
La cual hace que pase a estar activa la escena que hemos cargado en las líneas anteriores del código

Debajo tenemos una condicional que nos dice que si nos llega el LoadingScreenUI, que es la transición, que lo quite y muestre la pantalla siguiente. Y el pendingRequest que la habíamos cargado anteriormente que también lo quite. Todo esto es el funcionamiento de la transición entre pantallas de carga entre los diferentes niveles.
El script LoadingScreenUI tiene las siguientes instrucciones:

La primera línea nos está diciendo que cuando añadamos este script a cualquier objeto, dentro de sus componentes va a añadir un Animator

Luego tenemos el Header Broadcasting on chanel es un objeto visual que está mostrando una pantalla y avisando a través del evento loadingScreenToggled que la pantalla se ha cargado. loadingScreenToggled es un booleano y los objetos booleanos lanzan dos valores verdadero o falso que va a estar llamando cada vez que se ejecute por lo que los dos valores que dará es cargar o no la pantalla que corresponda.

Tenemos una dependencia privada que va a llamar al componente Animator de nuestra escena

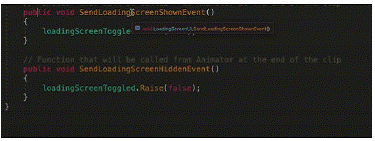
La función Awake llama al animator de nuestra escena y luego en la función ToggleScreen lo que hacemos es que muestre u oculte dicho animator. Y después para finalizar el código tenemos estos métodos

Que son unos activadores de eventos. El primero lanza una llamada al evento loadingScreenToggle que se encuentra en las primeras líneas del código, y lo puede activar a true o en la otra líena de código lo activa a false.
Visto esto vamos ahora a poner en práctica todo estos códigos para ello nos volvemos a Unity y abrimos nuestra carpeta de Scenes que está en Assets y arrastramos a la jerarquía la escena llamada Managers

Dentro de Managers vamos a crear un nuevo objeto vacio. Al crearlo vamos a resetear su posición. Nos venimos a la ventana del Inspector y desde las opciones de Transform nos vamos a la esquina superior derecha pulsamos en los tres puntos y del desplegable seleccionamos Reset

Le cambiamos el nombre a SceneLoaderManager y le añadimos el script ScreenLoaderManager

Luego seleccionamos el objeto Canvas y lo duplicamos con el comando Ctrl+D y el duplicado lo arrastramos dentro de la escena Managers

Lo renombramos como Canvas y dentro de él borramos el Joystick

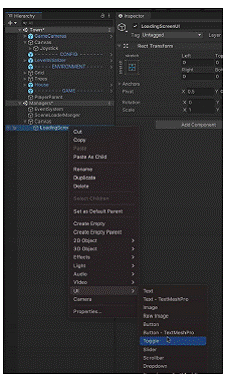
Creamos un objeto vacío dentro de este Canvas y lo llamamos LoadingScreenUI. Desde el inspector cambiamos su ubicación pulsando el icono del cuadrado y seleccionamos la opción que se encuentra en la esquina inferior derecha tal como se ve en la siguiente imagen

Dentro de Canvas creamos un nuevo objeto de tipo imagen. Para ello botón derecho create>UI>Sprite

Y vamos a llamarlo Crossfade y desde el inspector cambiamos que ocupe toda la pantalla, que sea negro y le añadimos un componente llamado Canvas Group

Este componente nos permite cambiar la opacidad, en la opción que pone Alpha, de nuestra imagen desde el inspector sin estar cambiandolo desde las opciones de color de la Imagen

Nos volvemos al objeto LoadingScreenUI y le añadimos el script LoadingScreenUI que se encuentra en la carpeta de Scripts>Managers. Simplemente se abre desde las carpetas de proyecto y lo arrastramos a la parte baja del inspector para que pueda añadirlo como componente nuevo.

Al cargar dicho script podemos ver como el componente animator se añade a las dependencias publicas de nuestro LoadingScreenUI en la ventana del inspector. Es decir en este objeto que estamos editando vamos a tener que meter un animator para que haga las transiciones entre escenas. Por ejemplo si cuando pasamos de una escena a otra haya un fundido en negro.
El animator que debemos colocar en nuestro objeto LoadingScreenUI se encuentra dentro de la carpeta animations>LoadingScreen

Arrastraremos el animator que se encuentra dentro de la carpeta de Animations>LoadmgScreen>Fade y dentro tenemos que arrastrar el icono que son dos flechas formando un cuadrado hacía el cuadro de texto del apartado que pone Controller dentro del componente Animator

Si abrimos la ventana del Animator nos encontramos con los siguientes estados dentro de la animación:
Los ScriptableObjects son una característica poderosa de Unity que te permite crear objetos personalizados que contienen datos y funcionalidades reutilizables sin la necesidad de crear instancias de clases MonoBehaviour:
1. Crear un ScriptableObject:
1.1. Crear ScriptableObject:
- Crea una nueva clase que herede de
ScriptableObject.
using UnityEngine; [CreateAssetMenu(fileName = "NuevoObjetoScriptable", menuName = "Scriptables/ObjetoScriptable")] public class ObjetoScriptable : ScriptableObject {public string nombre; public int valor; public Sprite icono; }1.2. Añadir Datos:
- Define las variables y datos que deseas incluir en tu ScriptableObject.
2. Crear Instancia del ScriptableObject:
2.1. Crear Instancia:
- Haz clic derecho en el Assets, selecciona «Create» -> «Scriptables» y elige tu ScriptableObject.
- Configura los datos en la nueva instancia.
3. Utilizar el ScriptableObject en un Script:
3.1. Referenciar el ScriptableObject:
- Puedes referenciar tu ScriptableObject en cualquier script MonoBehavoir, como en un GameManager.
public class GameManager : MonoBehaviour { public ObjetoScriptable objetoScriptable; voidStart() { Debug.Log("Nombre del Objeto: " + objetoScriptable.nombre); Debug.Log("Valor del Objeto: " + objetoScriptable.valor); } }3.2. Asignar el ScriptableObject:
- Arrastra y suelta la instancia del ScriptableObject en el campo público del inspector del GameManager.
4. Uso Avanzado: Listas de ScriptableObjects:
4.1. Crear una Lista:
- Puedes crear listas de ScriptableObjects en otros ScriptableObjects o en scripts MonoBehavoir.
public class ContenedorDeObjetos : ScriptableObject { public List<ObjetoScriptable> objetos = new List<ObjetoScriptable>(); }4.2. Configurar y Utilizar la Lista:
- Configura y utiliza la lista de ScriptableObjects en el inspector o en tiempo de ejecución.
5. Beneficios de los ScriptableObjects:
5.1. Reutilización:
- Puedes reutilizar ScriptableObjects en varios lugares sin duplicar código.
5.2. Configuración en el Inspector:
- Puedes ajustar los datos de los ScriptableObjects en el inspector de Unity.
5.3. Fácil de Versionar:
- Los ScriptableObjects son serializables, lo que facilita el versionamiento y la colaboración.
5.4. Centralización de Datos:
- Puedes centralizar datos compartidos entre diferentes objetos y sistemas en un solo ScriptableObject.
6. Ejemplo de Configuración en el Inspector:
6.1. Añadir en el Inspector:
- Configura variables y atributos visibles en el inspector.
[CreateAssetMenu(fileName = "NuevoObjetoScriptable", menuName = "Scriptables/ObjetoScriptable")] public class ObjetoScriptable : ScriptableObject { [Header("Configuración del Objeto")] public string nombre; public int valor; publicSprite icono; }