
Vamos a cubrir alrededor de nuestro apartamento una zona ajardinada dejando libre la entrada y seguidamente añadiremos detalles como arboles o caminos en el diseño del exterior.
Para ello recordamos que debemos pulsar la opción de Exterior y ahí elegir la pestaña de jardín:


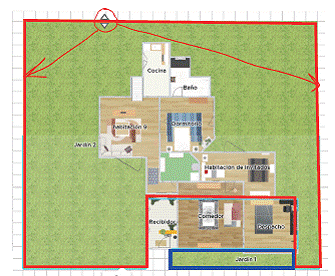
Dibujamos estos dos jardines encima del que teníamos inicialmente uno que ocupe casi toda la superficie de nuestra casa y el que está en la parte de delante de nuestra casa lo dejamos ahí para dejar ese pequeño espacio de entrada a nuestro apartamento.
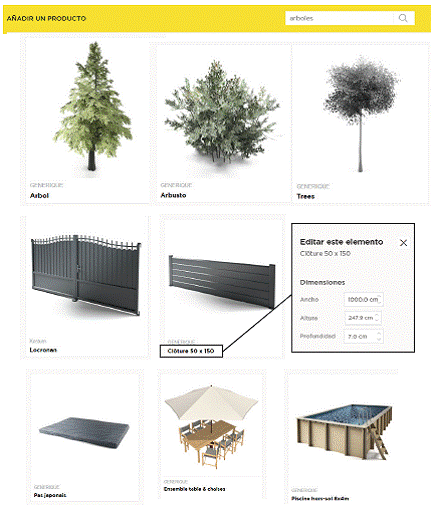
Ahora nos vamos a la opción de Amueblar>Exteriores y desde ahí añadimos los siguientes elementos:

En el caso de añadir vegetación la buscamos directamente en la opción de añadir producto, escribiendo arboles en la barra de buscador.


Para acabar revestiremos nuestra casa con estos dos materiales, el primero será para la planta baja y el segundo lo aplicaremos a la planta de arriba.

Y este es el resultado final de nuestro exterior:

Diseñar el exterior de una aplicación móvil puede marcar la diferencia en términos de usabilidad y atractivo visual:
1. Icono de la Aplicación:
- Diseña un icono distintivo que sea fácilmente reconocible y represente la esencia de tu aplicación. Asegúrate de que sea atractivo a primera vista y se destaque en la pantalla de inicio del dispositivo.
2. Página de Inicio (Splash Screen):
- Crea una pantalla de inicio atractiva que muestre el logotipo de la aplicación o una imagen relacionada con su función. Evita que sea demasiado larga para no ralentizar la experiencia del usuario.
3. Diseño Responsivo:
- Asegúrate de que el diseño sea responsivo y se adapte a diferentes tamaños de pantalla y dispositivos. La coherencia en la experiencia del usuario es clave.
4. Tipografía y Color:
- Utiliza una tipografía clara y legible. Selecciona colores que reflejen la identidad de la marca y proporcionen un buen contraste para mejorar la legibilidad.
5. Botones y Elementos Interactivos:
- Diseña botones y elementos interactivos de manera que sean fácilmente distinguibles y proporciones retroalimentación visual cuando se tocan o se interactúa con ellos.
6. Barra de Navegación:
- Diseña una barra de navegación intuitiva y fácil de usar. Asegúrate de que los usuarios puedan acceder rápidamente a las funciones clave de la aplicación.
7. Animaciones Sutiles:
- Incorpora animaciones sutiles para mejorar la experiencia del usuario. Evita animaciones excesivamente llamativas que puedan resultar molestas.
8. Imágenes y Gráficos de Calidad:
- Utiliza imágenes y gráficos de alta calidad que sean relevantes para la aplicación. Evita la pixelación y asegúrate de que las imágenes sean de rápida carga.
9. Indicadores de Estado:
- Proporciona indicadores visuales de estado para informar a los usuarios sobre acciones en curso o cambios en la aplicación.
10. Configuración y Personalización:
- Incluye opciones de configuración y personalización para permitir que los usuarios adapten la apariencia de la aplicación según sus preferencias.11. Compatibilidad con Modo Oscuro:
- Considera la opción de compatibilidad con el modo oscuro, que puede ser más cómodo para los usuarios en entornos con poca luz.12. Pruebas de Usuario:
- Realiza pruebas de usuario para obtener retroalimentación sobre la apariencia y la usabilidad del diseño exterior de la aplicación.13. Actualizaciones y Mejoras Constantes:
- Mantén la aplicación fresca mediante actualizaciones periódicas que introduzcan mejoras de diseño y nuevas características.14. Cumplimiento de Directrices de Plataforma:
- Asegúrate de que el diseño cumpla con las directrices de diseño de la plataforma (iOS HIG para Apple, Material Design para Android).15. Accesibilidad:
- Diseña pensando en la accesibilidad, asegurándote de que la interfaz sea fácilmente u