
Nos vamos a la carpeta de Menus dentro de la carpeta de Prefabs y cogemos el objeto PauseMenu y lo arrastramos hacía la pestaña de jerarquía dentro de la escena de Gameplay que tenemos abiertaJuego

Desde la pestaña del inspector abrimos el objeto PauseMenu y seleccionando el dibujo del cuadrado pulsamos Shift+Alt y elegimos la opción que se ve en la imágen:

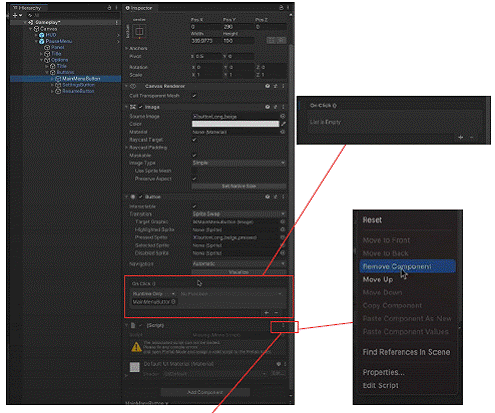
Si desplegamos el contenido de PauseBotton y nos vamos al objeto Options nos encontraremos con los botones. Seleccionaremos el MainMenuButton y dentro del componente Button pulsaremos encima de – dentro de OnClick eliminando así esta configuración y posteriormente eliminaremos el componente Script que se encuentra justo debajo

Para eliminar este componente solo tendremos que pulsar encima de los tres puntos que se encuentra a la derecha del título (Script) y seleccionar del desplegable la opción de Remove Component. Hecho esto volveremos al apartado que pone OnClick() y pulsaremos en la opción de + para añadir el mainmenu para que cuando pulsemos a este botón se cargue dicho menu.
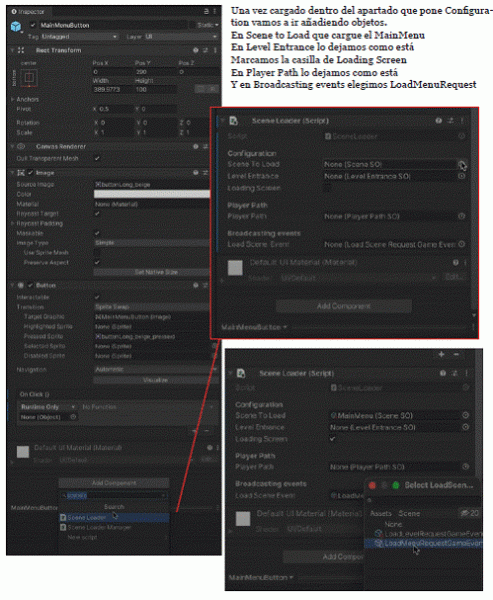
Así que agregamos un nuevo componente desde el botón Add Component y del desplegable que se nos muestra elegimos el que pone SceneLoader

Ahora aguantando el clic arrastramos el componente Scene Loader (Script) dentro del recuadro que se encuentra vacio debajo de la opción Runtime Only.

El siguiente paso será añadir una función dentro del cuadro No Function por lo que pulsaremos el triángulo que se encuentra en el lado derecho del botón y del desplegable elegimos Scene Loader>LoadScene

Ahora configuraremos el Setting Button con el Setting Menu para ello desde la carpeta de proyectos nos metemos dentro de Prefabs>Menu y dentro arrastramos el que pone SettingsMenu a nuestra ventana de jerarquía dentro de la escena Gameplay

Una vez añadido configuraremos su visualización desde la opción de Middle y Center dentro del apartado Rect Transform escogeremos la opción que se encuentra en la esquina inferior derecha al mismo tiempo que presionamos las teclas Shift+Alt

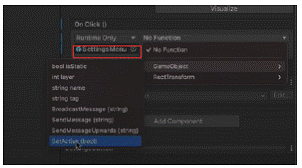
Ahora seleccionamos el SettingsButton y dentro de la opción OnClick que nos aparece en la ventana Inspector vamos a arrastrar el SettingsMenu dentro del recuadro que se encuentra en segunda posición debajo del recuadro que pone RuntimeOnly

