Página sin resultados
No hay nada más triste que un payaso triste y fumando un Ducados. Bueno, sí, una página sin resultados.
Homepage
No todos los usuarios entran por la home pero también es cierto que suele ser (muy raro sería que no) la página más visitada. Por lo que dirigir a los usuarios desde ahí a las secciones o fichas de producto sería un buen punto, ¿no?
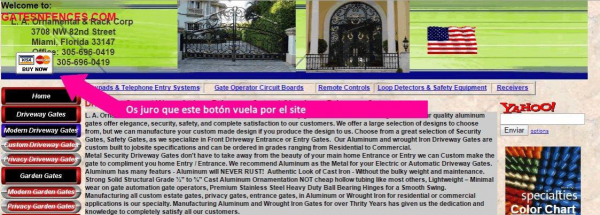
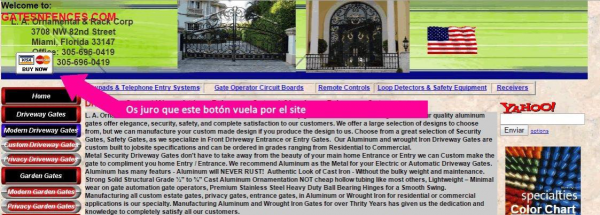
Bien. Pues no sé muy bien cómo explicar esta homepage. Espero que no os duela la vista (con el resto de la web igual). Os presento a GatesNFences , una página en la que el botón de comprar va flotando por la página y te persigue.

Realmente, no es necesario ir a algo tan exagerado como GatesNFences (soñaréis con ella). Podemos pasarnos por la home de cualquier tienda online un poco grande y encontraremos tripimil slides, banners, productos destacados y demás. No dirige, confunde.
La regla de los 3 clics
No me extenderé mucho en este punto, básicamente deberíamos procurar que ningún producto esté a más de 3 clics de la home page. Más clics que eso hará que el usuario se pierda. Imaginemos tener que hacer 6 clics para llegar a un producto. No está bien.
Personalmente, creo en esa regla. A más clics, más frustración. Pero hay gente que ha llevado a cabo estudios desmitificándola. Bien. Me gustaría ver el mismo estudio (este es de 2003) en 2018 con móviles y 4G.
Más clics, menos paciencia
La verdad es que, mirando los datos de clientes, te das cuenta de que cuanto más cuesta encontrar un producto, peor es para las conversiones. Vamos a suponer que puedo encontrar algo rápido y tengo una paciencia con valor 100.
Si voy rápido y lo compro rápido, mi paciencia apenas se ha agotado.
Si, por el contrario, tengo una paciencia 100 y llevo 8 clics para encontrar algo que quiero comprar, mi paciencia se agota. Si a eso le sumo un proceso de compra largo o, algo peor, que encima ese producto no esté en stock, mi paciencia se agota del todo, cosa que puede influir en perder esa venta y, también, en que ese usuario no vuelva.
Aunque también es verdad que la regla de los 3 clics se ha convertido en una excusa para sacrificar la arquitectura de información. Que vale, que cuantos menos clics mejor, pero no por eso tenemos que tener un árbol de categorías que sea simplificado y confuso.
Estoy bastante de acuerdo con el planteamiento que hace Chas Grundy y su 1-click-rule:
Every click or interaction should take the user closer to their goal while eliminating as much of the non-destination as possible.
En resumen, fulminar cualquier página o interacción que pueda ser un obstáculo para cumplir el objetivo del usuario:
Breadcrumbs
Uno de los recursos más fáciles de implementar y que mejor pueden situar al usuario dentro de nuestra página para que no se pierda y romper esa cadena de encontrabilidad son los breadcrumbs o migas de pan. Algunos sistemas de ecommerce se comen parte de la ruta de navegación y te ponen, por ejemplo, en una ficha de producto algo así:
Home > Ficha de producto sin las categorías y subcategorías Mal. Caca.
Ruta completa a todo: Home > Categoría > Subcategoría > Ficha de producto
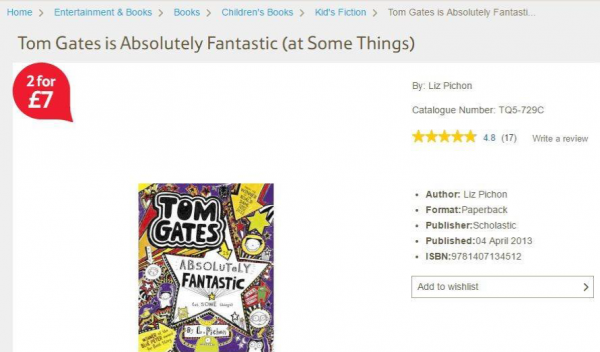
Tesco lo hace muy bien:
1. Arquitectura de la Información
Estructura Jerárquica Clara
- Categorías y Subcategorías: Organiza el contenido en una estructura lógica y jerárquica que sea fácil de navegar.
- Ejemplo: Para una tienda de ropa, usa categorías como «Hombres», «Mujeres», «Niños» y subcategorías como «Camisetas», «Pantalones», «Accesorios».
Menú de Navegación
- Diseño Intuitivo: El menú de navegación debe ser claro y accesible desde cualquier página.
- Ejemplo: Un menú desplegable que muestra todas las categorías principales y subcategorías.
