
En esta lección veremos juntos la creación de un personaje base usando los objetos de Unity y los sprites dando lugar a un prefab (plantilla) que te sirva para montar los tuyos propios.
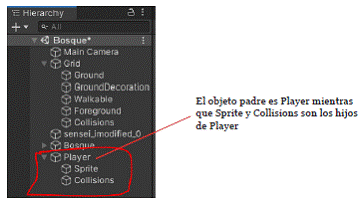
Vamos a venirnos a la pestaña Jerarquía y desde ella creamos un objeto vacio o Empty Object que pasaremos a llamar Player:

Dentro de este objeto vacio llamado player vamos a crear dos objetos hijos para él. Es decir que nos ponemos encima del objeto Player pulsamos en el botón derecho del ratón y buscamos nuevamente Create Empty, añadimos dos objetos llamados por un lado Sprite y por otro Collisions

Nos colocamos en el objeto Sprite y en la ventana de Inspector vamos añadir un componente llamado Sprite Renderer. Este componente es lo que va a permitir que nuestra imágen de nuestro personaje se pinte en la escena.

Y dentro de la opción Sprite arrastraremos nuestra imagen, que en este caso es Gabe la cúal se encuentra en la carpeta Characters>chars>Gabe
Antes de arrastrarlo vamos a editar el archivo para que pueda coger el sprite de nuestro personaje sea el de estar de pie y no el resto de sprites que se encuentran dentro del archivo.
Para ello seleccionamos el archivo gabe-modified y cambiamos a Múltiple en el Sprite mode y abrimos el Sprite editor

Dentro del Sprite Editor pulsamos en la opción de Slice y cambiamos el numero de columnas y filas C a 7 y R 2 y el pivote debemos dejarlo en la opción de bottom, es decir en el punto bajo intermedio. Por último pulsamos Slice y Apply.

Una vez hecha esta configuración nos aparecerán las divisiones como sprites dentro de nuestro Gabe-modified. Cogeremos la numero 0 y la arrastraremos dentro de la opción Sprite tal y como vemos en las imágenes que se ven a continuación:

Dentro de la ventana Inspector debemos cambiar el Sprite Sort Point a Pivot para que coja el pivote de nuestro dibujo que se encuentra en la parte inferior central.
![]()
Para moverlo deberemos seleccionar el objeto padre es decir el Player.

Por último vamos a añadir un rigidbody 2d al objeto Player. Lo seleccionamos desde la ventana del inspector y pulsamos Add Component ahí buscamos Rigidbody 2D.
videojuego
Añadimos que la gravedad o la escala de gravedad esté en 0 es decir no va a caer hacía abajo, el parametro Collision detection esté en Continous

Ahora seleccionamos el objeto hijo Collision que se encuentra dentro del objeto padre Player y desde la ventana del inspector añadimos el componente Circle collider 2D. Pulsamos en el icono de Edit Collider y modicamos el circulo hasta que quede como se ve en la imagen

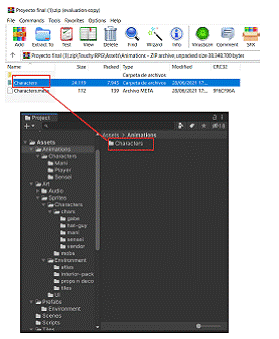
Vamos añadir las animaciones a nuestro Player, para ello creamos una carpeta nueva llamada Animations en nuestra carpeta de proyecto. Ahí volcaremos el contenido que tenemos en la carpeta de material Proyecto final.zip\Touchy RPG\Assets\Animations

Dentro tenemos tres carpetas con las animaciones de tres personajes, él que nos interesa tiene el nombre de Player. Lo abrimos y ahí encontramos el animator controller y las dos animaciones una llamada running y otra idle. La primera es la animación del player corriendo y la segunda del player parado en el sitio

Ahora volvemos a la pestaña de jerarquía y seleccionamos de nuevo Player. Abrimos la pestaña del inspector y añadimos el componente Animator. Dentro de este nuevo componente en la opción de Controller arrastramos el objeto que está en la carpeta de Player dentro de Animations llamado PlayerAnimationController

De esta forma ya tendremos las dos animaciones listas en nuestro Player. Si nos vamos a la pestaña de Animation podemos pulsar en play y ver el efecto de cada animación.
Running:

Idle:

El diseño de personajes en Unity puede involucrar varios aspectos, como modelado, texturización, animación y programación:
1. Modelado 3D:
- Utiliza software de modelado 3D como Blender, Maya, o 3ds Max para crear el modelo del personaje.
- Importa el modelo en formato FBX o similar a Unity.
2. Texturización:
- Crea o aplica texturas al modelo para darle color y detalle.
- Utiliza programas de texturización como Substance Painter o Photoshop.
- Importa las texturas a Unity y asígnalas al material del personaje.
3. Rigging:
- Si planeas animar el personaje, debes agregar un esqueleto (rig) al modelo.
- Utiliza software como Blender o Maya para riggear el personaje.
- Importa el modelo con rig en Unity.
4. Animación:
- Anima el personaje utilizando el rig y herramientas de animación.
- Puedes crear animaciones en programas externos o directamente en Unity con el sistema de animación.
- Importa las animaciones y asígnalas al personaje.
5. Programación del Personaje:
- Crea scripts en C# para controlar el comportamiento del personaje.
- Define acciones como caminar, correr, saltar, atacar, etc.
- Utiliza scripts para interactuar con otros elementos del juego.
6. Controladores de Personaje:
- Puedes usar controladores de personaje, como Character Controller o Rigidbody, para manejar la física y el movimiento del personaje.
- Configura la interacción con inputs para permitir que el jugador controle al personaje.
7. Integración de la Cámara:
- Configura la cámara para seguir al personaje o proporcionar una vista adecuada.
- Puedes utilizar el sistema de cámara de Unity o Cinemachine.
8. Iluminación y Ambiente:
- Ajusta la iluminación de la escena para resaltar el personaje.
- Utiliza efectos de posprocesamiento para mejorar la calidad visual.
9. Sonido:
- Asocia efectos de sonido con las acciones del personaje.
- Configura la reproducción de sonidos mediante scripts.
10. Interfaz de Usuario (UI):
- Si es necesario, incorpora elementos de UI relacionados con el personaje, como barras de salud, indicadores, etc.
11. Pruebas y Ajustes:
- Realiza pruebas exhaustivas del personaje en diferentes situaciones del juego.
- Ajusta la configuración y el equilibrio según sea necesario.
12. Optimización:
- Optimiza el modelo, las texturas y el código para garantizar un rendimiento suave.
- Utiliza niveles de detalle (LOD) si es necesario.
13. Documentación:
- Documenta el diseño del personaje, incluyendo detalles sobre animaciones, scripts y cualquier otra información importante.
14. Iteración:
- Realiza iteraciones según los comentarios de prueba y ajusta el diseño del personaje según sea necesario.