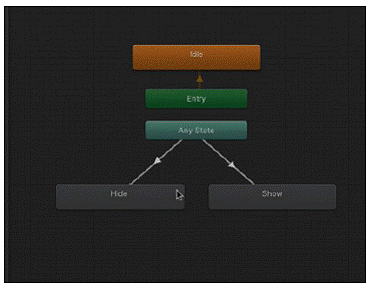
Un estado Idle que es el estado de reposo de nuestra carga entre escenas.

Y luego está conectaddo a un Any State que se subdivide en dos comportamientos Hide y Show. A su vez estos estados tienen dos triggers en la ventana de layer, llamados hide y show respectivamente

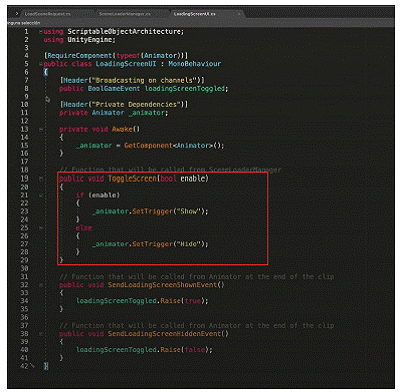
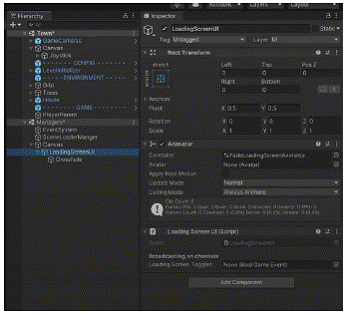
Estos dos estados se estarán llamando desde el código de LoadingScreenUI que se encuentra en la línea de código de la función publica ToggleScreen

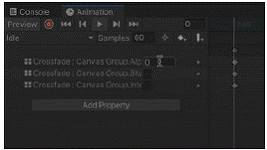
Si abrimos la ventana del Animation en la animación Idle tenemos el Crossfade, la primera opción, a o para que no haga nada es decir que esté en reposo. Que su alpha esté en cero

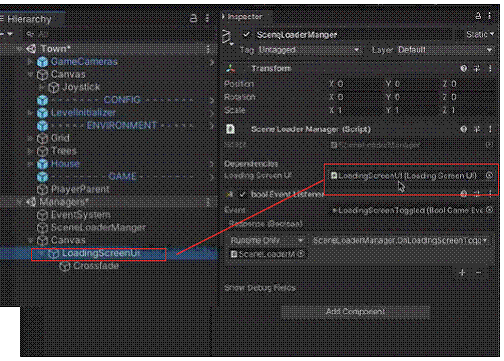
Seleccionamos nuevamente el objeto LoadingScreenUI y dentro del script LoadingScreenUI vamos añadir nuestro primer evento. Donde pone Broadcasting on channels arrastraremos el elemento que vamos a crear a continuación

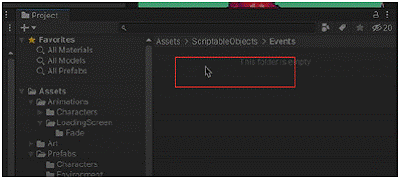
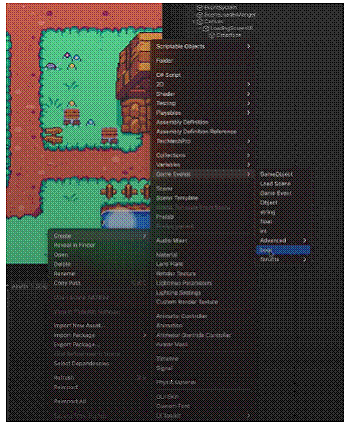
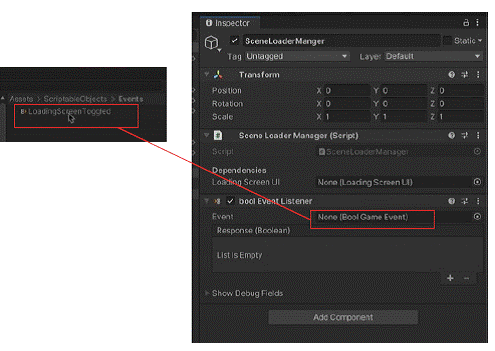
Nos venimos a Assets>ScriptableObjects>Events y dentro de esta carpeta le damos al botón derecho>Create>GameEvents>bool


