La página 404 es la que indica a un usuario o al bot de Google que un contenido no existe.
Para que esa página 404 no sea un cul de sac, es importante que guiemos al buscador para que pueda encontrar otros contenidos a partir de ahí.
Nutricion enteral y parenteral
La página 404 debe tener el menú principal y, además, un formulario de búsqueda y productos sugeridos (el top ventas, por ejemplo), aunque esto último sería más de cara al usuario que al bot de Google.
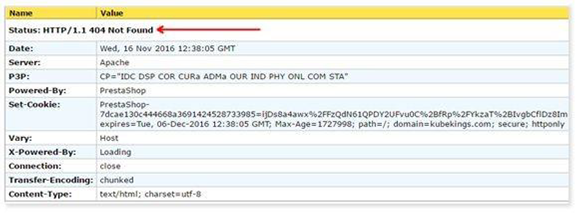
También es muy importante que las páginas 404 devuelvan un status 404, no un 200, como pasa en algunas versiones de Magento (lo veremos más adelante).
La solución fácil a las páginas 404 es una redirección, que debe hacerse según los siguientes criterios:
Redirección 301 de producto a producto
● Usar cuando los productos han expirado y no vas a ponerlos más en el catálogo
● Usar cuando tengamos una colección nueva (por ejemplo, la misma que teníamos en 2017, pero para 2018). Si retiramos un producto antiguo y lo sustituimos por uno nuevo con redirección 301, le estamos diciendo a Google que queremos que el nuevo rankée por el antiguo, por lo que le pasaremos fuerza al nuevo producto
Redirección 301 a la categoría padre
Se utiliza para solucionar problemas de usuario (no encuentra el producto)
● Redirecciona así siempre que en la categoría padre haya productos relacionados y/o sustitutivos del antiguo
Si no cumple ninguno de los casos anteriores
Eliminaremos la URL del índice de Google mediante esta herramienta (https://www.google.com/webmasters/tools/url-removal?hl=es&siteUrl=http: //tudominio.com/) siempre que:
● Esa URL no esté rankeando en Google (si lo está, redirigirla)
● Esta URL no tenga backlinks (si los tiene, redirigirla)
Ojo, cuando tengas un porrón de 404s, ni se te ocurra redirigirlos todos a una sola página y menos a la homepage. Lo que se busca a nivel de Google y de usuario es que ese 404 redirija a un contenido sustitutivo o que pueda tener relación, no al home para que el usuario empiece desde la casilla de salida cuando estaba buscando una ficha de producto.
¿Qué es una Página 404?
- Definición: Una página 404 es una página de error HTTP que indica que el servidor no pudo encontrar el recurso solicitado. El código 404 significa «Not Found» (No encontrado).
- Objetivo: Informar al usuario que la página no existe y proporcionar opciones para navegar a otras partes del sitio.
Componentes Clave de una Página 404
- Mensaje Claro:
- Un mensaje que informe al usuario que la página no se ha encontrado. Ejemplo: «Lo sentimos, la página que estás buscando no existe.»
- Enlaces de Navegación:
- Proporciona enlaces a las páginas principales del sitio, como la página de inicio, las categorías principales, o una página de búsqueda.
- Diseño Consistente:
- Mantén el diseño de la página 404 consistente con el resto del sitio para que los usuarios no se sientan perdidos.
- Búsqueda Interna:
- Incluye una barra de búsqueda para que los usuarios puedan buscar directamente desde la página 404.
- Llamadas a la Acción (CTAs):
- Utiliza CTAs para guiar a los usuarios hacia contenido popular o relevante.
- Humor o Personalidad (Opcional):
- Agregar un toque de humor o personalidad puede mejorar la experiencia del usuario. Ejemplo: «¡Oops! Parece que te has perdido.»
Buenas Prácticas para Diseñar una Página 404
- Mantén la Simplicidad:
- Evita sobrecargar la página con demasiada información. Proporciona solo lo necesario para que el usuario pueda orientarse fácilmente.
- Optimiza para Móviles:
- Asegúrate de que la página 404 sea responsiva y funcione bien en dispositivos móviles.
- Analiza las Páginas 404:
- Usa herramientas de análisis web para rastrear cuántos usuarios llegan a páginas 404 y desde dónde. Esto puede ayudarte a identificar y corregir enlaces rotos en tu sitio.
- Personalización:
- Considera personalizar el contenido de la página 404 según la URL o el contexto del usuario. Por ejemplo, si el usuario estaba buscando un producto específico, ofrece sugerencias relacionadas.
- Evita Redireccionamientos Automáticos:
- No redirijas automáticamente a los usuarios desde una página 404 a la página de inicio, ya que esto puede causar confusión.
Ejemplo de Código HTML para una Página 404
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Página No Encontrada</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
padding: 50px;
background-color: #f9f9f9;
}
h1 {
font-size: 50px;
color: #333;
}
p {
font-size: 20px;
color: #666;
}
a {
display: inline-block;
margin-top: 20px;
padding: 10px 20px;
color: #fff;
background-color: #007BFF;
text-decoration: none;
border-radius: 5px;
}
a:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<h1>404</h1>
<p>Lo sentimos, la página que estás buscando no existe.</p>
<a href="/">Volver a la página de inicio</a>
</body>
</html>