
Nos vamos a la carpeta de los prefabs>Menus y cogeremos el prefab Hud y lo arrastraremos dentro de nuestro objeto Canvas.


Hechos estos cambios presionamos el comando Ctrl+S para guardar y quitamos la escena Gameplay de nuestra ventana de jerarquía.
Lo siguiente que tenemos que crear son los datos de la escena. Así que abrimos la carpeta ScriptableObjects

Dentro seleccionamos la carpeta Scenes y creamos un nuevo scriptableobject al cúal llamaremos Gameplay Para crearlo seleccionamos uno de los que ya hay creado y lo duplicamos con el comando Ctrl+D posteriormente lo renombramos como Gameplay tanto dentro de la ventana de proyecto como en la de Inspector

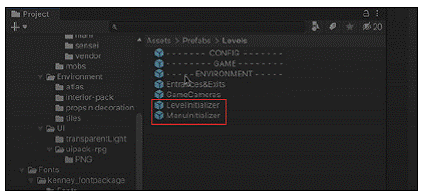
Haremos una comprobación desde la carpeta de los prefabs y es que en la carpeta Levels debemos configurar los objetos LevelInitializer y MenuInitializer.

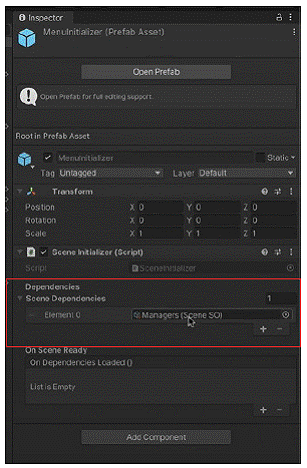
Abrimos el MenuInitializer donde vemos que ya tenemos las dependencias para que cargue nuestro menu al clicar sobre las opciones de menu. Deberá verse así en el Inspector:

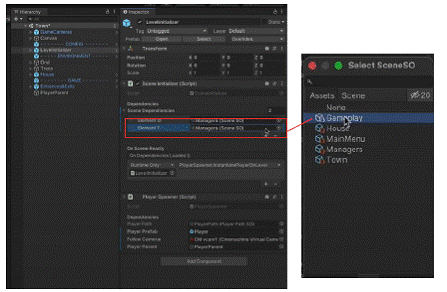
Mientras que en el LevelInitializer deberemos añadir unas dependencias para nuestro gameplay funcione, es decir en la parte donde va a aparecer nuestro personaje. Así que desde las opciones SceneDependencies
pulsaremos la opción de + debajo del element 0 tal como se señala en la siguiente imágen

Pulsaremos en el botón circular y buscaremos dentro del despegable la escena Gameplay que añadiremos a nuestro Element 1.

Ya que cualquier level donde se encuentra nuestro personaje necesita que se carguen las escenas de Managers y Gameplay
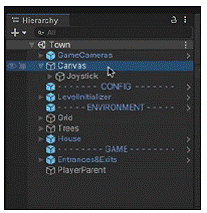
Luego nos venimos a la escena del juego, dentro de Assets>Scenes> Town, para asegurarnos que dentro de los objetos de la escena el Levelinitializer debe contener la dependencia de que se conecte a la escena Gameplay desde su inspector.

Así que dentro de la ventana del Inspector pulsamos en + para añadir la nueva dependencia y posteriormente pulsando en el botón circular elegimos Gameplay

Tenemos que repetir esta operación para la escena House, pero antes vamos a ir a Edit>Build Settings> Añadir a nuestra lista de escenas la escena Gameplay
Para ello desde la carpeta de Escenas dentro del proyecto arrastraremos dicha escena dentro de la pestaña del Build Settings

Borraremos el canvas que se ve en la imagen puesto que ya no lo necesitamos.

