Nombres de las secciones
Algo que podría parecer tan obvio como esto es pasado por alto en muchas ocasiones. No demos por sentado que todo el mundo va a saber los nombres técnicos de nuestras categorías o, simplemente, que va a saber qué hay detrás de ellas. Esto es un clásico de las webs de farmacia y parafarmacia.
A priori, parece que podríamos darle una vuelta a los namings, ¿no? Sorprende un poco llegar a una parafarmacia online y encontrar una sección de electrónica como el que llega a Leroy Merlin o a El Corte Inglés.
Otro menú chulo. A ver quién sabe decirme qué es EFP. O lo que es la medicina natural ortomolecular. Ojo, que esto es un B2C, no un B2B.
Pues bien, después de mirarlo resulta que EFP significa Especialidad Farmacéutica Publicitaria. Medicamentos destinados al alivio, tratamiento y curación de dolencias leves, que no requieren de prescripción médica. Lo típico que sabe todo el mundo, vamos.
Páginas de categoría sin una buena descripción
Si damos por asumido que todo el mundo sabe lo que es EFP tenemos un problema. Pero si, además, no lo explicamos cuando un usuario entra en una categoría y se encuentra ahí directamente los productos, a palo seco y sin una descripción ni que sea breve, tendremos muchos números de que el usuario abandone la página. ¿Para qué perder el tiempo intentando entender qué me presentas si hay otro que me lo explica bien?
Si sabemos lo que buscamos, no hay problema, pero no demos por asumido que la gente entra en nuestra página sabiendo lo que busca. Jamás. Recordemos siempre a esos usuarios que entran en Google para buscar Google.
Scrolls larguísimos
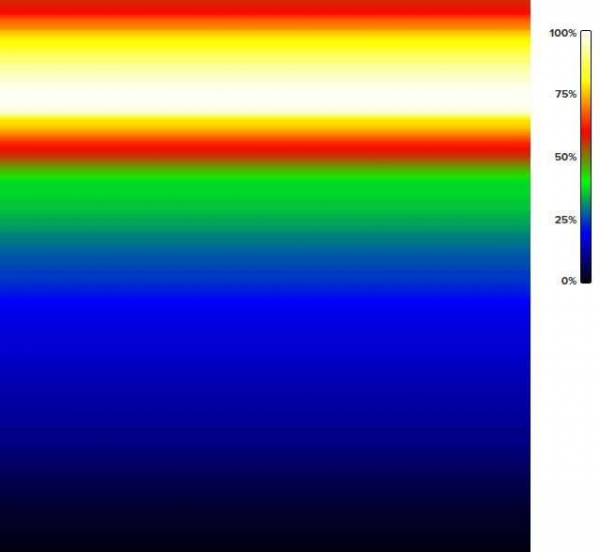
¡Ay, cómo nos gustan los scrolls! No son una mala idea, pero debemos saber que, cuanto más abajo está algo, menos se encuentra. Un scrollmap típico es algo así:

Este scrollmap es un clásico de la mayoría de las páginas de un site. Hay una zona de concentración de navegación/atención en la parte superior (generalmente, above the fold) y, a partir de ahí, la atención baja a verde-azul-negro.
La parte de azul es enorme, como podéis ver, por lo que los contenidos de esa zona los ven una cuarta parte de los usuarios o menos. Pues bien, no pongamos ahí contenidos que queramos destacar o productos que se quieran encontrar. Pensemos en disparar la artillería que interesa cuanto antes.
Estoy pensando en esas home pages kilométricas de muchas tiendas online. Herramientas como CrazyEgg, Inspeclet o Hotjar os podrán dar buena cuenta de qué está pasando en vuestras URLs.
1. Optimización del Contenido
- Investigación de Palabras Clave: Realiza un análisis exhaustivo de palabras clave relevantes para tu negocio y público objetivo.
- Uso Estratégico de Palabras Clave: Incorpora estas palabras clave de manera natural en el contenido, incluyendo títulos, encabezados, párrafos y meta descripciones.
- Contenido de Calidad: Proporciona contenido útil, informativo y bien estructurado que responda a las preguntas y necesidades de los usuarios.
- Actualización Continua: Mantén el contenido actualizado y relevante para mejorar su frescura y mantener su relevancia en los resultados de búsqueda.
2. SEO Técnico
- Optimización de Velocidad de Carga: Asegúrate de que tu sitio web cargue rápidamente, ya que los tiempos de carga lentos pueden afectar negativamente el SEO y la experiencia del usuario.
- Mobile Optimization: Optimiza tu sitio para dispositivos móviles, ya que Google prioriza los sitios que ofrecen una buena experiencia de usuario móvil.
- SEO On-Page: Optimiza elementos como títulos de página, meta descripciones, etiquetas de encabezado (H1, H2, H3), URL amigables y estructura de enlaces internos.
3. Experiencia del Usuario (UX)
- Diseño Responsivo: Asegúrate de que tu sitio sea accesible y fácil de usar en diferentes dispositivos y tamaños de pantalla.
- Navegación Intuitiva: Diseña una estructura de navegación clara y lógica que permita a los usuarios encontrar fácilmente la información que buscan.
- Interactividad y Engagement: Utiliza llamadas a la acción (CTAs) efectivas, formularios de contacto fáciles de usar y elementos interactivos para mejorar la interacción y la conversión.
4. Estrategia de Enlaces
- Enlaces Internos: Crea una estructura de enlaces internos coherente y relevante para mejorar la navegación y la indexación de tu sitio web.
- Backlinks de Calidad: Obtén enlaces de sitios web de alta autoridad y relevancia dentro de tu industria para mejorar la autoridad de tu dominio.
- Link Building: Implementa estrategias éticas de construcción de enlaces, como guest posting, colaboraciones y relaciones con influencers.
5. Análisis y Mejora Continua
- Analytics y Métricas: Utiliza herramientas como Google Analytics para monitorear el tráfico, las conversiones y otros KPIs importantes.
- Pruebas A/B: Realiza pruebas A/B para experimentar con diferentes elementos de diseño y contenido y optimizar la tasa de conversión.
- Feedback de Usuarios: Escucha el feedback de los usuarios a través de encuestas, comentarios y análisis de comportamiento para identificar áreas de mejora.

