
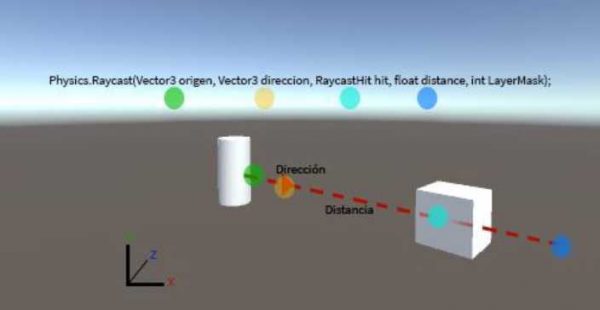
La clase Input soporta multitud de dispositivos de entrada convencionales como teclado, ratón, joypad, etc, pero hasta la versión 4.3 no soportaba de forma nativa los dispositivos de entrada táctiles, salvo la clase GUI para construir menús básicos. Para ello se utilizaba al igual que en un juego en 3D, la función “Raycast” de la clase “Physics” que consiste en lanzar un “rayo” desde un punto y con una dirección y comprobar todos los objetos con los que colisiona el rayo.

Figura 3.1. Funcionamiento del Raycast.
3.1 Touch con la función OnMouseDown.
En vez de utilizar la función “Raycast”, usaremos la función “OnMouseDown” dentro de un script asociado a un objeto que además tenga asociado un componente “Box Collider 2D”. Con esta función, cuando hagamos clic o pulsemos sobre dicho GameObject, la función “OnMouseDown” será llamada.

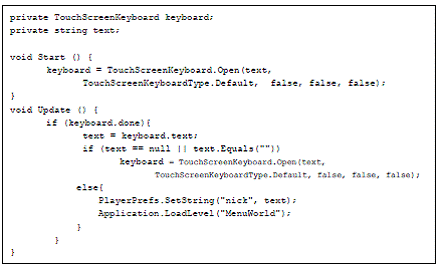
Figura 3.2. Diferencias de código entre la función OnMouseDown y la función Raycast.
Como vemos en la Figura 3.2, con “Raycast” es necesario comprobar si se ha pulsado el botón correspondiente y lanzar el rayo en cada frame, es decir, dentro de la función “Update”, por lo que es menos optimizado.

Figura 3.3. GameObject botón con el script asociado que contiene la función OnMouseDown.
Tras asignarle el script al objeto botón y además asociarle un “Box Collider 2D”, cuando pulsemos sobre él, detectará el Input y se llamará a la función “OnMouseDown” que en este caso cargará la siguiente escena con la instrucción “Application.LoadLevel (“CreatePlayer”)”.
3.2 Teclado virtual con TouchScreenKeyboard.
Ya tenemos nuestra pantalla de presentación con un botón para adentrarnos en el juego, pero si es la primera vez que lo ejecutamos, lo lógico es pedir que el usuario escriba un “nick’ con el que guardar las partidas. Para mostrar un teclado virtual, existe la clase “TouchScreenKeyboard” que estaba ya presente en anteriores versiones pero ha sido mejorada soportando un mayor número de dispositivos táctiles.
Para mostrar un teclado virtual, añadimos una GameObject vacío a la escena y le asociamos el siguiente script de la Figura 3.4.

Figura 3.4. Script que añade un teclado virtual.
Para inicializar el teclado virtual, llamamos al método “Open” que se le puede pasar los siguientes parámetros:
- keyboardType: tipo de teclado (cualquier texto, sólo numérico, etc).
- autocorrection: si se aplica autocorrección.
- multiline: si el texto entra en más de una línea.
- secure: si el texto va enmascarado.
- alert: si el teclado virtual está abierto en modo alerta.
- textPlaceholder: texto a usar si el texto actual no contiene ningún texto.

