
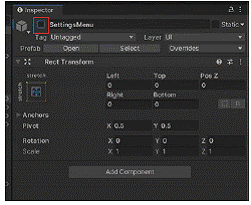
Desde el Inspector abrimos el cuadro y con la combinación de teclas Shift+Alt elegimos la opción que se encuentra en el extremo derecho inferior del desplegable

Vamos a desmarcar este objeto ya que no queremos tenerlo activo hasta que lo activemos desde fuera en uno de los botones que se encuentra en el prefab del MainMenu

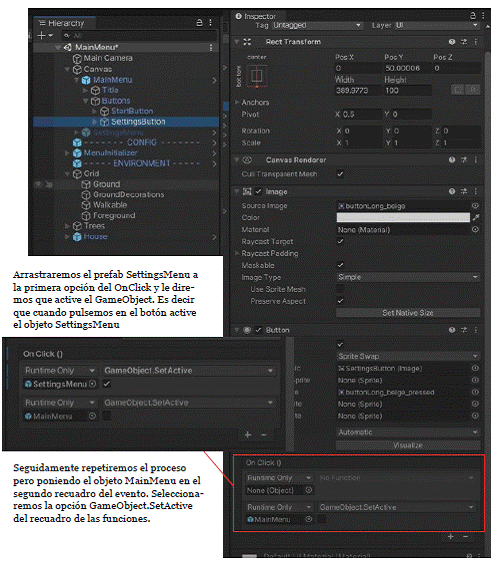
Ahora seleccionamos el objeto SettingsButton y desde el inspector vamos a modificar los eventos On- Click que se encuentra en la parte inferior de los atributos.

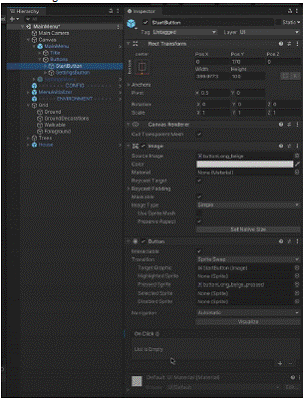
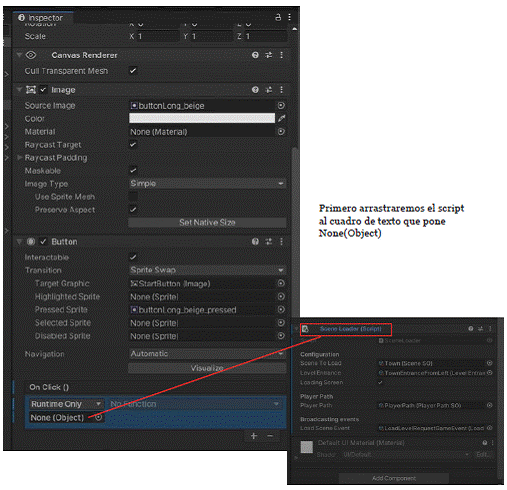
Ahora seleccionaremos el StartButtom y desde el inspector le vamos a decir que al pulsar en él nos cargue una escena.

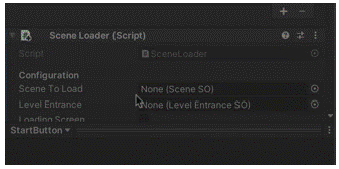
Desde Add Component añadimos el script Scene Loader

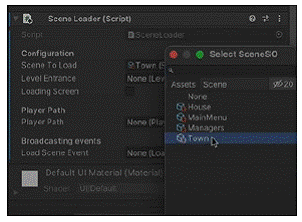
En la configuracion vamos a decirle que en la opción Scene to Load vaya al elemento Town

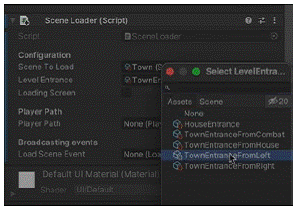
En la opción de la Entrada o Level Entrance vamos a seleccionar la entrada de la izquierda.

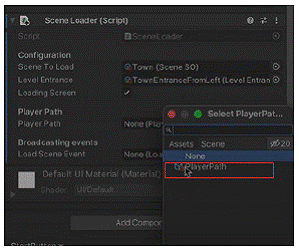
Marcamos el checkbox del Loading Screen. Luego añadimos el Player Path a la opción con el mismo nombre.

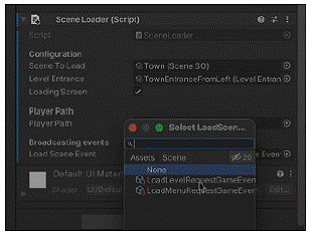
Y queremos que llame al evento LoadLevelRequestGame.Event en el apartado de Load Scene Event

Configurado nuestro script nos vamos a donde pone OnClick y añadimos los siguientes parámetros

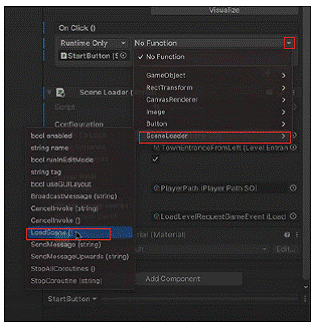
Nos dirigimos a la pestaña de las funciones y desde ella seleccionamos la opción SceneLoader>LoadScene De esta manera tendríamos ya configurado para que el botón start cargue la escena Town que es el pueblo con nuestro personaje y nuestro botón setting cargue el objeto setting y desactive el objeto MainMenu

