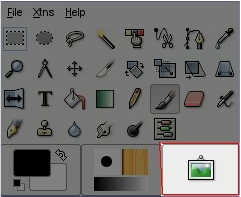
Área de colores
Área de colores
Este área muestra la paleta básica del GIMP, que consiste de dos colores, el color de frente y el color de fondo. Estos colores se utilizan al pintar, rellenar, y en muchas otras operaciones. Al hacer clic en cualquiera de ellos aparece el diálogo editor de colores, que permite modificarlo.
Colores predeterminados
Al hacer clic en este pequeño símbolo, se vuelven los colores de frente y fondo a negro y blanco, respectivamente.
Intercambiar los colores de frente y fondo
Al hacer clic sobre la pequeña flecha curva, los colores de frente y fondo se intercambian. Presionar la tecla x surte el mismo efecto.
Área de indicaciones
Esta parte de la caja de herramientas muestra la brocha actualmente seleccionada, el patrón activo, y el degradado activo.
Al hacer clic sobe cualquiera de ellos, aparece un diálogo que le permite cambiarlo.
Área de la imagen activa
Puede hacer que se muestre una miniatura de la imagen activa en este área si se activa la opción «Mostrar imagen activa» en Preferencias/Caja de herramientas.
En el contexto de software o aplicaciones, las «áreas de indicaciones» y «áreas de colores» pueden referirse a diferentes conceptos dependiendo del contexto específico:
Áreas de Indicaciones:
Las «áreas de indicaciones» generalmente se refieren a secciones o partes de una interfaz de usuario donde se proporcionan instrucciones, consejos o mensajes para guiar al usuario en el uso del software o aplicación. Estas áreas suelen ser visibles y accesibles para el usuario mientras interactúa con la interfaz. Algunos ejemplos de áreas de indicaciones incluyen:
- Burbujas de Ayuda: Pequeñas ventanas emergentes que proporcionan información contextual cuando el usuario pasa el cursor sobre un elemento específico.
- Paneles de Ayuda: Paneles o secciones dentro de una aplicación que contienen instrucciones detalladas, consejos o tutoriales sobre cómo utilizar ciertas características o realizar ciertas acciones.
- Mensajes de Estado: Texto que aparece temporalmente en la pantalla para informar al usuario sobre el progreso de una operación o el resultado de una acción.
- Etiquetas Informativas: Texto descriptivo junto a elementos de la interfaz que explica su función o propósito.
Áreas de Colores:
Las «áreas de colores» se refieren a secciones o regiones específicas de una interfaz de usuario que están diseñadas con un esquema de color particular. Estas áreas pueden tener colores diferentes para resaltar información importante, categorizar elementos o mejorar la estética visual de la aplicación. Algunos ejemplos de áreas de colores incluyen:
- Barras de Navegación: Partes de la interfaz que utilizan colores para indicar diferentes secciones o categorías de contenido, como barras de menú o barras laterales.
- Resaltado de Elementos Interactivos: Botones, enlaces o elementos interactivos que cambian de color cuando se seleccionan o se pasa el cursor sobre ellos.
- Fondos de Paneles o Secciones: Fondos coloreados que se utilizan para separar visualmente diferentes partes de la interfaz, como paneles de configuración o áreas de contenido.
- Indicadores de Estado: Áreas coloreadas que muestran información visual sobre el estado de una tarea o proceso, como barras de progreso o códigos de color para indicar errores o advertencias.