
El conjunto de elecciones en un videojuego también incluye la construcción del escenario, un elemento esencial para dar vida a un universo de personajes y ofrecer una experiencia completa a los jugadores.
En el desarrollo de juegos en 2D, especialmente los basados en el pixel art, se utiliza la técnica del tileset y del tilemap. Ambos ayudan a construir escenarios mediante un proceso sencillo, ágil y capaz de hacerle la vida más fácil a miles de game designers.
¿Qué es un tileset?
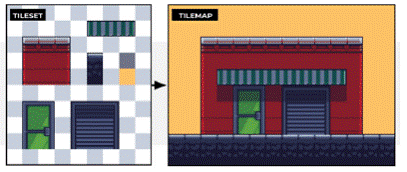
Un tileset o set de teselas es un conjunto de texturas reunidas en una misma imagen, una composición. Estas texturas forman las piezas gráficas que componen el escenario de un videojuego: suelos, paredes, escaleras, techos, etc.
Para crear este conjunto, utilizamos una cuadrícula compuesta por cuadrados del mismo tamaño. En este caso, 16x16px. Cada cuadrado de esta cuadrícula se llama tile o tesela, la parte más pequeña de la composición.

Esta colección de piezas (o texturas) debe organizarse de manera que se puedan distinguir objetos como una pared, un toldo, varias puertas, una parte de suelo y un par de colores lisos, por ejemplo. A partir de estos elementos se creará un escenario.
El tileset es muy importante para el desarrollo de un juego, porque es el archivo que servirá de referencia durante todo el proceso y ayudará a reducir el tiempo de desarrollo mediante la creación modular de los escenarios.
¿Qué es el tilemap?
El tilemap o mapa de teselas es el escenario, un mapa de cómo deben organizarse las teselas. Los llamamos mapas (y no escenarios) porque en el universo de los juegos es mucho más común utilizar la expresión “mapa”.
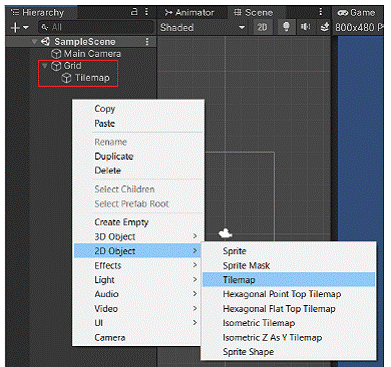
Para crear un tilemap nos venimos a la pestaña de Jerarquía y pulsamos el botón derecho seleccionamos 2D Object> Tilemap. Se nos añadirá un objeto llamado Grid que contiene el Tilemap para que ahora podamos construir en él nuestro mapa o escenario.

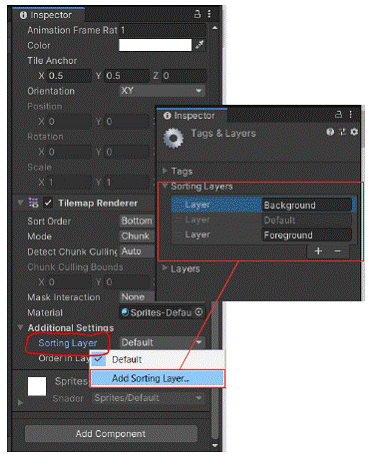
Unity tiene una manera para organizar que elementos queremos que vayan delante y cuales detrás y ese metodo es con la opción Sorting Layer que aparece dentro de las opciones de nuestro Tilemap desde la pestaña Inspector.
Deberemos añadir varias sortings layers que definirán las diferentes capas donde irán nuestros elementos.
Creamos dos Sorting layers uno llamado Background y otro Foreground. Pulsando en el botón + crearemos esos dos elementos y los colocaremos tal y como aparecen en las siguientes imágenes

El background será todo lo que tenga el personaje detrás de él y por lo tanto fondo de nuestro videojuego.
El default es por donde se moverá nuestro personaje y choque con algunos objetos.
El Foreground serán todos aquellos elementos que se encuentran por delante de nuestro personaje.
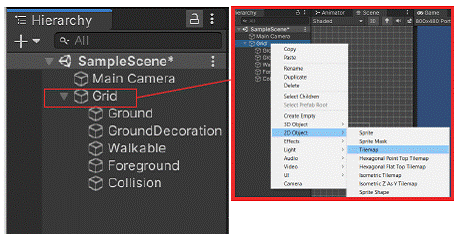
A continuación vamos a crear una serie de tilemaps que nos permitirán configurar nuestro mundo, cada uno de ellos tiene una función. Nos venimos a la pestaña de Jerarquía y creamos estos cinco tilemaps
Importante para crear dichos tilemaps deberemos seleccionar el objeto padre llamado Grid y desde ahí pulsamos el botón derecho de nuestro ratón y buscamos la opción Object 2D > Tilemap

