
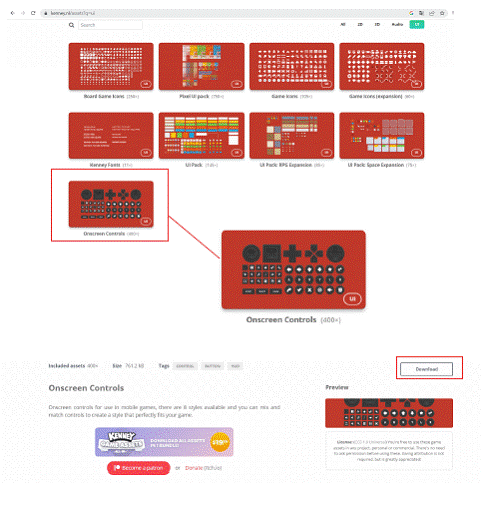
El siguiente paso será descargarnos unos controladores o joystick virtuales para poder movernos con el personaje desde el punto de vista de que es para móviles. Para ello nos vamos a una página web llamada Kenney y dentro de está nos descargaremos OnScreenControls

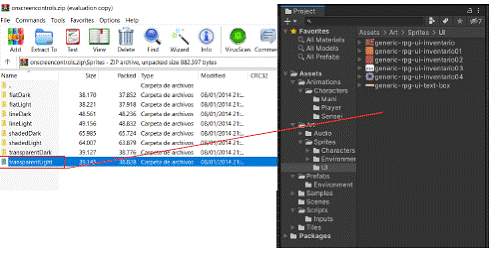
Una vez descargada la carpeta seleccionamos los controles que nosotros queramos y los metemos dentro de la carpeta de Art>Sprites>UI . En este ejemplo vamos a utilizar transparentLight pero tu puedes usar el que quieras.

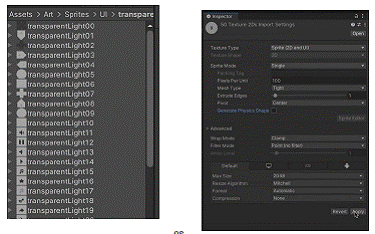
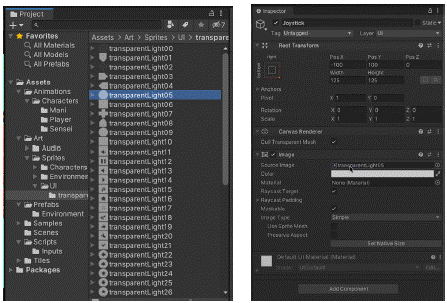
Por último vamos configurar las propiedades de los sprites que hemos importado ya que al importarlos a nuestro proyecto están cogiendo el preset que hicimos anteriormente donde le dimos un tamaño de 16 px pero aquí en nuestros mandos vamos a darle 100 para que no se pixelen. Así que seleccionamos todo desde la carpeta y en el inspector lo dejamos tal como aparece en la imagen:

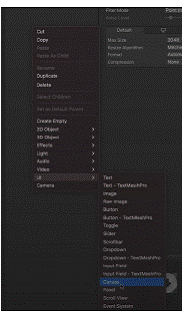
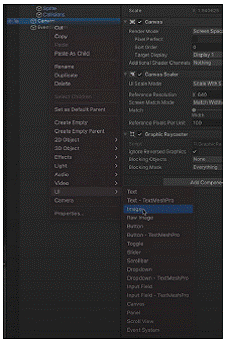
Para poder interactuar con nuestros botones en nuestra pantalla deberemos crear un Canvas, así que para ello damos clic derecho encima de nuestra pestaña de Jerarquía y elegimos Ui>Canvas

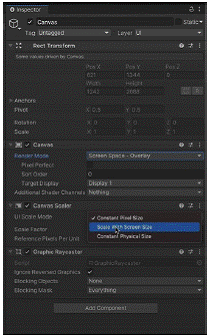
Esto nos va a crear el objeto Canvas y tenemos que dicirle desde la pestaña Inspector que el Ren- der Mode sea Screen Space Overlay

Luego le vamos a decir que este Canvas cambie de tamaño cada vez que cambie la pantalla.

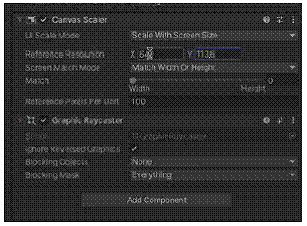
Nos pedirá una medida de referencia, aquí tenemos que poner la medida de la pantalla del movil más pequeño que nos proporcione Unity. Dentro de sus opciones elegimos la opción con menor resolución. En este caso lo vamos a dejar a X 640 por Y 1136

Lo demás lo dejamos tal y como está

Ahora dentro del Canvas clicamos en el botón derecho y creamos una imágen

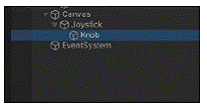
Dicha imagen va a ser nuestro Joystick así que lo renombramos así

Vamos a asignar que esté abajo a la derecha desde la pestaña del Inspector pulsando encima del recuadro que se señala en la imagen:

Y después vamos a poner los siguientes valores dentro de PosX, PosY, PosZ y su ancho y alto

Ahora vamos a asignarle la imagen de nuestro joystick dentro del apartado Image. Para ello buscamos dentro de la carpeta donde tenemos nuestros controles que hemos importado antes la imagen transparenüight05

