
Luminosidad, saturación y matiz
A través del tiempo y las culturas se han concebido teorías y explicaciones para la visión de los colores estrechamente vinculadas a las concepciones sobre la visión. A partir de las primeras aproximaciones científicas (Newton y Huygens, siglo XVII) las teorías se centran en la física y la óptica y entre finales del siglo XIX e inicios del XX se introduce el factor psicológico.
Las actuales concepciones del color arrancan de 1931 y son el resultado de la confluencia de la fisiología, la física, la química y la psicología de la percepción. Los modelos que usamos actualmente se basan en tres parámetros fundamentales: luminosidad, saturación y matiz. Veamos qué propiedad define cada uno de estos conceptos:
• La luminosidad, luminancia o brillo define las diferencias de cantidad de luz de un color. Un rojo oscuro tiene menos luminosidad que un rojo claro.
• La saturación define el nivel mínimo y máximo de pureza de un color. Los grises representan la ausencia total de saturación. Un rojo intenso puede tener el mismo nivel de luminosidad que un gris, pero tiene un nivel máximo de saturación.
• El matiz o tono define la diferencia entre un color y otro. Un verde pálido y un verde oscuro tienen el mismo matiz. Un verde y un azul tienen distinto matiz.
Modelos tridimensionales del color
Nutricion enteral y parenteral
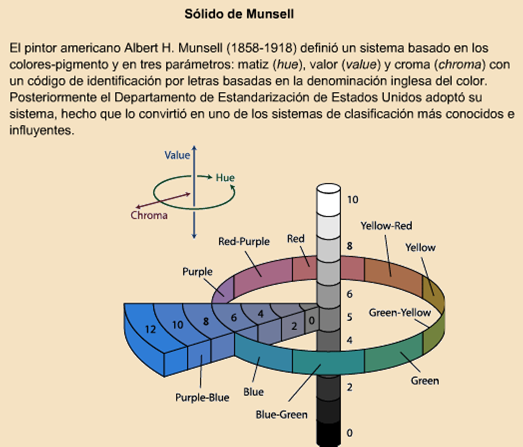
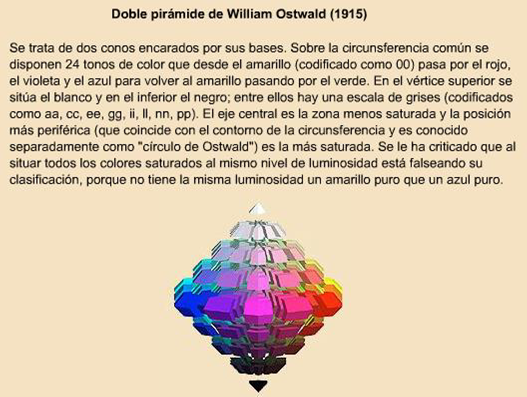
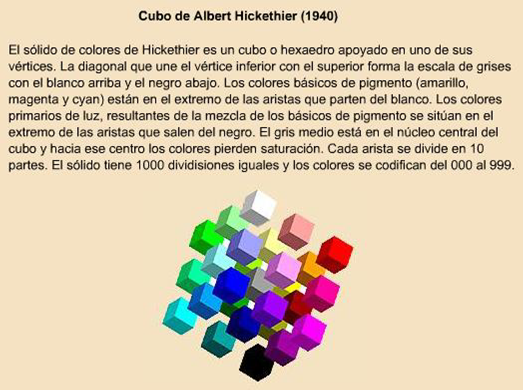
La clasificación de los colores no encaja en un esquema bidimensional. Por ello los diferentes autores que han afrontado dicha tarea se han valido de modelos tridimensionales para representar los colores a modo de esquema y ofrecer modelos comprensibles de representación. A continuación se muestran los principales modelos:





1. Teoría del Color
Rueda de Colores
La rueda de colores es una herramienta fundamental que muestra las relaciones entre los colores:
- Colores Primarios: Rojo, azul y amarillo. Son la base de todos los demás colores.
- Colores Secundarios: Naranja, verde y violeta. Se obtienen mezclando dos colores primarios.
- Colores Terciarios: Combinaciones de un color primario y uno secundario adyacente.