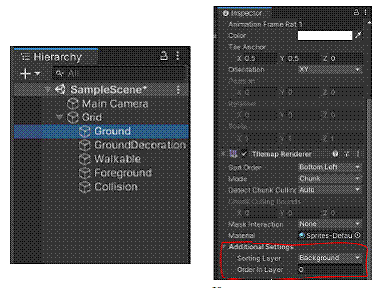
El primero tilemap, Ground, su función es la de ser el suelo en si de nuestro juego, la tierra y por lo tanto pertenece al sorting layer de Background y su orden de layer o capa es la 0 ya que va a ser lo que más al fondo esté el resto de objetos se irán pintando encima de este tilemap. Seleccionamos Ground desde la ventana de Jerarquía y en la pestaña del Inspector cambiamos los parámetros de su sorting layer junto con la opción orden layer que la dejamos a 0 tal y como aparece en la imágen:

El segundo tilemap, GroundDecoration, su función es también la que tiene el Ground pero va a estar por delante del Ground.
Sigue siendo suelo pero va a tener objetos encima del suelo anterior. Pasaremos siempre por encima de ellos pero se usa por ejemplo si tenemos un tilemap con transparencia. Porque si lo pintas en el mismo tilemap anterior, Ground, nos deja el hueco de la transparencia en el suelo, mientrás que si lo pintamos en un tilemap encima va a respetar la transparencia y el tilemap que tiene por debajo y se va a ver como una decoración más. Por lo que en la ventana del inspector deberemos elegir que su sorting layer sea Background y que su orden de layer esté en 1

El tercer tilemap, Walkable, es donde nuestro personaje andará y donde van a estar los objetos con los cuales vamos a interactuar. Su sorting layer es Default y su orden de layer 0. Además deberemos cambiar el modo que viene por defecto de los tilemaps, Chunk, y cambiarlo a Individual. Ya que si no no podriamos hacer que nuestro personaje pudiera interactuar con los objetos que se pintaran en este tilemap.

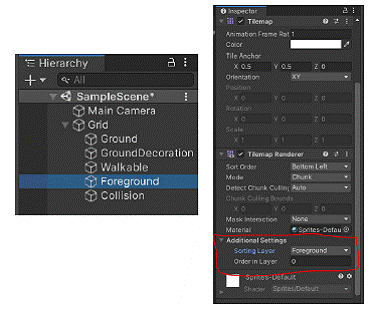
El cuarto tilemap, Foreground, es todo aquello que queda por delante tanto del suelo como de nuestro personaje. Es decir este tilemap es el que está por encima de todos. Por ejemplo si queremos poner unas nubes o cualquier otro objeto que siempre estará muy lejos del player ahí es donde aplicaremos el tilemap de Foreground.

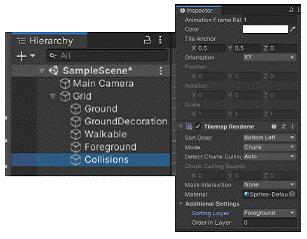
El quinto tilemap, Collisions, aquí añadiremos las colisiónes es decir pintará solo los colliders para que el personaje choque con ellos. La característica más importante de este tilemap es que no utilizamos su renderer es decir no va a pintar nada, no va a renderizarse nada en pantalla porque lo unico que queremos usar de este tilemap son los colliders. Los colliders son areas invisibles que hacen posible que se apliquen físicas en nuestros personajes algo así como un campo de fuerza en determinadas zonas hará que nuestro personaje se vea empujado o choque con algo. Dejaremos los parametros como el anterior tilemap, en Foreground y el orden de layer en 0

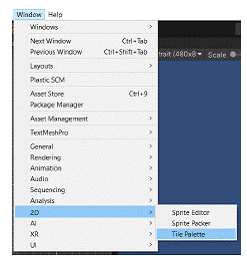
Ahora vamos a crear las paletas de tilemaps para poder pintar sobre nuestro juego. Para ello deberemos abrir el TilePalette desde la barra de herramientas superior, clicar en Window> 2D>TilePalette