Migajas de Pan (Breadcrumbs)
- Navegación Contextual: Implementa breadcrumbs para ayudar a los usuarios a entender su ubicación dentro del sitio.
- Ejemplo: Home > Mujeres > Vestidos > Vestidos de Fiesta.
2. Optimización del Contenido
Uso de Palabras Clave
- Investigación de Palabras Clave: Identifica palabras clave relevantes y utilízalas en el contenido del sitio.
- Ejemplo: En una tienda de electrónicos, palabras clave como «mejores smartphones 2024» o «laptops gaming».
Contenido de Calidad
- Información Útil y Relevante: Proporciona contenido valioso y relevante para tu audiencia.
- Ejemplo: Guías de compra, reseñas detalladas de productos y artículos de blog informativos.
3. SEO On-Page
Meta Información
- Meta Títulos y Descripciones: Optimiza los meta títulos y descripciones para incluir palabras clave relevantes y ser atractivos para los usuarios.
- Ejemplo: «Compra las mejores laptops gaming | Tienda XYZ».
Etiquetas H1, H2, H3
- Estructura del Contenido: Usa etiquetas de encabezado para estructurar el contenido y hacerlo más fácil de escanear.
- Ejemplo: H1 para el título principal, H2 para subtítulos y H3 para secciones menores.
URLs Amigables
- URLs Limpias y Descriptivas: Usa URLs que sean cortas, descriptivas y que incluyan palabras clave relevantes.
4. SEO Técnico
Velocidad del Sitio
- Optimización de la Carga: Asegúrate de que las páginas carguen rápidamente mediante la optimización de imágenes, el uso de caché y la minimización de scripts.
- Ejemplo: Comprime imágenes y utiliza un CDN (Content Delivery Network).
Diseño Responsive
- Compatibilidad Móvil: Asegúrate de que tu sitio sea completamente funcional en dispositivos móviles.
- Ejemplo: Verifica que todos los elementos del sitio se ajusten correctamente en diferentes tamaños de pantalla.
Mapa del Sitio
- XML Sitemap: Crea y envía un sitemap XML a los motores de búsqueda para ayudarles a indexar tu contenido de manera efectiva.
5. Enlazado Interno
Enlaces Contextuales
- Relevancia y Naturalidad: Usa enlaces internos dentro del contenido para dirigir a los usuarios a páginas relevantes.
- Ejemplo: En un artículo sobre «Mejores laptops 2024», enlaza a páginas de productos específicos.
Páginas de Autoridad
- Creación de Pilares: Crea páginas pilares que enlacen a varias subpáginas relevantes.
- Ejemplo: Una página sobre «Guía de Moda» que enlace a «Vestidos», «Zapatos», «Accesorios».
6. Herramientas y Análisis
Google Analytics y Search Console
- Monitoreo del Tráfico: Usa estas herramientas para monitorear el tráfico del sitio, el comportamiento de los usuarios y la indexación de los motores de búsqueda.
- Ejemplo: Analiza el tráfico de las páginas de productos y ajusta el contenido según las tendencias de búsqueda.
Herramientas de SEO
- SEMrush, Ahrefs, Moz: Utiliza herramientas de SEO para realizar auditorías del sitio, investigar palabras clave y analizar la competencia.
7. Experiencia del Usuario (UX)
Diseño Intuitivo
- Interfaz Clara: Asegúrate de que la interfaz del usuario sea clara y fácil de navegar.
- Ejemplo: Un diseño limpio con botones de llamada a la acción (CTAs) claros.
Call to Actions (CTAs)
- CTAs Claros: Usa llamados a la acción claros y visibles para guiar a los usuarios hacia las acciones deseadas.
- Ejemplo: «Comprar Ahora», «Agregar al Carrito».
8. Accesibilidad
Cumplimiento de Normativas
- WCAG: Asegúrate de que tu sitio cumpla con las Directrices de Accesibilidad para el Contenido Web (WCAG) para ser accesible a todos los usuarios.
- Ejemplo: Contraste adecuado de colores, texto alternativo para imágenes, navegación por teclado.
Texto Alternativo
- Imágenes y Videos: Usa texto alternativo (alt text) descriptivo para imágenes y videos para mejorar la accesibilidad y el SEO.
- Ejemplo: «Imagen de un vestido rojo de fiesta».
9. Contenido Dinámico y Blogs
Artículos de Blog
- Contenido Relacionado: Crea contenido relacionado con las palabras clave de investigación.
- Ejemplo: «Cómo elegir el vestido perfecto para una boda de verano».
Actualización Regular
- Mantén el Contenido Actualizado: Actualiza regularmente el contenido del blog y las páginas de productos para reflejar las últimas tendencias y novedades.
- Ejemplo: Publica nuevos artículos de moda cada temporada.
10. Social Media y Marketing de Contenidos
Promoción en Redes Sociales
- Compartir Contenido: Promociona tu contenido en redes sociales para aumentar la visibilidad y atraer tráfico a tu sitio.
- Ejemplo: Comparte enlaces a nuevos productos y artículos de blog en Facebook, Instagram y Twitter.
Marketing de Contenidos
- Estrategia de Contenidos: Desarrolla una estrategia de marketing de contenidos que incluya la creación y distribución de contenido valioso y relevante.
- Ejemplo: Publicar guías de compra, tutoriales y videos explicativos.