
En el capítulo 2 definimos lo que es un “sprite” y ahora toca definir un “sprite sheet» u hoja de sprite, que no es más que una serie de imágenes en un mismo fichero. Este conjunto de imágenes mostradas frame a frame dan lugar a animaciones en 2D. Existen otras técnicas para realizar animaciones en 2D pero el uso de un “sprite sheet” es la técnica más utilizada dado su sencillez.
4.1 Introducción al Sprite Sheet.
En la figura 4.1 se muestra el “sprite sheet” de nuestro personaje, el cual contiene una serie de imágenes, cada una del mismo tamaño (70×70 píxeles). Si reproducimos frame a frame las imágenes enumeradas desde el uno al seis, se visualizaría a nuestro personaje corriendo.

Figura 4.1. Sprite sheet de nuestro personaje.
Es posible realizar esta animación a partir de código, dibujando en cada frame sólo el trozo de imagen que nos interesa, sin embargo, Unity3d incorpora una herramienta que nos facilita la tarea de separar cada imagen de la hoja y construir las animaciones. Para ello vamos al inspector del “sprite sheet”, configuramos la propiedad “Sprite Mode” como “Multiple” y pulsamos el botón “Sprite Editor”.

Figura 4.2. Ventana del Sprite Editor.
En la ventana del Sprite Editor (Figura 4.2) podemos seleccionar cada imagen individual de dos formas. La primera dejando que Unity3d se encargue de hacerlo automáticamente según la transparencia de la imagen, y la segunda forma indicándole manualmente el tamaño de cada imagen. Como en este caso las imágenes tienen el mismo tamaño (70×70 píxeles), elegimos la segunda opción seleccionando la opción “Grid” dentro del menú “Slice” e indicándole las proporciones. Tras ello, nos aparecerá cada imagen dentro de un recuadro y cuando apliquemos los cambios podremos desplegar el “sprite sheet” en imágenes individuales como se puede apreciar en la Figura 4.3.

Figura 4.3. Sprite sheet dividido en imágenes individuales.
Para crear la animación, la forma más fácil es seleccionar las imágenes que queramos de la hoja y arrastrarlas a la escena, y así se creará la animación y nos pedirá guardarla.
4.2 Uso de la herramienta Animator para controlar las animaciones.
Para hacer uso de la herramienta Animator, nos centraremos en la pantalla del menú principal que es la siguiente tras la pantalla de presentación y la pantalla de escribir el “nick’ del jugador.

Figura 4.4. Pantalla del menú principal.
En esta pantalla seleccionaremos uno de los cuatro mundos y el personaje mostrará una animación de correr mientras el planeta gira hacia nuestro personaje. Con este GameObject seleccionado, vamos a “Windows/Animator” para que nos muestre la ventana de Animator. Con esta herramienta, podremos controlar las animaciones de un GameObject en base a un diagrama de estados.

Figura 4.5. Diagrama de estados de nuetro personaje en la pantalla del menú principal.
El diagrama de estados aparecerá con un único estado inicial “Entry”. Para crear un nuevo estado, hacemos clic derecho y la opción “Create State” y automáticamente se creará una transición entre el estado inicial y éste. Le ponemos de nombre “resting” pues será el estado cuando el personaje no esté en movimiento. Lo siguiente, arrastramos al diagrama la animación que hemos creado anteriormente (“walking”) y creamos dos transiciones en ambos sentidos entre los dos estados como se muestra en la Figura 4.5. Tal y como está ahora, si ejecutásemos la escena, el personaje pasaría indefinidamente por los estados “resting” y “walking” al no existir ninguna condiciones entre dichas transiciones. Para ello, vamos a “parameters” creamos una variable de tipo Boolean (“isWalk’) y se la asociamos como condición en ambas transiciones pero en una de ellas como true y en otra como false.

