Estamos hablando de SEO on page con lo que, como imaginarás, es necesario tocar el código de la página. Hay algunos elementos que son críticos así que cuenta con ellos a la hora de implementar una estrategia on site eficiente.
Meta Title y Description
Las más conocidas del SEO. Se trata de etiquetas a nivel de código que interpreta tan sólo el buscador, de alguna forma son opacas para el usuario pero aportan mucha información semántica a los bots.
De todas las existentes la más relevante es el título o meta title ya que es la parte más destacada del snippet o fragmento mostrado por los buscadores. Es vital que aquí figure siempre la keyword para la que queremos optimizar cada página.
La descripción es algo complementario, no tiene un valor estrictamente SEO (es decir, no es un factor de ranking) pero ayuda a mejorar el CTR (una buena descripción aumenta la cantidad de clics) esto mejora el SEO de manera indirecta.
Ojo a las meta keywords, todavía hay quien las sigue utilizando pero no sirven para absolutamente nada.
Algo importante que debes tener en cuenta es que cada etiqueta title y description debe ser única, no te líes a repetir una y otra vez el mismo texto porque eso no ayuda mucho en la diferenciación precisamente. De hecho, esa práctica está mal considerada por Google y se llama keyword stuffing.
Meta Robots
Uno de esos factores que muchos eCommerces pasan por alto y que es de gran importancia. Tanto es así que merece su propio apartado.

Esta etiqueta se utiliza para gestionar el acceso y la indexación de determinados contenidos. Lo que hace básicamente es darle instrucciones a los bots y proponerles (que no ordenarles) los enlaces que se deben o no seguir y qué páginas deben ser indexadas.
Hay cuatro casuísticas básicas con la etiqueta meta robots:
1. <meta name=”robots” content=”index, follow” /> Este comando se utiliza para indicar a los crawlers que queremos que la página sea indexada y que siga rastreando los enlaces presentes en ella hacia páginas más profundas.
2. <meta name=”robots” content=”index, nofollow” /> queremos que indexe esta URL en concreto, pero no que profundice siguiendo los enlaces que contenga
3. <meta name=”robots” content=”noindex, follow” /> no interesa que se indexe la URL que puede ser una mera distributiva, pero sí son relevantes las páginas enlazadas desde aquí en términos SEO.
4. <meta name=”robots” content=”noindex, nofollow” /> páginas irrelevantes de cara al SEO. Esta etiqueta es la más delicada porque puede suponer una pérdida de relevancia y parece que se está ocultando algo al bot. A Google no le convencen demasiado los “no index, no follow” y no olvides que esta etiqueta no deja de ser una recomendación quedando a discreción del motor de búsqueda seguirla o no.
Estructura de Headings
También conocidos como “H”. Son la mejor forma de dotar de jerarquía a un contenido editorial.
Existen varios niveles de profundidad, pero no todos ellos tienen el mismo peso en cuanto a SEO. El titular que es siempre el más destacado es el H1, tiene una gran relevancia incluso desde el punto de vista de los estilos utilizando una tipografía de mayor tamaño y es la más valiosa para el SEO porque indica el término principal o keyword que marca la temática y la optimización.
A continuación, los siguientes titulares serán los H correspondientes (H2, H3… así hasta H6). Valor SEO como tal sólo tienen del 1 al 3.
Para aplicar correctamente la estructura deberíamos anidarlos de forma jerárquica. Idealmente debe existir un sólo H1 pudiendo utilizarse tantos H2 como fuera preciso a modo de subtítulo y los H3 correspondientes dentro de cada H2. Es mejor explicarlo con un ejemplo.
Supongamos que tenemos una ficha de producto en una tienda online.
Podríamos definirla del siguiente modo:
<H1> Horno microondas Daewoo TSC-126</H1> <H2>Características técnicas</H2>
<H3>Función Grill</H3>
<H3>Sistema de autolimpieza</H3>
<H2>Opiniones Daewoo TSC-126</H2>
Meta Canonical
Ya hemos comentado que para el SEO en eCommerce el contenido duplicado puede ser uno de los problemas más graves. Esta meta etiqueta puede solucionar muchos de estos problemas cuando se utiliza bien.
Es una forma de indicarle al robot del buscador que aunque existan dos URLs diferentes con el mismo contenido, sólo debe indexar una. Un buen ejemplo sería tener variaciones de un producto en el que sólo cambia el color, en este caso se debe elegir una página “canónica” y etiquetar todas las variaciones como páginas alternativas.
