
El contraste tiene gran importancia en la composición. Una composición ambigua, por ejemplo en cuanto a equilibrio, produce una sensación visual confusa. Nuestra percepción intenta corregirla, a través de la nivelación y el aguzamiento de las leyes de la Gestalt.
En la comunicación visual, a menos que nos interese provocar este efecto en el observador, tendremos que contrastar la composición desplazándonos hacia uno de los dos polos (equilibrado o inestable, por ejemplo).
Donis Dondis ha definido diecinueve tipos de contraste compositivo basados en pares de conceptos que se configuran como polos contrapuestos. Cada polo es un extremo en cuanto a efecto compositivo. Entre un polo y otro estarían las composiciones cuyo efecto es intermedio o ambiguo.
Nutricion enteral y parenteral










Lo realmente interesante es controlar la combinación de distintos tipos de contraste compositivo (por ejemplo, una imagen equilibrada y con sutileza, o bien, sutil y desequilibrada o equilibrada, sutil y predecible.
Los verdaderos protagonistas de la composición (condicionados por el marco, organizados, si cabe, mediante retículas) son los elementos visuales. Su disposición es la que nos permite generar los contrastes tratados en el apartado anterior.
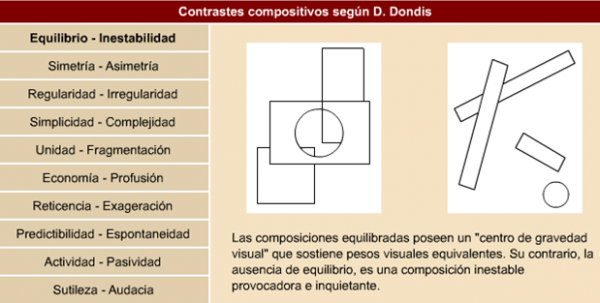
1. Equilibrio
Equilibrio Simétrico
- Concepto: Los elementos se distribuyen de manera uniforme alrededor de un eje central.
- Aplicación: Transmite orden, estabilidad y formalidad.
- Ejemplo: Un logotipo con elementos simétricos a ambos lados del eje vertical.
Equilibrio Asimétrico
- Concepto: Los elementos no son iguales, pero están equilibrados en peso visual.
- Aplicación: Crea interés visual y dinamismo.
- Ejemplo: Una composición donde un gran elemento en un lado se equilibra con varios elementos más pequeños en el otro lado.
Equilibrio Radial
- Concepto: Los elementos se distribuyen alrededor de un punto central.
- Aplicación: Atrae la atención hacia el centro y puede transmitir movimiento.
- Ejemplo: Un diseño de mandala o un gráfico de reloj.
2. Contraste
Contraste de Color
- Concepto: Usar colores que se oponen en la rueda de colores para crear énfasis.
- Aplicación: Resaltar elementos importantes y guiar la atención del espectador.
- Ejemplo: Texto amarillo sobre fondo azul.
Contraste de Tamaño
- Concepto: Variar el tamaño de los elementos para indicar jerarquía.
- Aplicación: Indicar qué elementos son más importantes.
- Ejemplo: Un titular grande con subtítulos más pequeños.
Contraste de Forma
- Concepto: Usar formas diferentes para destacar elementos.
- Aplicación: Atraer la atención a elementos únicos.
- Ejemplo: Un círculo en un mar de cuadrados.
3. Unidad y Cohesión
Repetición
- Concepto: Repetir elementos para crear cohesión.
- Aplicación: Unificar el diseño y reforzar la identidad visual.
- Ejemplo: Uso de la misma tipografía y colores en todas las páginas de un sitio web.
Proximidad
- Concepto: Agrupar elementos relacionados para indicar que están conectados.
- Aplicación: Facilitar la comprensión y organización visual.
- Ejemplo: Agrupar texto e imagen en un cartel publicitario.
Alineación
- Concepto: Alinear elementos para crear una estructura ordenada.
- Aplicación: Mejorar la legibilidad y el flujo visual.
- Ejemplo: Texto alineado a la izquierda en una página web.
4. Movimiento y Dirección
Líneas de Dirección
- Concepto: Usar líneas reales o implícitas para guiar la mirada del espectador.
- Aplicación: Dirigir la atención hacia puntos focales.
- Ejemplo: Una flecha que apunta a un botón de llamada a la acción.
Ritmo
- Concepto: Crear una sensación de movimiento a través de la repetición y variación de elementos.
- Aplicación: Añadir dinamismo y fluidez a la composición.
- Ejemplo: Un patrón de líneas diagonales que guían el ojo a través del diseño.
5. Enfoque y Punto Focal
Enfoque Visual
- Concepto: Destacar un elemento para que sea el primer punto de atención.
- Aplicación: Asegurar que el mensaje principal sea visto primero.
- Ejemplo: Un título grande y en negrita en la parte superior de un cartel.
Desenfoque
- Concepto: Usar desenfoque para desviar la atención de los elementos menos importantes.
- Aplicación: Crear profundidad y jerarquía visual.
- Ejemplo: Un fondo desenfocado para resaltar el producto en primer plano.
6. Espacio Negativo
Uso del Espacio Negativo
- Concepto: Dejar áreas vacías para balancear el diseño y dar respiro visual.
- Aplicación: Mejorar la legibilidad y enfatizar elementos clave.
- Ejemplo: Un logotipo minimalista con mucho espacio alrededor.
7. Textura y Patrón
Textura
- Concepto: Añadir texturas para crear interés táctil y visual.
- Aplicación: Hacer que un diseño sea más atractivo y realista.
- Ejemplo: Fondo de papel texturizado en un cartel.
Patrón
- Concepto: Repetir un motivo o diseño para crear cohesión.
- Aplicación: Añadir interés visual y cohesión a la composición.
- Ejemplo: Patrón de puntos en el fondo de un sitio web.
8. Escala y Proporción
Escala
- Concepto: Variar el tamaño de los elementos para mostrar importancia y relación.
- Aplicación: Indicar jerarquía y crear interés visual.
- Ejemplo: Un objeto grande en el primer plano y objetos más pequeños en el fondo.
Proporción
- Concepto: Mantener relaciones de tamaño apropiadas entre los elementos.
- Aplicación: Crear armonía y equilibrio en la composición.
- Ejemplo: Proporción áurea en el diseño de una página.
Ejercicios Prácticos
Ejercicio de Contraste
- Crea un cartel utilizando contraste de color y tamaño para destacar el mensaje principal.
Ejercicio de Equilibrio
- Diseña una composición simétrica y otra asimétrica utilizando los mismos elementos.
Ejercicio de Movimiento
- Usa líneas de dirección y ritmo para guiar la vista a través de un diseño.
Ejercicio de Espacio Negativo
- Diseña un logotipo minimalista utilizando espacio negativo para resaltar la forma principal.