Portada
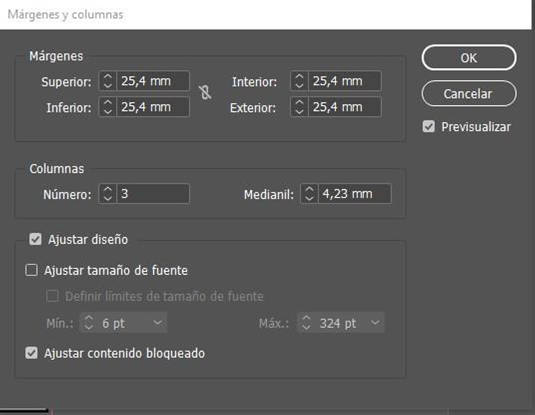
Para trabajar con mayor comodidad, vamos a configurar las páginas para mostrar 3 columnas, dese Maquetación / Márgenes y columnas.

Podemos ajustarlo como consideremos en función del logo a realizar, o el diseño que tengamos en mente.
Para nuestro caso lo configuraremos de la siguiente manera según la imagen.


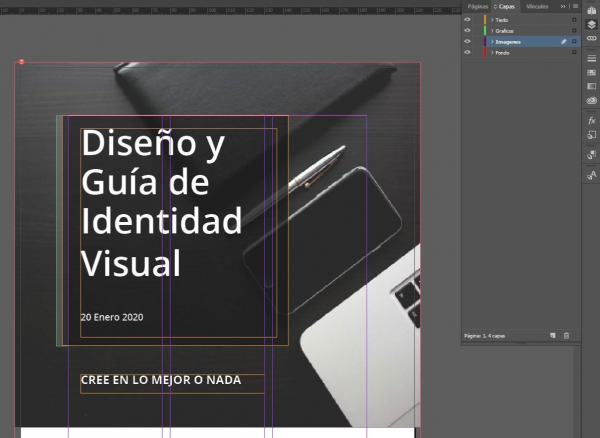
Crearemos 4 capas diferenciadas por colores con las que trabajaremos el resto del documento y usaremos para albergar el texto, gráficos, imágenes y fondos. En ese orden puesto que lo primero que se visualizará será la capa superior.
![]()
Hecho esto creamos una caja cuadrada para introducir un primer fondo que reajustaremos a nuestro gusto, o con la imagen ya editada previamente en Photoshop, guardando está en la capa de fondo. Para ello podemos darle a Archivo / Colocar, o bien crear la caja o una forma y arrastrar en ella la imagen que deseamos, ajustando esta después.
Crearemos un pequeño rectángulo gris (que guardamos en la capa gráficos) para acompañar a la caja de texto del título. Y por último crearemos en la misma capa de texto un gráfico que acompaña al título. Y un subtítulo para la parte inferior. Ajustando los tamaños para diferenciar el peso de cada elemento. Nosotros en el caso del titular usamos Open sans semibold 53pt de tamaño y 59pt de interlineado, para la fecha open sans semibold 14 e interlineado automático o cero, y para el subtítulo Open sans bold 18pt con interlineado automático o cero.

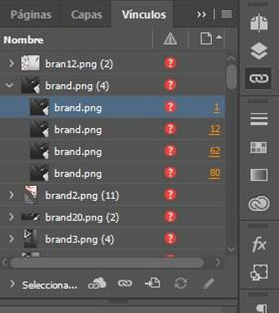
Aprovechando que es la primera imagen que cargamos, recordemos la importancia de porqué organizar los archivos en carpetas mientras editamos en Indesign. Y es que, si vemos en la parte superior izquierda un pequeño símbolo de una interrogación, esto indica que la imagen usada no se encuentra probablemente porque hayamos movido algún archivo de sitio. Por lo que podemos indicarle cual es la nueva ruta de ese archivo desde “Vínculos”, seleccionando cualquiera de las imágenes perdidas y con clic derecho, volver a vincular.
Y terminamos la portada añadiendo una sección de contacto, un pie de página con nuestro logo y datos similares.