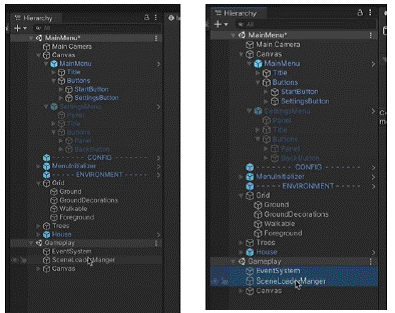
Ahora vamos a configurar el objeto SettingMenu por lo que lo primero será desactivar el MainMenu para dejar de verlo. Desde el inspector del objeto dejamos sin marcar el checkbox que aparece a la izquierda del nombre. Y activar, marcar, el SettingMenu desde el inspector.


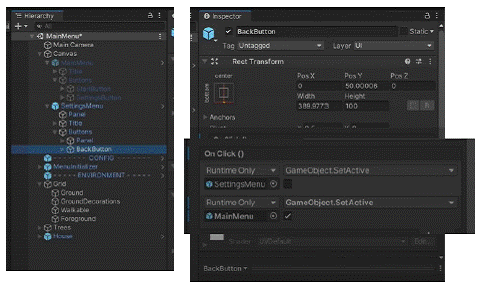
Una vez activado SettingMenu vamos a configurar el objeto BackButton. Desde el inspector le diremos que cuando pulsemos en este botón que desactive el SettingMenu y active el MainMenu. Para ello arrastraremos nuestro prefab de SettingMenu al cuadro de texto que pone NoneObject y en funciones elegiremos la opción de GameObject.SetActive, para desactivarlo dejaremos el checkbox sin marcar.
Repetiremos el proceso para el MainMenu pero aquí marcaremos el checkbox para que lo deje activo.

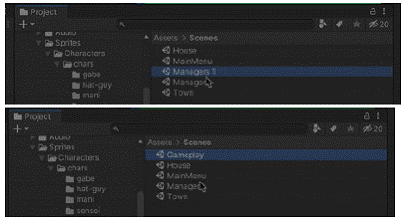
Ahora nos iremos a la carpeta de Scenes y duplicaremos la escena Manager y la renombraremos como Gameplay

Arrastramos la escena Gameplay a la ventan de Jerarquía para trabajar sobre ella. Lo primero será borrar el EventSystem y el SceneLoadManagerJuego

Ahora dentro del componente Canvas desplegamos lo que contiene y borramos el objeto LoadingScreenUI. Dejamos el objeto Canvas tal como viene en su configuración

Crear una interfaz gráfica (GUI) en Unity implica utilizar el sistema de interfaz de usuario (UI) proporcionado por el motor:
1. Canvas:
1.1. Añadir Canvas:
- En la jerarquía, haz clic derecho, selecciona «UI» y elige «Canvas».
- Este será el contenedor principal para tu interfaz gráfica.
1.2. Configurar Render Mode:
- Selecciona el Canvas y ajusta el «Render Mode» según tus necesidades (por ejemplo, Overlay para una superposición en pantalla).
2. UI Elements:
2.1. Añadir Texto:
- Añade un elemento de texto al canvas para mostrar información como la puntuación, la salud, etc.
- Selecciona el Canvas, haz clic derecho, selecciona «UI» y elige «Text».
2.2. Añadir Imágenes:
- Añade imágenes para botones, iconos, fondos, etc.
- Selecciona el Canvas, haz clic derecho, selecciona «UI» y elige «Image».
2.3. Añadir Botones:
- Añade botones para acciones del jugador.
- Selecciona el Canvas, haz clic derecho, selecciona «UI» y elige «Button».
3. Diseño y Posicionamiento:
3.1. Posicionamiento:
- Ajusta la posición y escala de los elementos UI según tus necesidades.
- Puedes utilizar el modo de diseño del Canvas para organizar los elementos.
3.2. Alineación y Distribución:
- Utiliza los componentes de diseño para alinear y distribuir elementos.
4. Estilo Visual:
4.1. Añadir Estilo:
- Utiliza imágenes y colores para dar estilo a tu interfaz gráfica.
- Puedes añadir sombras, resaltar elementos al pasar el ratón, etc.
5. Scripting y Funcionalidad:
5.1. Asociar Scripts:
- Crea scripts de C# para controlar la funcionalidad de la interfaz.
- Asocia estos scripts a los elementos de UI que los necesiten.
using UnityEngine; using UnityEngine.UI; public class UIManager : MonoBehaviour { publicText scoreText; void Start() { UpdateScore(0); } public void UpdateScore(int score) { scoreText.text = "Score: " + score; } }6. Asignar Referencias:
6.1. Asignar Texto:
- Arrastra el objeto de texto al campo público «scoreText» en el inspector del script.
7. Interactividad:
7.1. Añadir Interactividad:
- Utiliza eventos de botón, desencadenadores de colisión, etc., para activar acciones en respuesta a la interacción del jugador.
8. Animaciones:
8.1. Añadir Animaciones:
- Utiliza el sistema de animación de Unity para añadir transiciones y animaciones a los elementos UI.