Estructura del cuerpo
La estructura del cuerpo (el código entre las etiquetas <body>) generará la parte visible
del documento. Este es el código que producirá nuestra página web.
HTML siempre ofreció diferentes formas de construir y organizar la información dentro
del cuerpo de un documento. Uno de los primeros elementos provistos para este
propósito fue <table>. Las tablas permitían a los diseñadores acomodar datos, texto,
imágenes y herramientas dentro de filas y columnas de celdas, incluso sin que hayan sido
concebidas para este propósito.
En los primeros días de la web, las tablas fueron una revolución, un gran paso hacia
adelante con respecto a la visualización de los documentos y la experiencia ofrecida a los
usuarios. Más adelante, gradualmente, otros elementos reemplazaron su función,
permitiendo lograr lo mismo con menos código, facilitando de este modo la creación,
permitiendo portabilidad y ayudando al mantenimiento de los sitios web.
El elemento <div> comenzó a dominar la escena. Con el surgimiento de webs más
interactivas y la integración de HTML, CSS y Javascript, el uso de <div> se volvió una
práctica común. Pero este elemento, así como <table>, no provee demasiada
información acerca de las parte del cuerpo que está representando. Desde imágenes a
menús, textos, enlaces, códigos, formularios, cualquier cosa puede ir entre las etiquetas
de apertura y cierre de un elemento <div>. En otras palabras, la palabra clave div solo
especifica una división en el cuerpo, como la celda de una tabla, pero no ofrece indicio
alguno sobre qué clase de división es, cuál es su propósito o qué contiene.
Para los usuarios estas claves o indicios no son importantes, pero para los navegadores
la correcta interpretación de qué hay dentro del documento que se está procesando
puede ser crucial en muchos casos. Luego de la revolución de los dispositivos móviles y el
surgimiento de diferentes formas en que la gente accede a la web, la identificación de
cada parte del documento es una tarea que se ha vuelto más relevante que nunca.
Considerando todo lo expuesto, HTML5 incorpora nuevos elementos que ayudan a
identificar cada sección del documento y organizar el cuerpo del mismo. En HTML5 las
secciones más importantes son diferenciadas y la estructura principal ya no depende más
de los elementos <div> o <table>.
Cómo usamos estos nuevos elementos depende de nosotros, pero las palabras clave
otorgadas a cada uno de ellos nos dan ayudan a entender sus funciones. Normalmente
una página o aplicación web está dividida entre varias áreas visuales para mejorar la
experiencia del usuario y facilitar la interactividad. Las palabras claves que representan
Organización
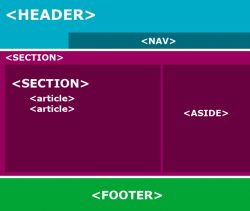
En la parte superior, descripto como Cabecera, se encuentra el espacio donde usualmente
se ubica el logo, título, subtítulos y una corta descripción del sitio web o la página.
Inmediatamente debajo, podemos ver la Barra de Navegación en la cual casi todos los
desarrolladores ofrecen un menú o lista de enlaces con el propósito de facilitar la
navegación a través del sitio. Los usuarios son guiados desde esta barra hacia las
diferentes páginas o documentos, normalmente pertenecientes al mismo sitio web.
El contenido más relevante de una página web se encuentra, en casi todo diseño,
ubicado en su centro. Esta sección presenta información y enlaces valiosos. La mayoría de
las veces es dividida en varias filas y columnas. En el ejemplo de la Figura 1-1 se utilizaron
El gran libro de HTML5, CSS3 y Javascript, solo dos columnas: Información Principal y Barra Lateral, pero esta sección es
extremadamente flexible y normalmente diseñadores la adaptan acorde a sus necesidades
insertando más columnas, dividiendo cada columna entre bloques más pequeños o
generando diferentes distribuciones y combinaciones. El contenido presentado en esta
parte del diseño es usualmente de alta prioridad. En el diseño de ejemplo, Información
Principal podría contener una lista de artículos, descripción de productos, entradas de un
blog o cualquier otra información importante, y la Barra Lateral podría mostrar una lista
de enlaces apuntando hacia cada uno se esos ítems. En un blog, por ejemplo, esta última
columna ofrecerá una lista de enlaces apuntando a cada entrada del blog, información
acerca del autor, etc…
En la base de un diseño web clásico siempre nos encontramos con una barra más que
aquí llamamos Institucional. La nombramos de esta manera porque esta es el área en donde
normalmente se muestra información acerca del sitio web, el autor o la empresa, además de
algunos enlaces con respecto a reglas, términos y condiciones y toda información adicional
que el desarrollador considere importante compartir. La barra Institucional es un
complemento de la Cabecera y es parte de lo que se considera estos días la estructura
esencial de una página web.
Esta simple representación de un blog nos puede ayudar a entender que cada sección
definida en un sitio web tiene un propósito. A veces este propósito no es claro pero en
esencia se encuentra siempre allí, ayudándonos a reconocer cualquiera de las secciones
descriptas anteriormente en todo diseño.
HTML5 considera esta estructura básica y provee nuevos elementos para diferenciar y
declarar cada una de sus parte.
