Es simple, fácil de hacer, y recomendable para dejar claro a Google quiénes somos (aunque esto ya lo sabe, claro está).
1. Vamos a Google Maps. Como yo no tengo resultado local, usaré uno de ejemplo, un sitio de Sushi que me encanta.
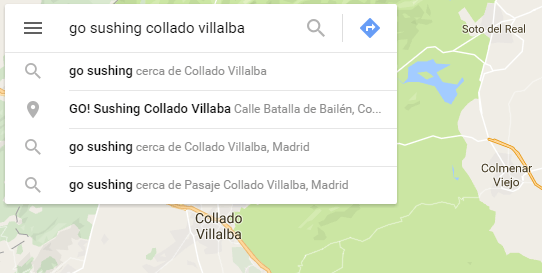
2. Buscamos nuestro negocio, ya sea poniendo el nombre o la dirección.
Nutricion enteral y parenteral
3. Lo localizamos y hacemos click en las 4 líneas horizontales de la izquierda
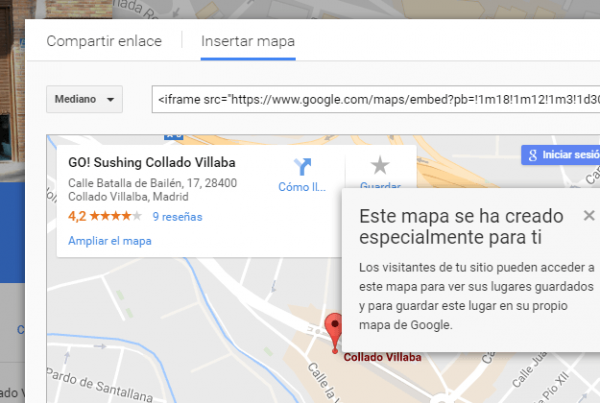
4. Seleccionamos la opción de compartir o insertar el mapa
5. Copiamos en un bloc de notas el enlace que aparece en “compartir enlace” y luego vamos a “insertar mapa”. Lo personalizamos con la medida que mejor nos venga para nuestra web y copiamos el código resultante
6. Dicho iframe lo vamos a optimizar un poco más, añadiendo de nuevo microdatos de Schema:
<div itemscope itemtype=”http://schema.org/LocalBusiness”>
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3027.905922556293!2d-4.010050384558906!3d40.63195665044541!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd4174134e1f4645%3A0xdf7250b9cc875392!2sGO*21+Sushing+Collado+Villaba!5e0!3m2!1ses!2ses!4v1473972832129″ width=”800″ height=”600″ frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
<a itemprop=”hasMap” href=”aquí pegamos la URL que copiamos en compartir enlace”>Cómo llegar</a>
</div>
Como puedes ver el código azul es el iframe embedido que generamos, y en el código de Schema (todo lo verde) solo tenemos que cambiar la URL del itemprop por la que copiamos anteriormente en el bloc de notas.
Todo este código es el que debemos embeder en nuestra página principal. Como seguramente no te cuadren bien las medidas, puedes editarlas modificando los valores width y height.
Una vez hecho todo puedes pasarte por la herramienta de datos estructurados de Google para comprobar que detecte tanto el mapa como el “DNI local” que creamos y marcamos.
Instrucciones para Integrar Google Maps en tu Página de Inicio
Paso 1: Generar el Código de Inserción de Google Maps
- Accede a Google Maps:
- Ve a Google Maps.
- Busca tu Ubicación:
- En la barra de búsqueda, ingresa la dirección de tu negocio y presiona Enter.
- Genera el Código de Inserción:
- Una vez que hayas encontrado tu ubicación, haz clic en el botón de «Compartir» que aparece en el panel de información.
- Selecciona la pestaña «Insertar un mapa».
- Ajusta el tamaño del mapa utilizando las opciones proporcionadas (por ejemplo, pequeño, mediano, grande o tamaño personalizado).
- Copia el código HTML proporcionado.
Paso 2: Insertar el Código en tu Página de Inicio
- Accede a tu CMS (Sistema de Gestión de Contenidos):
- Ingresa a tu CMS (por ejemplo, WordPress, Joomla, Drupal) con tus credenciales de administrador.
- Edición de la Página de Inicio:
- Navega hasta la sección de administración de páginas y selecciona la página de inicio para editarla.
- Agregar el Código HTML:
- Si estás utilizando un editor visual, cambia al modo de edición HTML.
- Pega el código de inserción de Google Maps en el lugar donde deseas que aparezca el mapa en tu página.
- Guardar y Publicar:
- Guarda los cambios y publica (o actualiza) la página para que el mapa sea visible para los visitantes.
Ejemplo de Código HTML para Google Maps
Aquí tienes un ejemplo del código de inserción de Google Maps que puedes personalizar:
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3153.8354345087147!2d-122.4194154846813!3d37.77492927975925!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x8085808a78e9c5b5%3A0xc0e5eedeff24a8a4!2s1600+Amphitheatre+Parkway%2C+Mountain+View%2C+CA+94043!5e0!3m2!1sen!2sus!4v1622752086603!5m2!1sen!2sus"
width="600"
height="450"
style="border:0;"
allowfullscreen=""
loading="lazy"
></iframe>
Personalización del Mapa
Puedes ajustar varios parámetros en el código de inserción:
widthyheight: Cambia estos valores para ajustar el tamaño del mapa.style: Puedes añadir estilos CSS adicionales para personalizar la apariencia del mapa.allowfullscreenyloading: Estos atributos mejoran la experiencia del usuario, permitiendo ver el mapa en pantalla completa y cargándolo de manera más eficiente.
Consejos Adicionales
- Asegúrate de que el mapa sea responsivo: Si tu sitio web es responsivo (se adapta a diferentes tamaños de pantalla), ajusta el código del mapa para que también sea responsivo.
- Prueba el mapa: Antes de publicar los cambios, verifica que el mapa funcione correctamente y se vea bien en dispositivos móviles y de escritorio.
- Considera las API de Google Maps: Para funcionalidades más avanzadas, como personalización de marcadores o capas adicionales, puedes explorar el uso de las APIs de Google Maps.
Ejemplo de Mapa Responsivo
Para hacer el mapa responsivo, puedes envolver el iframe en un contenedor con estilos CSS específicos:
<div style="width: 100%; height: 0; padding-bottom: 56.25%; position: relative;">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3153.8354345087147!2d-122.4194154846813!3d37.77492927975925!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x8085808a78e9c5b5%3A0xc0e5eedeff24a8a4!2s1600+Amphitheatre+Parkway%2C+Mountain+View%2C+CA+94043!5e0!3m2!1sen!2sus!4v1622752086603!5m2!1sen!2sus"
width="600"
height="450"
style="border:0; position: absolute; top: 0; left: 0; width: 100%; height: 100%;"
allowfullscreen=""
loading="lazy"
></iframe>
</div>
Este código CSS hace que el mapa se ajuste proporcionalmente a cualquier tamaño de pantalla.