Tipos de Combinaciones de Colores
- Colores Complementarios: Colores opuestos en la rueda de colores (ejemplo: rojo y verde). Producen un alto contraste y vitalidad.
- Colores Análogos: Colores adyacentes en la rueda de colores (ejemplo: azul, azul-verde y verde). Crean armonía y son agradables a la vista.
- Colores Tríadicos: Tres colores equidistantes en la rueda de colores (ejemplo: rojo, amarillo y azul). Proporcionan equilibrio y viveza.
- Colores Tetrádicos: Cuatro colores que forman un rectángulo en la rueda de colores (ejemplo: rojo, verde, azul, y naranja). Ofrecen una paleta rica y equilibrada.
- Monocromáticos: Variaciones de un solo color, utilizando diferentes tonos, saturaciones y luminosidades.
2. Psicología del Color
Cada color evoca emociones y reacciones diferentes:
- Rojo: Pasión, energía, urgencia. Puede estimular la acción rápida y aumentar la presión arterial.
- Azul: Confianza, calma, profesionalismo. Asociado con la estabilidad y la serenidad.
- Verde: Naturaleza, salud, tranquilidad. Evoca sentimientos de crecimiento y armonía.
- Amarillo: Felicidad, atención, calidez. Puede estimular el intelecto y la creatividad.
- Naranja: Creatividad, entusiasmo, calidez. Atrae la atención y transmite energía.
- Morado: Lujo, misterio, espiritualidad. Asociado con la realeza y la sofisticación.
- Negro: Poder, elegancia, formalidad. Puede transmitir lujo y sofisticación.
- Blanco: Pureza, simplicidad, limpieza. Asociado con la paz y la claridad.
3. Aplicación del Color en Diseño Gráfico
Identidad de Marca
Los colores son fundamentales para la identidad visual de una marca:
- Consistencia: Usa una paleta de colores coherente en todos los materiales de marketing.
- Significado: Elige colores que reflejen la personalidad y los valores de la marca.
- Reconocibilidad: Colores distintivos pueden hacer que una marca sea fácilmente reconocible.
Diseños Web y UI
El color influye en la usabilidad y la experiencia del usuario:
- Contraste: Asegura un buen contraste entre el texto y el fondo para facilitar la legibilidad.
- Accesibilidad: Considera la accesibilidad para personas con discapacidades visuales. Usa herramientas como el verificador de contraste.
- Jerarquía Visual: Usa el color para guiar a los usuarios a través del contenido, destacando elementos importantes como botones y enlaces.
Publicidad y Marketing
El color puede atraer la atención y transmitir mensajes de manera efectiva:
- Llamadas a la Acción: Usa colores vibrantes para botones y elementos que requieran atención inmediata.
- Psicología: Aplica la psicología del color para evocar emociones específicas en campañas publicitarias.
Impresión
El uso de color en materiales impresos tiene sus propias consideraciones:
- CMYK: Utiliza el modelo de color CMYK (Cian, Magenta, Amarillo, Negro) para la impresión.
- Perfiles de Color: Asegúrate de que los perfiles de color estén configurados correctamente para obtener resultados precisos.
4. Herramientas para Trabajar con Colores
- Adobe Color: Permite crear y explorar paletas de colores.
- Coolors: Generador de paletas de colores fácil de usar.
- Canva: Ofrece herramientas para crear diseños con combinaciones de colores predefinidas.
- ColorZilla: Extensión para navegador que ayuda a extraer colores de cualquier página web.
5. Ejercicios Prácticos
Crear Paletas de Colores
- Elige una imagen que te inspire y extrae una paleta de colores utilizando herramientas como Adobe Color.
- Crea una paleta de colores basada en la psicología del color para una marca ficticia.
Diseño de Materiales Gráficos
- Diseña un logotipo usando una combinación de colores complementarios.
- Crea una página web ficticia utilizando una paleta de colores análogos.
6. Tendencias de Color
- Gradientes: Los gradientes están de moda, proporcionando transiciones suaves entre colores.
- Colores Vivos y Neón: Los colores vibrantes y neón son populares para captar la atención.
- Paletas Terrosas y Naturales: Los tonos suaves y naturales son tendencia en diseño de interiores y branding sostenible.