Uno de los nuevos elementos incorporados en HTML5 es <header>. El elemento
<header> no debe ser confundido con <head> usado antes para construir la cabecera del
documento. Del mismo modo que <head>, la intención de <header> es proveer
información introductoria (títulos, subtítulos, logos), pero difiere con respecto a <head>
en su alcance. Mientras que el elemento <head> tiene el propósito de proveer
información acerca de todo el documento, <header> es usado solo para el cuerpo o
secciones específicas dentro del cuerpo.
En el Listado 1-10, definimos el título de la página web utilizando el elemento
<header>. Recuerde que esta cabecera no es la misma que la utilizada previamente para
definir el título del documento. La inserción del elemento <header> representa el
comienzo del cuerpo y por lo tanto de la parte visible del documento. De ahora en más
será posible ver los resultados de nuestro código en la ventana del navegador.
Anteriormente dijimos que la estructura y el orden que elegimos para colocar los
elementos HTML5 dependen de nosotros. Esto significa que HTML5 es versátil y solo nos
otorga los parámetros y elementos básicos con los que trabajar, pero cómo usarlos será
exclusivamente decisión nuestra. Un ejemplo de esta versatilidad es que el elemento
<nav> podría ser insertado dentro del elemento <header> o en cualquier otra parte del
cuerpo. Sin embargo, siempre se debe considerar que estas etiquetas fueron creadas para
brindar información a los navegadores y ayudar a cada nuevo programa y dispositivo en el
mercado a identificar las partes más relevantes del documento. Para conservar nuestro
código portable y comprensible, recomendamos como buena práctica seguir lo que
marcan los estándares y mantener todo tan claro como sea posible. El elemento <nav>
fue creado para ofrecer ayuda para la navegación, como en menús principales o grandes
bloques de enlaces, y debería ser utilizado de esa manera.
Al igual que la Barra de Navegación, la columna Información Principal es una sección
aparte. Por este motivo, la sección para Información Principal va debajo de la etiqueta de
cierre </nav>.
El elemento <aside> podría estar ubicado del lado derecho o izquierdo de nuestra
página de ejemplo, la etiqueta no tiene una posición predefinida. El elemento <aside>
solo describe la información que contiene, no el lugar dentro de la estructura. Este
elemento puede estar ubicado en cualquier parte del diseño y ser usado siempre y cuando
su contenido no sea considerado como el contenido principal del documento. Por
ejemplo, podemos usar <aside> dentro del elemento <section> o incluso insertado
entre la información relevante, como en el caso de una cita.
Para finalizar la construcción de la plantilla o estructura elemental de nuestro documento
HTML5, solo necesitamos un elemento más. Ya contamos con la cabecera del cuerpo,
secciones con ayuda para la navegación, información importante y hasta una barra lateral
con datos adicionales, por lo tanto lo único que nos queda por hacer es cerrar nuestro
diseño para otorgarle un final al cuerpo del documento. HTML5 provee un elemento
específico para este propósito llamado <footer>.
Vea nuestro máster en Experto Web
Másteres sobre la Estructura del Cuerpo del HTML y Desarrollo Web
1. Máster en Desarrollo Web Full Stack
- Instituciones:
- Ironhack: Bootcamp y Máster en Desarrollo Web.
- KeepCoding: Máster en Desarrollo Web Full Stack.
- Contenido:
- Estructura del cuerpo HTML.
- Creación de etiquetas semánticas.
- Optimización para SEO y accesibilidad.
- Uso avanzado de JavaScript para interactividad.
2. Máster en Front-End Development
- Instituciones:
- U-tad: Máster en Desarrollo Front-End y UX/UI.
- Universitat Politècnica de Catalunya (UPC): Máster en Desarrollo Web.
- Contenido:
- Estructuración semántica del HTML.
- Integración de frameworks como React o Angular.
- Optimización del DOM (Document Object Model) para velocidad.
3. Máster en Desarrollo Web y Diseño UX/UI
- Instituciones:
- ESDESIGN (Barcelona): Máster en Diseño Web y UX/UI.
- ISDI Coders: Especialización en Desarrollo Front-End.
- Contenido:
- Uso del cuerpo HTML para diseño responsivo.
- Alineación con estándares de accesibilidad web (WCAG).
- Mejora del diseño basado en CSS y JavaScript.
4. Máster en Tecnologías para la Web
- Instituciones:
- Universitat Oberta de Catalunya (UOC): Máster en Ingeniería Web.
- Universidad de Salamanca: Máster en Tecnologías Avanzadas para el Desarrollo Web.
- Contenido:
- Organización del HTML dentro del marco de desarrollo back-end.
- Mejora de la interoperabilidad entre HTML y servidores.
Conceptos clave en la estructura del cuerpo HTML
- Etiquetas semánticas:
<header>,<main>,<article>,<footer>, etc. - SEO: Optimización del HTML para mejorar el posicionamiento orgánico.
- Accesibilidad: Uso de etiquetas ARIA y diseño inclusivo.
- Scripts en el cuerpo: Uso de JavaScript en
<body>y<head>para interactividad y analítica. - Integración dinámica: Uso de frameworks para modificar el cuerpo del HTML de forma dinámica.
Certificaciones para complementar
- HTML y CSS Fundamentals (freeCodeCamp) – Ideal para aprender la estructura del cuerpo.
- Front-End Development Specialization (Coursera) – Incluye prácticas en estructuras de HTML.
- Google Mobile Web Specialist Certification – Aprende a optimizar el cuerpo para móviles.