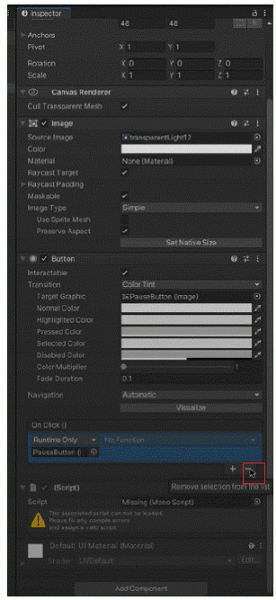
Pasaremos a configurar el prefab de HUD. Para ello abrimos nuestra carpeta de Prefabs>Menu y seleccionamos dicho prefab. Desde la ventana de jerarquía veremos que tiene dos objetos importantes un botón de pausa y otro de interacción

Seleccionamos el objeto PauseButton y vamos a reconfigurarlo desde la ventana del inspector. Nos vamos a la opción que pone Button y dentro de donde se puede leer OnClick deberemos quitar lo que hay pulsando en el botón del (-)
Luego más abajo donde se lee Script vamos a pulsar en los tres puntos que se encuentran a la derecha de este recuadro y del desplegable seleccionaremos la opción Remove Component para eliminar el script o componente que tiene nuestro objeto o botón de pausa.


Lo que estamos haciendo es que básicamente esto está mostrando el menú de pausa que también debería de estar dentro de nuestra escena Gameplay. Así que hemos limpiado el PauseButton. Salimos del prefab guardando todos los cambios efectuados.
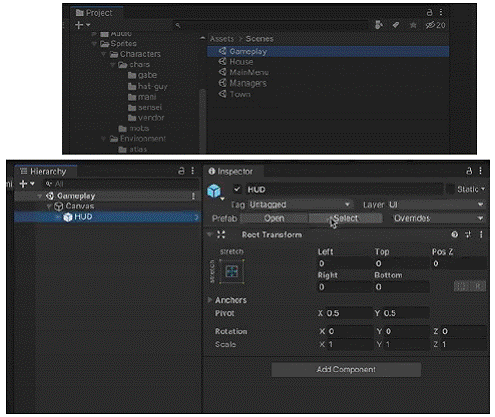
Ahora nos vamos a la carpeta de Escenas dentro de nuestro proyecto y abrimos la escena Gameplay

Crear una interfaz gráfica (GUI) en Unity implica utilizar el sistema de interfaz de usuario (UI) proporcionado por el motor:
1. Canvas:
1.1. Añadir Canvas:
- En la jerarquía, haz clic derecho, selecciona «UI» y elige «Canvas».
- Este será el contenedor principal para tu interfaz gráfica.
1.2. Configurar Render Mode:
- Selecciona el Canvas y ajusta el «Render Mode» según tus necesidades (por ejemplo, Overlay para una superposición en pantalla).
2. UI Elements:
2.1. Añadir Texto:
- Añade un elemento de texto al canvas para mostrar información como la puntuación, la salud, etc.
- Selecciona el Canvas, haz clic derecho, selecciona «UI» y elige «Text».
2.2. Añadir Imágenes:
- Añade imágenes para botones, iconos, fondos, etc.
- Selecciona el Canvas, haz clic derecho, selecciona «UI» y elige «Image».
2.3. Añadir Botones:
- Añade botones para acciones del jugador.
- Selecciona el Canvas, haz clic derecho, selecciona «UI» y elige «Button».
3. Diseño y Posicionamiento:
3.1. Posicionamiento:
- Ajusta la posición y escala de los elementos UI según tus necesidades.
- Puedes utilizar el modo de diseño del Canvas para organizar los elementos.
3.2. Alineación y Distribución:
- Utiliza los componentes de diseño para alinear y distribuir elementos.
4. Estilo Visual:
4.1. Añadir Estilo:
- Utiliza imágenes y colores para dar estilo a tu interfaz gráfica.
- Puedes añadir sombras, resaltar elementos al pasar el ratón, etc.
5. Scripting y Funcionalidad:
5.1. Asociar Scripts:
- Crea scripts de C# para controlar la funcionalidad de la interfaz.
- Asocia estos scripts a los elementos de UI que los necesiten.
using UnityEngine; using UnityEngine.UI; public class UIManager : MonoBehaviour { publicText scoreText; void Start() { UpdateScore(0); } public void UpdateScore(int score) { scoreText.text = "Score: " + score; } }6. Asignar Referencias:
6.1. Asignar Texto:
- Arrastra el objeto de texto al campo público «scoreText» en el inspector del script.
7. Interactividad:
7.1. Añadir Interactividad:
- Utiliza eventos de botón, desencadenadores de colisión, etc., para activar acciones en respuesta a la interacción del jugador.
8. Animaciones:
8.1. Añadir Animaciones:
- Utiliza el sistema de animación de Unity para añadir transiciones y animaciones a los elementos UI.