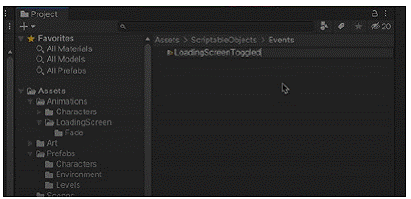
Y lo vamos a llamar LoadingScreenToggle

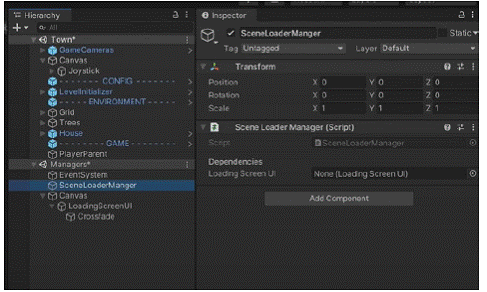
Nos venimos de nuevo desde la ventana de Jerarquía a LoadingScreenUi y arrastramos este evento al cuadro de texto que pone Broadcasting on channels del inspector de LoadingScreenUi

Este script va a estar lanzando eventos y quien quiera escucharlo estará escuchando este objeto también. Que en este caso será el objeto SceneLoaderManager. Él cúal recibirá la información de dicho evento
Y para que dicho objeto pueda escuchar ciertos eventos que ocurren en nuestro código tenemos que convertirle en un Listener, es decir un objeto que pueda captar scripts de acciones que están programadas con anterioridad.

Por lo que deberemos añadir un componente que hemos descargado anteriormente desde el As- set Store que es SO Architecture>EventListener>boolEventListener

De nuevo tenemos un hueco, arrastramos el evento LoadingScreenToggle a dicho hueco desde la carpeta de Assets>ScriptableObjects>Events

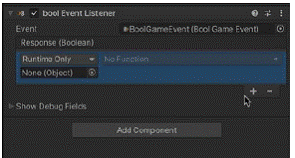
Esto quiere decir que cuando me lleue el evento a este script vamos añadirle un + donde poene ListsEmpty, se nos añadirán las siguientes acciones:

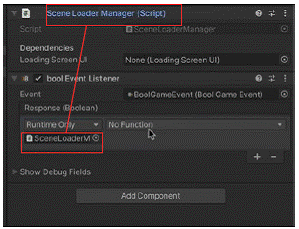
Donde pone None, arrastraremos el objeto en si, es decir mientras presionamos el botón al mismo tiempo que arrastramos la información del título del script

Y dentro de las opciones llamadas No Function vamos a llamar a SceneLoaderManager>On-LoadingScreenToggled

Arrastraremos el LoadingScreenUI al apartado de las dependencias.para que se puedan comunicar con la pantalla de carga, con la transición.

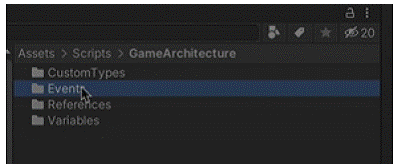
Pero para que pueda realizar esa comunicación entre eventos vamos a tener que crear otros componentes Listener para que funcione así que para ello tendremos que configurar los assets que nos hemos instalado llamados SOcodeGenerations. Para ello nos vamos al menú Window>- SOcodeGeneration. Desde ahí nos aparecerá una ventana con la que podremos generar código. La primera vez que lo abrimos se nos genera en la carpeta general de nuestro proyecto un objeto scriptable llamado SOArchitectureSettings. Este objeto deberemos configurarlo desde el inspector le decimos que cuando cree código nos lo cree en el directorio Scripts/GameArchitecture. Tal como aparecen en las siguientes imagenes. Le damos a intro. Y una vez configurado esto cerramos la ventana que habiamos abierto del SOcodeGeneration y la volvemos a abrir.Juego
Cuando la abramos vamos a crear nuestro código que implementaremos en el objeto Scene- LoaderManager

Marcaremos las opciones de Event Listener y GameEvent eso hará que se automarquen las demás no os preocupéis, y por ultimo en la información del código llamaremos al tipo de la clase que es el LoadScreenRequest y en la opción MenuName le escribimos LoadScene. Esto hará que cuando queramos crear un codigo con estos atributos cuando nosostros lo busquemos con el menú la opción que aparecerá se llamará LoadScene. Pulsamos Generate

Se nos creará una serie de carpetas dentro de Assets>Scripts>GameArchitecture