Para ello hay que incorporar una etiqueta que se construye así: <link rel=”canonical” href=”[página elegida como canónica]”>
1. Meta Información
Títulos y Descripciones
- Meta Title (Título): El título es uno de los elementos más importantes del SEO on-page. Debe ser descriptivo y contener palabras clave relevantes. Mantén el título entre 50-60 caracteres.
- Meta Description (Descripción): La descripción proporciona un resumen del contenido de la página. Aunque no afecta directamente al ranking, influye en la tasa de clics (CTR). Mantén la descripción entre 150-160 caracteres.
2. Encabezados (H1, H2, H3…)
- H1: Cada página debe tener un solo H1 que describa el tema principal de la página. Incluye la palabra clave principal.
- H2, H3, H4…: Usa estos encabezados para estructurar tu contenido jerárquicamente. Facilitan la lectura y ayudan a los motores de búsqueda a entender la estructura del contenido.
3. Etiquetas Alt de Imágenes
- Descripción Alternativa (Alt Text): Cada imagen debe tener un texto alternativo que describa su contenido. Esto ayuda a mejorar el SEO y la accesibilidad, permitiendo que las imágenes sean indexadas correctamente y comprendidas por lectores de pantalla.
4. Estructura de URLs
- URLs Amigables: Usa URLs que sean fáciles de leer tanto para humanos como para motores de búsqueda. Incluye palabras clave y evita caracteres especiales.
- Ejemplo:
www.ejemplo.com/seo-on-pageen lugar dewww.ejemplo.com/p=123.
- Ejemplo:
5. Etiquetas Robots
- Index / No Index: Utiliza estas etiquetas para indicar a los motores de búsqueda si deben indexar una página o no.
<meta name="robots" content="index, follow">para permitir la indexación.<meta name="robots" content="noindex, nofollow">para evitar la indexación.
6. Canónicas
- Canonical Tags: Usadas para evitar problemas de contenido duplicado. Indican la URL principal de una página.
<link rel="canonical" href="https://www.ejemplo.com/pagina-principal">.
7. Open Graph y Twitter Cards
- Etiquetas Open Graph (OG): Facilitan la correcta visualización de tu contenido cuando se comparte en redes sociales.
<meta property="og:title" content="Título del contenido"><meta property="og:description" content="Descripción del contenido"><meta property="og:image" content="URL de la imagen">
- Twitter Cards: Similares a Open Graph, pero para Twitter.
<meta name="twitter:card" content="summary_large_image"><meta name="twitter:title" content="Título del contenido"><meta name="twitter:description" content="Descripción del contenido"><meta name="twitter:image" content="URL de la imagen">
8. JSON-LD y Marcado de Schema
- Schema.org: Utiliza el marcado de datos estructurados para ayudar a los motores de búsqueda a entender mejor tu contenido.
- Ejemplo para un artículo:
json
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "Título del artículo",
"image": "URL de la imagen",
"author": {
"@type": "Person",
"name": "Nombre del autor"
},
"publisher": {
"@type": "Organization",
"name": "Nombre de la organización",
"logo": {
"@type": "ImageObject",
"url": "URL del logo"
}
},
"datePublished": "2024-06-25",
"dateModified": "2024-06-25"
}
</script>
- Ejemplo para un artículo:
9. Sitemaps y Robots.txt
- Sitemap.xml: Un archivo XML que lista todas las páginas importantes de tu sitio web, facilitando a los motores de búsqueda la indexación de tu contenido.
- Ejemplo:
https://www.ejemplo.com/sitemap.xml
- Ejemplo:
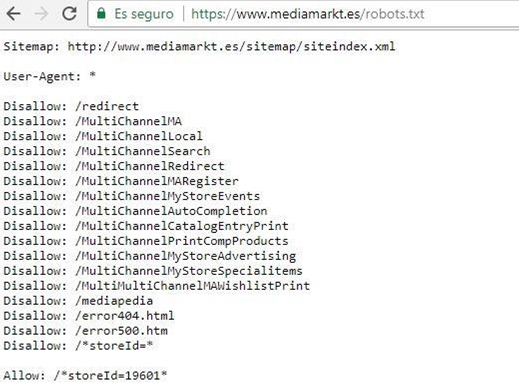
- Robots.txt: Archivo que indica a los motores de búsqueda qué páginas o secciones de tu sitio web deben o no deben rastrear.
- Ejemplo:
javascript
User-agent: *
Disallow: /privado/
Allow: /publico/
- Ejemplo:
10. Enlaces Internos y Externos
- Enlaces Internos: Facilitan la navegación y ayudan a distribuir la autoridad de la página (link juice) a otras páginas importantes dentro de tu sitio.
- Enlaces Externos: Enlazar a sitios de alta autoridad puede aumentar la credibilidad de tu contenido.