3.2 Multi-Touch.
Para explicar el “multi-touch” en Unity3d nos saltaremos momentáneamente la pantalla del menú principal para enfocarnos en la pantalla de niveles. En esta pantalla nos deslizaremos con el dedo para navegar por los diferentes niveles. Para que la pantalla se deslice, es necesario implementar un sistema de “multi-touch” que compruebe hacía que dirección movemos el dedo.
Los dispositivos con Android o iOS son capaces de rastrear hasta cinco dedos tocando la pantalla al mismo tiempo, sin embargo, en el caso de Android al tener más variedad de dispositivos, puede ir de los dos dedos en los dispositivos más viejos hasta en los cinco en los más modernos. Para recuperar el estado de cada dedo tocando la pantalla, se utiliza la matriz de “input.touches”. En esta matriz, cada toque de dedo está representado por una estructura “input.touch” que entre sus múltiples propiedades contiene un ID único y la posición para cada toque.
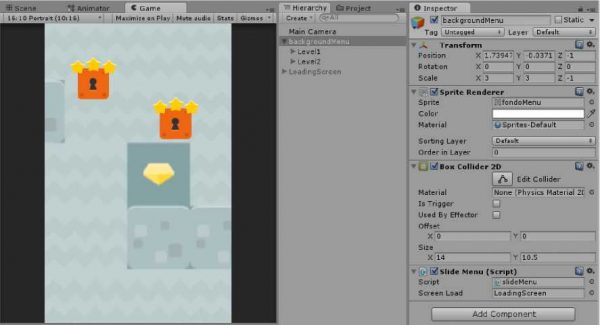
Para implementar el “multi-touch”, añadimos un GameObject con el fondo de la pantalla y dentro de él añadimos como hijos los GameObject que representan cada nivel, tal y como se muestra en la Figura 3.6. Al GameObject padre le asignamos el script que controlará el deslizamiento de la pantalla a través del “multi-touch”.

Figura 3.6. GameObject padre con los niveles añadidos como hijos.

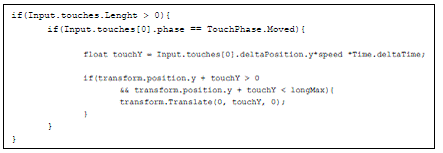
Figura 3.7. Script para controlar el deslizamiento de la pantalla.
En la figura 3.7 se muestra el script para controlar el deslizamiento de la pantalla y que estaría incluido dentro del “Update” para comprobar en cada frame los toques en la pantalla. Comprobamos sólo la primera fila de la matriz “touches” porque en este caso sólo vamos a tener un dedo a la vez tocando la pantalla. Capturamos la posición en el eje “Y” del dedo según la velocidad a la que se mueva la pantalla ya que ésta puede estar en movimiento cuando la toquemos, y si está en los límites, realizamos un “Translate” a la pantalla.
Por último sólo faltaría añadir terminar de implementar la pantalla y añadir la lógica a cada nivel.
La clase Input en Unity es una herramienta clave para manejar la entrada del usuario, incluyendo dispositivos móviles:
1. Configuración de Plataforma:
- Asegúrate de que tu proyecto esté configurado para la plataforma de destino correcta (por ejemplo, iOS o Android). Puedes cambiar la plataforma en la ventana «Build Settings».
2. Entradas Táctiles:
- En dispositivos móviles, las entradas táctiles son fundamentales. Puedes usar funciones de la clase
Inputpara detectar toques en la pantalla.
void Update() { if (Input.touchCount > 0) { Touch touch = Input.GetTouch(0); // Obtener el primer toque (se puede iterar si hay varios) // Ejemplo: Detectar el inicio del toqueif (touch.phase == TouchPhase.Began) { // Lógica para el inicio del toque } } }3. Botones Virtuales:
- Si estás utilizando botones virtuales en la interfaz de usuario, puedes utilizar
Input.GetButtonDownpara detectar cuando se toca un botón específico.
void Update() { if (Input.GetButtonDown("Jump")) { // Lógica para el botón de salto } }4. Acelerómetro:
- Puedes utilizar el acelerómetro del dispositivo para obtener datos de inclinación y movimiento.
void Update() { float horizontal = Input.acceleration.x; float vertical = Input.acceleration.y; // Utilizar los valores horizontal y vertical para la lógica del movimiento }5. Simulador de Tocar Pantalla:
- En el Editor de Unity, puedes simular toques en pantalla utilizando el ratón. Asegúrate de tener habilitada la opción «Touch Input Module» en el evento del sistema de eventos en la interfaz de usuario.
6. Configuración de Ejes y Botones:
- Define tus propios ejes y botones en la configuración de entrada de Unity para facilitar la asignación y el mantenimiento del código.
7. Pruebas en Dispositivos Reales:
- Realiza pruebas en dispositivos móviles reales para asegurarte de que la entrada responde como se espera.
8. Documentación:
- Documenta el uso de la clase
Inputen tu proyecto, especialmente si tienes configuraciones personalizadas de ejes y botones.
Ejemplo de Configuración de Input en Unity:
- Puedes configurar ejes y botones en «Edit > Project Settings > Input Manager». Aquí puedes definir ejes como «Horizontal» y «Vertical» para el movimiento, y botones como «Jump» para el salto.