El marcado de Schema es un lenguaje que parte del marcado con microdatos y propone un vocabulario estándar para el etiquetado semántico de una página web. Dicho ésto y para ver un ejemplo práctico, en una ficha de producto de una tienda online podríamos incluir todo lo que se explica aquí:
http://schema.org/Product y Google mostraría parte de ello, según relevancia para la query de búsqueda. Por ejemplo, podemos incluir:
Nutricion enteral y parenteral
● Breadcrumb (la ruta hasta la página)
● Brand (marca)
● Price (precio)
● Aggregate Rating (suma de votos de las opiniones de los usuarios)
● Category (categoría del producto)
● Color (color del producto)
● Manufacturer (fabricante del producto)
● …
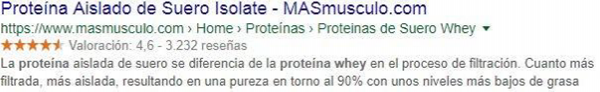
Cosa que nos llevaría a que Google muestre la información de Schema en formato de los famosos “rich snippets” o fragmentos enriquecidos:
Así
O así:
El marcado de Schema es útil para ti y para Google.
Para ti, aumentará el CTR en los resultados de búsqueda, puesto que puedes ganar clics gracias a esa información (ya que gráficamente destaca más).
Para Google, ayuda a desambiguar las entidades (personas, sitios, objetos, eventos…) de las que hablamos. Por ejemplo: este ítem que le presento a Google en forma de URL, ¿qué es?
● Un libro
● Una película
● Una receta
● Una serie de TV
● Un producto
● Un evento
● Una oferta
● Un restaurante
● Una persona…
Cada una de estas entidades tiene, como hemos visto, sus campos de información: brand, price, offer, manufacturer…
El marcado de Schema ayuda a Google a desambiguar el tipo de contenido que hay detrás de esa URL
Para terminar, puedes testear si tienes bien puesto el marcado de Schema y los rich snippets que genera con esta herramienta de
Google: https://search.google.com/structured-data/testing-tool/u/0/
Beneficios del Marcado de Schema
- Mejora del SEO:
- Aunque no es un factor de clasificación directa, el marcado de Schema puede mejorar la visibilidad de un sitio web en los resultados de búsqueda al mostrar rich snippets, que pueden aumentar las tasas de clics (CTR).
- Mayor Comprensión del Contenido:
- Ayuda a los motores de búsqueda a entender el contexto del contenido de la página, lo que puede mejorar la relevancia de las búsquedas y la indexación.
- Rich Snippets y Tarjetas:
- Permite la visualización de información adicional como reseñas, calificaciones, eventos, recetas, productos, etc., directamente en los resultados de búsqueda, lo que puede atraer más tráfico.
Tipos Comunes de Marcado de Schema
- Artículos:
- Utilizado para blogs y artículos de noticias. Puede incluir el título, la fecha de publicación, el autor, etc.
- Productos:
- Para tiendas en línea, puede incluir el nombre del producto, la descripción, el precio, la disponibilidad, las calificaciones, etc.
- Eventos:
- Para promocionar eventos, puede incluir la fecha, la ubicación, el precio de la entrada, etc.
- Organizaciones:
- Información sobre una empresa u organización, como el nombre, la dirección, el logotipo, la URL, etc.
- Personas:
- Información sobre individuos, como el nombre, la fecha de nacimiento, el título del trabajo, etc.
- Recetas:
- Para sitios de recetas, puede incluir los ingredientes, el tiempo de cocción, las calorías, etc.
- Reseñas:
- Puede incluir la calificación, el autor de la reseña, la fecha de publicación, etc.
Cómo Implementar el Marcado de Schema
Utilizando JSON-LD
JSON-LD (JavaScript Object Notation for Linked Data) es el formato recomendado por Google para implementar datos estructurados. Aquí tienes un ejemplo básico de marcado Schema para un artículo utilizando JSON-LD:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ejemplo de Artículo</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "Cómo Implementar Marcado de Schema",
"author": {
"@type": "Person",
"name": "Juan Pérez"
},
"datePublished": "2024-06-20",
"image": "https://example.com/imagen-del-articulo.jpg",
"publisher": {
"@type": "Organization",
"name": "Mi Sitio Web",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/logo.png"
}
},
"description": "Este artículo explica cómo implementar el marcado de Schema para mejorar el SEO de tu sitio web."
}
</script>
</head>
<body>
<h1>Cómo Implementar Marcado de Schema</h1>
<p>Este artículo explica cómo implementar el marcado de Schema para mejorar el SEO de tu sitio web.</p>
</body>
</html>
Herramientas para Implementar y Verificar el Marcado de Schema
- Herramienta de Prueba de Datos Estructurados de Google:
- Permite probar y verificar el marcado de datos estructurados en tu sitio web. Structured Data Testing Tool
- Google Search Console:
- Te muestra errores y advertencias relacionadas con datos estructurados en tu sitio web.
- Generadores de Schema Markup:
- Existen herramientas en línea que pueden generar el marcado de Schema para diferentes tipos de contenido, como el Schema Markup Generator.
Buenas Prácticas
- Mantén la Precisión:
- Asegúrate de que el marcado de Schema sea preciso y refleje fielmente el contenido de tu página.
- Actualiza Regularmente:
- Revisa y actualiza el marcado de Schema a medida que el contenido de tu sitio cambia.
- No Abuses del Marcado:
- Utiliza el marcado de Schema de manera responsable. No intentes engañar a los motores de búsqueda con datos falsos o engañosos.
- Validación:
- Valida tu marcado de Schema regularmente para detectar y corregir errores.