Se nos abrirá una ventana flotante llamada TilePalette que colocaremos justo despues de la ventana Game

A continuación vamos a crear las paletas para poder pintar nuestro juego. Para ello nos venimos a Assets y creamos una nueva carpeta llamada Tiles

Y dentro vamos a crear tres nuevas carpetas, Ground, Interior y Walkable. Dentro de ellas vamos a meter los tiles para pintar nuestro suelo, los interiores y el suelo con el que interactúa nuestro personaje

Ahora deberemos hacer un pequeño cambio en la configuración de nuestros sprites que se encuentran en la carpeta atlas dentro de Sprites> Environment

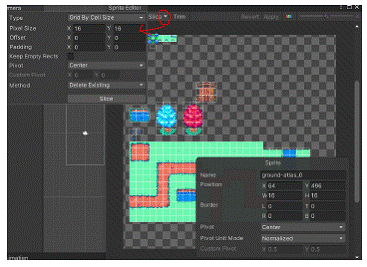
Seleccionamos ground-atlas y walkable-atlas y nos aseguramos que el modo del sprite esté en Múltiple y que su tamaño en pixeles es el de 16. Abrimos el sprite editor y en la opción de Slice vemos que en efecto se encuentran sus celdas a 16. Haremos lo mismo con el archivo atlas_16x que se encuentra en la carpeta interior pack.

Por último en la ventana de Inspector dejamos deseleccionado la opción de Generate Physics para el sprite walkable atlas.