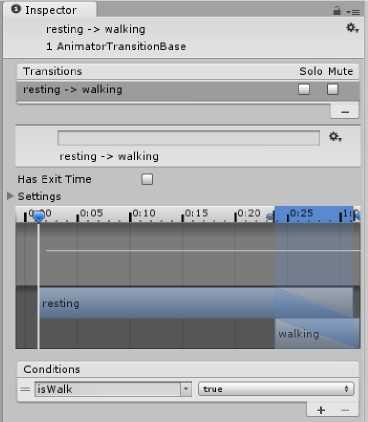
Figura 4.6. Propiedades de una transición.
Como podemos ver en la Figura 4.6, además de asignar condiciones a las transiciones, también podemos configurar el tiempo de éstas. En nuestro caso queremos que la transición sea instantánea por lo que desmarcamos la casilla “Has Exit Time”.
Una vez que tenemos nuestro diagrama de estados, para pasar de estados a nivel de código es tan fácil como recoger el “Animator” asociado del personaje y llamar a la variable “isWalk” como se muestra en la Figura 4.7.
![]()
Figura 4.7. Script que cambia una condición del Animator asociado al GameObject.
Ya solo queda añadir la lógica de la pantalla, la cual está completamente implementada en el Anexo 5.
El uso de sprites en Unity es fundamental para la creación de gráficos en juegos 2D:
1. Entendiendo Sprites:
- Definición: Un sprite es una imagen 2D que puede ser utilizada en un juego. Puede representar personajes, objetos, fondos, etc.
- Formatos Comunes: PNG, JPEG y GIF son formatos de imagen comunes para sprites.
2. Importación de Sprites:
- Ubicación: Coloca tus sprites en una carpeta específica dentro de tu proyecto Unity.
- Importación: Arrastra y suelta los archivos de imagen en la ventana del proyecto de Unity.
3. Configuración de Sprites:
- Tipo de Textura: Asegúrate de que la textura del sprite está configurada correctamente como «Sprite (2D and UI)».
- Modo de Filtro: Configura el modo de filtro según tus preferencias (por ejemplo, punto, bilineal, trilineal).
4. Creación de Objetos Sprite:
- GameObject: Crea un nuevo objeto GameObject.
- Sprite Renderer: Asigna un componente Sprite Renderer al objeto.
- Asignación de Sprite: Selecciona el sprite que quieres usar para ese objeto.
5. Manipulación de Sprites:
- Escalado y Rotación: Puedes escalar y rotar sprites directamente en el Editor de Unity.
- Posicionamiento: Ajusta la posición del sprite arrastrándolo en el escenario.
6. Capas y Orden de Sorteo:
- Layer: Asigna capas a tus sprites para gestionar su orden de renderizado.
- Orden en Capa: Ajusta el orden en capa para controlar qué sprites aparecen delante o detrás de otros.
7. Animación de Sprites:
- Animación de Cuadros: Puedes crear animaciones de sprite animando entre diferentes cuadros (frames) de la textura.
- Animator: Utiliza el componente Animator para gestionar animaciones más complejas.
8. Herramientas Útiles:
- Polygon Collider 2D: Para colisiones precisas, puedes utilizar un Polygon Collider 2D en lugar del predeterminado Box Collider 2D.
- Sorting Layer: Usa sorting layers para organizar mejor el orden de renderizado.
9. Optimización de Sprites:
- Packing: Utiliza el empaquetado de texturas para optimizar la carga y rendimiento.
- Atlas de Texturas: Agrupa varios sprites en un atlas de texturas para reducir la cantidad de llamadas a la GPU.
10. Integración con Físicas:
- Rigidbody2D: Si tus sprites necesitan físicas, añade un componente Rigidbody2D para interactuar con el sistema de físicas de Unity.
11. Exportación para Distribución:
- Compresión: Configura la compresión de las texturas para optimizar el tamaño del archivo.
- Plataformas de Destino: Asegúrate de que las texturas estén configuradas para las plataformas de destino específicas.
12. Pruebas y Ajustes:
- Vista en Juego: Regularmente revisa cómo se ven tus sprites en la vista de juego para asegurarte de que se ajustan a tus expectativas.
13. Documentación:
- Notas de Diseño: Documenta cualquier información específica sobre el uso de sprites en tu juego.