Dentro de las opciones que nos da el apartado de las funciones elegimos la que pone GameObject>SetActive(bool)

Dejariamos marcada la casilla que se encuentra a la derecha de donde hemos colocado SettingsMenu. Es decir que queda marcada en true para que active el objeto booleanoJuego

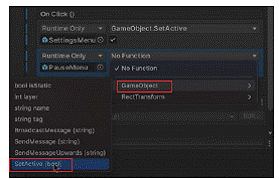
Pulsariamos en la opción del + y añadiremos el PauseMenu a nuestras opciones. Arrastrando el objeto desde la ventana de Jerárquía hasta el recuadro que está seleccionado en la imagen

Volveremos a elegir la función GameObject>SetActive

Pero dejaremos sin marcar la casilla que se ve en la imagen

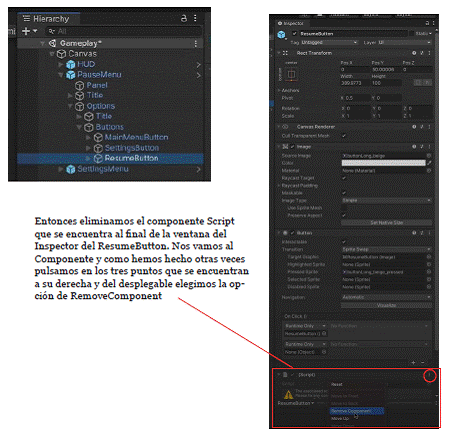
El último botón es el ResumeButton que es el que nos reinicia la partida

La interfaz gráfica (GUI) en Unity se puede diseñar utilizando el sistema de interfaz de usuario (UI) proporcionado por el motor:
1. Canvas:
1.1. Añadir Canvas:
- En la jerarquía, haz clic derecho, selecciona «UI» y elige «Canvas».
- Este será el contenedor principal para tu interfaz gráfica.
1.2. Configurar Render Mode:
- Selecciona el Canvas y ajusta el «Render Mode» según tus necesidades (por ejemplo, Overlay para una superposición en pantalla).
2. UI Elements:
2.1. Añadir Texto:
- Añade un elemento de texto al canvas para mostrar información como la puntuación, la salud, etc.
- Selecciona el Canvas, haz clic derecho, selecciona «UI» y elige «Text».
2.2. Añadir Imágenes:
- Añade imágenes para botones, iconos, fondos, etc.
- Selecciona el Canvas, haz clic derecho, selecciona «UI» y elige «Image».
2.3. Añadir Botones:
- Añade botones para acciones del jugador.
- Selecciona el Canvas, haz clic derecho, selecciona «UI» y elige «Button».
3. Diseño y Posicionamiento:
3.1. Posicionamiento:
- Ajusta la posición y escala de los elementos UI según tus necesidades.
- Puedes utilizar el modo de diseño del Canvas para organizar los elementos.
3.2. Alineación y Distribución:
- Utiliza los componentes de diseño para alinear y distribuir elementos.
4. Estilo Visual:
4.1. Añadir Estilo:
- Utiliza imágenes y colores para dar estilo a tu interfaz gráfica.
- Puedes añadir sombras, resaltar elementos al pasar el ratón, etc.
5. Scripting y Funcionalidad:
5.1. Asociar Scripts:
- Crea scripts de C# para controlar la funcionalidad de la interfaz.
- Asocia estos scripts a los elementos de UI que los necesiten.
using UnityEngine; using UnityEngine.UI; public class UIManager : MonoBehaviour { publicText scoreText; void Start() { UpdateScore(0); } public void UpdateScore(int score) { scoreText.text = "Score: " + score; } }6. Asignar Referencias:
6.1. Asignar Texto:
- Arrastra el objeto de texto al campo público «scoreText» en el inspector del script.
7. Interactividad:
7.1. Añadir Interactividad:
- Utiliza eventos de botón, desencadenadores de colisión, etc., para activar acciones en respuesta a la interacción del jugador.
8. Animaciones:
8.1. Añadir Animaciones:
- Utiliza el sistema de animación de Unity para añadir transiciones y animaciones a los elementos UI.