El conjunto de elecciones en un videojuego también incluye la construcción del escenario.
Introducción
Desarrollar un videojuego no es tarea fácil. Desde la programación hasta el diseño, el conjunto de elecciones en un videojuego es un proceso arduo que requiere habilidad, creatividad y paciencia. La construcción del escenario es una parte vital de este proceso, sin la cual, los personajes y la trama no tendrían un lugar donde desarrollarse.
Aquí, nos sumergiremos en los entresijos de la creación de escenarios, personajes y cómo estos elementos trabajan en armonía para ofrecer una experiencia completa a los jugadores.
Creación de Escenarios: Arte y Técnica
- Arte Visual: La apariencia del escenario puede determinar la inmersión del jugador en el mundo del juego. Colores, texturas y diseño arquitectónico son esenciales para establecer el tono.
- Diseño Técnico: Esto incluye la física del mundo, la interacción con objetos, y cómo los personajes se mueven y actúan en este entorno.
Construcción de Personajes: Vida en el Escenario
- Creación de Personajes: Los personajes deben ser coherentes con el mundo que habitan, su diseño debe reflejar su papel en la trama y su relación con el entorno.
- Animación y Movimiento: Cómo los personajes se mueven y interactúan con el escenario es vital para una experiencia fluida y realista.
Integración de la Trama: Contando una Historia
- Desarrollo de la Trama: La historia debe fluir naturalmente dentro del escenario construido, permitiendo que los jugadores se sumerjan en una experiencia narrativa envolvente.
- Interacción y Decisiones: Los jugadores deben tener la capacidad de influir en la trama a través de sus acciones y decisiones, lo que agrega profundidad y rejugabilidad.
Innovación y Tecnología: Futuro de la Construcción de Escenarios
- Realidad Virtual y Aumentada: La tecnología está llevando la construcción de escenarios a nuevos horizontes, permitiendo experiencias más inmersivas y realistas.
- Inteligencia Artificial: La IA puede hacer que los escenarios sean más dinámicos y adaptables, ofreciendo una experiencia de juego única para cada jugador.
Conclusión de la Sección
La construcción del escenario no es un proceso aislado, sino una combinación de arte, tecnología, narrativa, y psicología. El conjunto de elecciones en un videojuego también incluye la construcción del escenario, y es esencial para ofrecer una experiencia completa y enriquecedora.
El Proceso de Diseño de Juegos: Una Perspectiva Amplia
El Concepto: Inicio de la Aventura
- Idea Original: Cada gran juego comienza con una idea. La concepción de una idea innovadora es el primer paso en la creación de un videojuego exitoso.
- Documentación: Detallar la idea en papel ayuda a visualizar el juego completo, incluyendo escenarios, personajes, mecánicas y más.
Diseño de Mecánicas: La Columna Vertebral del Juego
- Reglas y Objetivos: Definir cómo se juega el juego, las reglas que lo rigen y los objetivos que los jugadores deben alcanzar.
- Interacción del Jugador: Cómo los jugadores interactúan con el juego, los controles, y cómo las mecánicas se comunican con ellos.
Desarrollo de Software: Programación y Código
- Plataformas y Herramientas: Elegir el motor de juego adecuado, las herramientas de desarrollo y las plataformas en las que se lanzará el juego.
- Programación: Codificar el juego, implementar las mecánicas, los personajes, los escenarios, y asegurar que todo funcione sin problemas.
Pruebas y Feedback: Perfeccionando la Experiencia
- Pruebas Internas: Probar el juego en varias etapas para detectar fallos, errores y áreas de mejora.
- Feedback de Jugadores: La opinión de los jugadores puede ser crucial para hacer ajustes y mejoras, ofreciendo una experiencia final refinada.
Marketing y Lanzamiento: Llevando el Juego al Mundo
- Estrategias de Marketing: Crear una presencia en línea, promocionar en eventos, y generar interés antes del lanzamiento.
- Lanzamiento: Coordinar el lanzamiento en varias plataformas, asegurando una transición sin problemas desde el desarrollo hasta las manos de los jugadores.
Conclusión de la Sección
Desde la idea original hasta el lanzamiento, el proceso de diseño de juegos es un viaje complejo y multifacético. En cada etapa, las decisiones tomadas pueden afectar la experiencia final del jugador, lo que subraya la importancia de una planificación cuidadosa y una ejecución experta.
Impacto Social de los Videojuegos
Videojuegos como Medio Artístico
- Expresión Creativa: Los videojuegos pueden ser una poderosa forma de arte, ofreciendo narrativas profundas, diseños visuales impresionantes y música cautivadora.
- Cultura e Identidad: A través de los escenarios y personajes, los videojuegos pueden explorar temas culturales, históricos y sociales, reflejando y formando nuestra identidad colectiva.
Educación y Aprendizaje a través de los Juegos
- Juegos Educativos: Los videojuegos pueden ser herramientas eficaces para la educación, enseñando conceptos complejos de una manera divertida e interactiva.
- Habilidades y Desarrollo: Los juegos pueden ayudar a desarrollar habilidades como la toma de decisiones, la resolución de problemas y la coordinación mano-ojo.
Videojuegos y Salud Mental
- Terapia y Recuperación: Los videojuegos pueden ser utilizados en la terapia, ayudando en la recuperación y el tratamiento de diversas condiciones de salud mental.
- Comunidad y Conexión: La conexión social a través de los juegos en línea puede ofrecer apoyo y comunidad, especialmente para aquellos que pueden sentirse aislados.
Ética y Responsabilidad en los Videojuegos
- Contenido y Clasificación: La ética en la clasificación y el contenido del juego, asegurando que los juegos sean apropiados para diferentes grupos de edad.