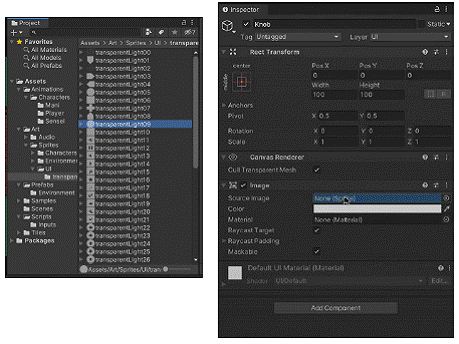
Con esto tenemos la parte exterior de nuestro joystick ahora haremos que se vea su parte interior. Para ello colocamos el cursor encima del objeto que hemos llamado joystick y pulsamos en el botón derecho volvemos a elegir del desplegable las opciones Ui>Image. Renombramos la imagen como KnobJuego

El ancho y el alto lo dejamos 100 x 100 y va a estar centrado. La imagen que le asignamos al sprite será transparent.light09

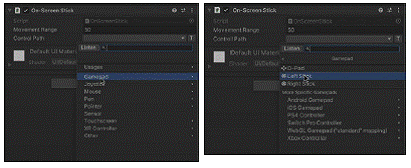
Ahora ya tenemos nuestro joystick visible. El siguiente paso será darle funcionalidad y para ello debemos añadirle un componente llamado On-Screen Stick

Ahora dentro de este componente vamos a seleccionar en el Control Path que sea Gamepad>Left Stick

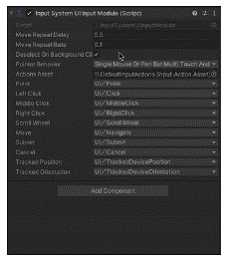
Si fallara el joystick y te diera una serie de errores se debe a que el canvas al crearse se crea con una serie de eventos que vienen por defecto pero nosotros estamos utilizando el nuevo sistema de inputs por lo que para solucionarlo solo tenemos que seleccionar nuestro objeto EventSystem y decirle desde el inspector que queremos que remplace por el Sistema nuevo de inputs que hemos creado:

Haciendo eso se nos abrira esta serie de opciones y lo tendremos solucionado

La gestión de inputs y controladores de personajes en Unity puede realizarse de varias formas:
1. Configurar Inputs en Unity:
1.1. Ir a Edit -> Project Settings -> Input Manager:
- Define los inputs que necesitarás para tu juego.
- Puedes agregar nuevos botones y asignarles nombres significativos.
2. Crear un Script de Controlador de Personaje:
2.1. Crear Script de Controlador de Personaje:
- Crea un nuevo script llamado
ControladorPersonaje.
using UnityEngine; public class ControladorPersonaje : MonoBehaviour { public floatvelocidad = 5f; public float velocidadRotacion = 200f; void Update() { MoverPersonaje(); RotarPersonaje(); } void MoverPersonaje() { float movimientoVertical = Input.GetAxis("Vertical"); float movimientoHorizontal = Input.GetAxis("Horizontal"); Vector3 movimiento = new Vector3(movimientoHorizontal, 0f, movimientoVertical) * velocidad * Time.deltaTime; transform.Translate(movimiento, Space.Self); } voidRotarPersonaje() { float rotacion = Input.GetAxis("Horizontal") * velocidadRotacion * Time.deltaTime; transform.Rotate(Vector3.up, rotacion); } }3. Asociar el Script al Personaje:
3.1. Asociar el Script:
- Asocia el script
ControladorPersonajeal GameObject del personaje en el Inspector.
4. Ajustar Parámetros del Personaje:
4.1. Ajustar Parámetros:
- En el Inspector, ajusta la velocidad y velocidad de rotación según tus necesidades.
5. Ejemplo de Controlador de Cámara (Opcional):
5.1. Controlador de Cámara:
- Si utilizas Cinemachine, puedes crear un script para permitir que la cámara siga al personaje.
using UnityEngine; public class ControladorCamara : MonoBehaviour { public Transform objetivo; void LateUpdate() { if (objetivo != null) { transform.position = objetivo.position; } } }6. Configurar Inputs en el Script de Controlador de Personaje:
6.1. Configurar Inputs en el Script:
- Puedes configurar las teclas o botones de input directamente en el script o mediante variables públicas.
public class ControladorPersonaje : MonoBehaviour { // ... void MoverPersonaje() { floatmovimientoVertical = Input.GetAxis("Vertical"); float movimientoHorizontal = Input.GetAxis("Horizontal"); Vector3 movimiento = new Vector3(movimientoHorizontal, 0f, movimientoVertical) * velocidad * Time.deltaTime; transform.Translate(movimiento, Space.Self); } void RotarPersonaje() { float rotacion = Input.GetAxis("Horizontal") * velocidadRotacion * Time.deltaTime; transform.Rotate(Vector3.up, rotacion); } }7. Asociar el Controlador de Cámara (Opcional):
7.1. Asociar el Controlador de Cámara:
- Asocia el script de controlador de cámara al objeto de la cámara y establece el objetivo como el personaje.
8. Ejecutar y Probar:
8.1. Ejecutar y Probar:
- Ejecuta la escena y prueba los inputs para asegurarte de que el personaje responda correctamente.