necesiten.
using UnityEngine; using UnityEngine.UI; public class UIManager : MonoBehaviour { publicText scoreText; void Start() { UpdateScore(0); } public void UpdateScore(int score) { scoreText.text = "Score: " + score; } }6. Asignar Referencias:
6.1. Asignar Texto:
- Arrastra el objeto de texto al campo público «scoreText» en el inspector del script.
7. Interactividad:
7.1. Añadir Interactividad:
- Utiliza eventos de botón, desencadenadores de colisión, etc., para activar acciones en respuesta a la interacción del jugador.
8. Animaciones:
8.1. Añadir Animaciones:
- Utiliza el sistema de animación de Unity para añadir transiciones y animaciones a los elementos UI.