- Adicción y Consumo Responsable: Fomentar un consumo responsable de los videojuegos y abordar cuestiones como la adicción y el impacto en la salud.
Conclusión de la Sección
Los videojuegos tienen un impacto que va más allá del entretenimiento. Son una forma de arte, una herramienta educativa, y una parte importante de nuestra cultura y sociedad. La responsabilidad y la ética en su diseño y uso son fundamentales para maximizar su potencial positivo.
Conclusión
El conjunto de elecciones en un videojuego también incluye la construcción del escenario, un elemento esencial para dar vida a un universo de personajes y ofrecer una experiencia completa a los jugadores. La industria de los videojuegos es un mundo fascinante y complejo que combina arte, tecnología, narrativa y mucho más. La creación de un videojuego exitoso es un proceso multifacético que requiere habilidad, pasión y visión. En esta exploración profunda, hemos descubierto que los videojuegos son mucho más que un simple pasatiempo; son una forma de expresión, educación y conexión.
Preguntas Frecuentes (FAQs)
¿Qué se necesita para empezar a desarrollar un videojuego?
Para empezar a desarrollar un videojuego, necesitarás una idea sólida, habilidades en programación, conocimientos en diseño gráfico, y acceso a herramientas y motores de juego adecuados. La colaboración con otros expertos en áreas específicas también puede ser beneficiosa.
¿Cuánto tiempo toma desarrollar un videojuego?
El tiempo para desarrollar un videojuego puede variar ampliamente dependiendo de la complejidad, el tamaño del equipo, los recursos y otros factores. Puede tomar desde unos pocos meses para un juego indie simple, hasta varios años para un título AAA.
¿Cómo se puede asegurar que un videojuego sea apropiado para niños?
La clasificación de los juegos y el seguimiento de directrices éticas en la creación de contenido aseguran que un videojuego sea apropiado para niños. La transparencia en el contenido y trabajar con organizaciones de clasificación puede ayudar en este proceso.
¿Los videojuegos pueden ser una herramienta educativa?
Sí, los videojuegos pueden ser una herramienta educativa efectiva. Los juegos educativos pueden enseñar conceptos complejos de manera interactiva y atractiva, mejorando el aprendizaje y la retención.
¿La construcción del escenario es realmente vital en un videojuego?
Sí, la construcción del escenario es vital en un videojuego. Define el tono, la atmósfera, y el mundo en el que los personajes y la trama se desarrollan. Un escenario bien construido puede mejorar enormemente la inmersión y la experiencia del jugador.
¿Cuál es el impacto de los videojuegos en la salud mental?
Los videojuegos pueden tener un impacto positivo en la salud mental, ofreciendo terapia, recuperación y conexión social. Sin embargo, también deben ser consumidos de manera responsable para evitar posibles problemas como la adicción.
La creación de un escenario en Unity implica varios pasos, desde la planificación hasta la implementación:
1. Planificación:
- Define el concepto del escenario, la temática, la ambientación y la jugabilidad.
- Esboza el diseño general del nivel, identificando puntos de interés y rutas.
2. Configuración del Proyecto:
- Abre Unity y crea un nuevo proyecto o abre uno existente.
- Organiza tu proyecto con carpetas para modelos, texturas, scripts, etc.
3. Modelado del Terreno:
- Utiliza el sistema de terreno de Unity o importa un terreno modelado en software 3D como Blender o World Machine.
- Ajusta la forma del terreno para representar la topografía deseada.
4. Texturización del Terreno:
- Aplica texturas al terreno para representar diferentes tipos de suelo.
- Experimenta con la escala y el detalle para lograr un aspecto realista.
5. Diseño del Nivel:
- Coloca objetos básicos en el escenario para representar estructuras y elementos clave.
- Utiliza el sistema de grillas o alineación para asegurar una disposición ordenada.
6. Modelado de Objetos y Detalles:
- Crea o importa modelos 3D para representar objetos y elementos detallados.
- Añade detalles como rocas, árboles, y otros elementos ambientales.
7. Iluminación:
- Configura la iluminación para establecer la atmósfera del escenario.
- Utiliza luces direccionales, puntos de luz y sombras según la necesidad del nivel.
8. Postprocesamiento:
- Implementa efectos de postprocesamiento para mejorar la calidad visual.
- Puedes añadir antialiasing, profundidad de campo, tonemapping, entre otros.
9. Sonido Ambiental:
- Asocia efectos de sonido al entorno para mejorar la inmersión.
- Configura sonidos para elementos específicos o áreas del escenario.
10. Configuración de Colisiones:
- Configura colisiones en los objetos para evitar que el jugador atraviese elementos del escenario.
- Asegúrate de que las colisiones estén bien ajustadas para la jugabilidad.
11. Configuración de Cámaras:
- Ajusta la configuración de la cámara principal para ofrecer la mejor vista del escenario.
- Puedes utilizar el sistema de cámaras de Unity o Cinemachine.
12. Optimización:
- Optimiza el rendimiento utilizando niveles de detalle (LOD), eliminando activos innecesarios y ajustando la configuración de la cámara.
- Considera la agrupación de objetos en celdas para la carga diferida.
13. Pruebas y Ajustes:
- Juega y prueba el escenario para identificar posibles problemas de diseño, rendimiento o jugabilidad.
- Realiza ajustes según el feedback obtenido.
14. Documentación:
- Documenta detalles importantes del diseño, ubicaciones clave, mecánicas y cualquier información relevante para el nivel.
15. Iteración:
- Realiza iteraciones según los comentarios y ajusta el diseño del escenario según sea necesario.