
En este apartado del anexo, primero integraremos la red social Facebook en nuestro videojuego, y luego introduciremos el framework «Soomia«.
7.1. Añadiendo Facebook a nuestro juego.
Lo primero de todo es añadir el SDK de Facebook a nuestro proyecto. Aunque está en la Unity Store de forma gratuita, lo descargamos desde la web de Facebook Developers para asegurarnos de añadir la última versión.
Una vez descargado, lo añadimos desde nuestro proyecto mediante “Assets/Import Package/Custom Package”. En la barra de menús nos aparecerá un menú nuevo de Facebook. Antes de seguir con el código, debemos crear una aplicación de Facebook que nos proporcionará el ID necesario para utilizar el SDK.
Creamos una “App” en developers.facebook.com desde “My Apps/Adda New App”.

Figura 7.1. App de Facebook.
Como se muestra en la figura 7.1, en “Settings” nos aparecerá el “App ID” que deberemos utilizar pero antes de ello debemos añadir una plataforma (Android) para que la aplicación de Facebook reconozca desde que plataforma es llamada. Los datos mínimos necesarios son el “Package Name” y el “Class Name” y para conseguirlos basta con ir al nuevo menú de Facebook que aparece en Unity3dy elegir la opción “Edit Settings”. Una vez rellenado los datos de la plataforma, copiamos el “App ID” y lo pegamos en el campo que aparece en la Figura 7.2.

Figura 7.2. Settings de Facebook.
Si queremos comprobar que el SDK está correctamente configurado, podemos probar la escena “Interactive Console” dentro del directorio “Examples” que se añadió cuando añadimos el SDK. Para compartir una publicación, añadimos al botón de Facebook el script explicado a continuación.

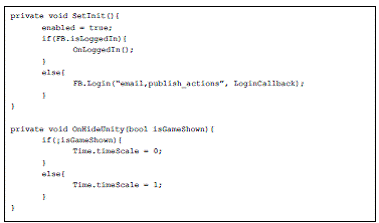
Figura 7.3. Primera parte del script para conectarnos con Facebook.
Como se muestra en la figura 7.3, el método “SetInit” lo utilizaremos para loguearnos en Facebook y el método “OnHideUnity” lo utiliza el SDK de Facebook para ocultar el juego. En este último método deberemos asegurarnos de que nuestro juego está pausado para que las acciones con Facebook no interfieran en el juego.

Figura 7.4. Segunda parte del script para conectarnos con Facebook.
Cuando pulsemos sobre el botón, comprobamos que el usuario está logueado y llamamos al método “FB.Feed” añadiendo los campos que se muestran en la figura 7.4.

Figura 7.5. Botón de Facebook.
7.2 Introducción de Soomla.
Soomla es un framework open-source y gratuito que es un wrapper para integrar las distintas redes sociales y las compras “in-Apps” con Android e iOS.

Figura 7.6. Enlace de Soomla1 a la información para Unity3d
Al ser un wrapper, para utilizar Soomla es necesario tener añadido previamente los SDK de las redes sociales o plataformas que utilicemos. Tras ello y haber configurado el SDK correspondiente, añadimos los paquetes “soomla-unity3d-core.unitypackage” y “unity3d-profile.unitypackage” que están en su repositorio GitHub. Tras ello, dentro del menú “Windows” se habrá creado un submenú “Soomla”. En él podemos añadir las distintas redes sociales como se muestra en la figura 7.7. A partir de aquí, en los scripts simplemente instanciaremos Soomla y llamaremos a sus métodos.

Figura 7.7. Settings de Soomla
Dado que Soomla es un framework muy extenso y para muchas plataformas, no sólo Unity3d, no profundizaremos más en él. Aun así la forma de utilizarlo en otros casos es similar a la descrita (primero agregar el SDK correspondiente y luego Soomla) y en la web hay tutoriales detallados para cada plataforma o red social.
La conectividad con redes sociales en un juego puede ser una excelente manera de aumentar la interacción de los usuarios y facilitar la conexión entre jugadores:
1. Seleccionar Plataformas de Redes Sociales:
- Decide qué plataformas de redes sociales quieres integrar en tu juego. Algunas opciones comunes incluyen Facebook, Twitter, Google Play Games (Android), Game Center (iOS), entre otros.
2. Configuración de Desarrollador en Plataformas Sociales:
- Regístrate como desarrollador en las plataformas sociales seleccionadas y crea aplicaciones para tu juego.
- Obtén las claves de API y otros datos de autenticación necesarios.
3. Integración de SDK de Redes Sociales en Unity:
- Descarga los SDKs de las plataformas sociales seleccionadas y sigue las instrucciones de integración proporcionadas por cada plataforma.
- Por ejemplo, para Facebook, puedes utilizar el SDK oficial de Facebook para Unity.
4. Configuración de Autenticación:
- Implementa el proceso de autenticación mediante las credenciales de la plataforma social.
- Permite que los usuarios inicien sesión en sus cuentas de redes sociales desde tu juego.
5. Acceso a Datos del Perfil:
- Si es necesario, implementa la obtención de datos del perfil del jugador (nombre, foto de perfil, amigos, etc.).
- Asegúrate de cumplir con las políticas de privacidad y obtener el consentimiento del usuario.
6. Compartir en Redes Sociales:
- Implementa la capacidad de compartir logros, puntuaciones u otros eventos del juego en las redes sociales.
- Proporciona opciones para personalizar los mensajes compartidos.
7. Invitaciones y Amigos:
- Facilita a los usuarios invitar a amigos a jugar y conectarse a través de las redes sociales.
- Implementa funciones para encontrar y conectar con amigos en la plataforma social.
8. Gestión de Amigos y Líderes:
- Utiliza las funciones de las plataformas sociales para gestionar la lista de amigos y las tablas de líderes.
- Muestra las puntuaciones y logros de los amigos en el juego.
9. Manejo de Eventos Sociales:
- Implementa la capacidad de publicar eventos del juego en las redes sociales, como la participación en un torneo o la obtención de un logro destacado.
10. Pruebas en Dispositivos Reales:
- Realiza pruebas en dispositivos reales para asegurarte de que la integración con las redes sociales funcione correctamente.
11. Gestión de Errores y Excepciones:
- Maneja adecuadamente los errores y excepciones relacionados con la integración de redes sociales para ofrecer una experiencia de usuario sin problemas.
12. Políticas de Privacidad y Cumplimiento Normativo:
- Asegúrate de cumplir con todas las políticas de privacidad y regulaciones relacionadas con la integración de redes sociales.
13. Documentación y Soporte:
- Proporciona documentación clara para los usuarios sobre cómo utilizar las funciones de redes sociales en tu juego.
- Ofrece soporte para resolver cualquier problema relacionado con la conectividad de redes sociales.
14. Iteración:
- Realiza iteraciones según los comentarios de los usuarios y las actualizaciones de las plataformas sociales.