
Con esto ya tenemos nuestro lector de código listo para trabajar con él desde Unity.
Ahora vamos a configurar nuestro espacio de trabajo para poder manejarnos a la hora de estar diseñando nuestro videojuego. Vamos a mover las pestañas hasta que quede una pantalla similar a esta:

En la pestaña de Game en las opciones de visualización elegimos la de Movil ya que nuestro juego lo diseñaremos para plataformas móviles.
Aquí colocaremos las pestañas de Escena y Juego desde donde podremos editar la colocación de los objetos en la escena y en la pestaña juego ver su comportamiento final

La pestaña de Jerarquía desde ella podremos seleccionar nuestros elementos que conforman nuestro juego ya sean los personajes, el entorno o la cámara. Podremos también ordenar desde esta pestaña grupos de objetos que pertenezcan a un solo tipo de objeto.
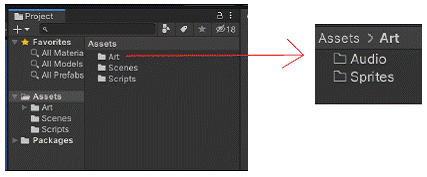
La pestaña de Proyecto donde organizaremos las carpetas con todos los elementos que necesitamos para nuestro juego.
Para ello crearemos tres carpetas fundamentales para nuestro juego:
Carpeta de Art dentro de esta crearemos dos carpetas mas una llamada
Audio y otra Sprites
Carpeta de Scenes
Carpeta de Scripts

En la esquina superior derecha de nuestro Unity dejaremos la pestaña Inspector la cual nos permite ver toda la información de los objetos que seleccionemos dentro de nuestro juego así como la edición de los mismos dentro del desarrollo:

En la parte baja de nuestro Unity dejaremos las pestañas Console y Animation para poder visualizar los errores de compilación que vayan surgiendo y la pestaña Animation para poder trabajar las animaciones que hagamos dentro del proyecto.

Lo siguiente que vamos a hacer es configurar el target o la plataforma sobre la que queremos hacer el juego en este caso vamos a centrarnos en que sea para dispositivos móviles. Al final el objetivo es sacar o publicar el juego en una plataforma móvil y entonces vamos a configurar Unity para que mientrás lo estes desarrollando podamos probarlo lo más fidedignamente posible a eso.
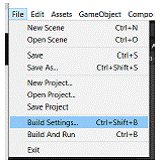
Para ello nos venimos al menu o barra de herramientas que se encuentra en la parte superior de nuestra pantalla y seleccionamos la opción File>Build Settings

Desde Build settings elegimos la plataforma android y desde la pestaña de Scenes es de donde podremos añadir todas las escenas que queramos que se ejecuten en esta plataforma. En este primer punto añadimos la que nos viene por defecto SampleScene que será la pantalla inicial de nuestro juego, a medida que vayamos construyendo más escenas las iremos añadiendo desde esta pestaña.

Pulsamos Switch Platform y esperamos a que nuestro Unity haga los cambios para que podamos trabajar directamente en el juego siguiendo las pautas de los desarrolladores de Android
Cerraremos la ventana una vez que se cargue esta configuración en Unity deberá aparecer así:

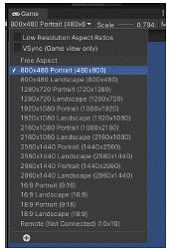
Si nos vamos a la pestaña de Game una vez que cerremos la pestaña anterior nos aparecerán todas las resoluciones de pantalla que hay para dispositivos moviles dentro de Android. Dejaremos la opción Free Aspect como principal para nuestro juego.

Otra configuración importante vamos a decirle que nuestro juego o Build que cuando se vea en la pantalla de movil esta no gire para que pueda funcionar según nosotros le estamos definiendo. Ya que el diseño que haremos será vertical y no horizontal y de esta manera nos aseguramos que no haya errores cuando lo probemos definitivamente en nuestro móvil.
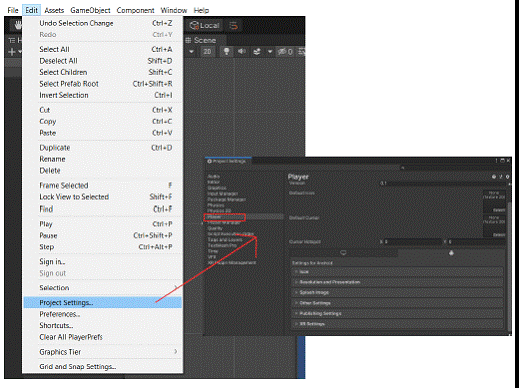
Para ello deberemos irnos al menu superior> Edit>Projects Settings:

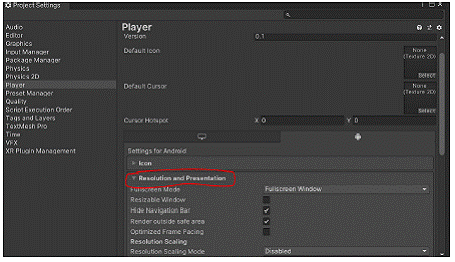
Dentro elegimos la opción de Player y desde ahi elegimos nuestra opción de Android tal y como aparece en la imágen anterior. Seleccionamos la segunda pestaña que tiene el símbolo de Android y desde la cual haremos los correspondientes cambios. Nos vamos a la pestaña de Resolution y Presentation

Desplegamos las opciones y vamos a modificar las siguientes pestañas:

La orientación de nuestro juego que sea en Portrait es decir en Vertical
Cerramos la pestaña y a continuación elegimos la versión más pequeña de visualización en móviles que se encuentra justo debajo de la opción Free Aspect en la opciones de la pestaña Game:

Ahora vamos a ver como arrastrar los objetos que conformaran nuestro juego para ello vamos a arrastrar el archivo, que tienes en la carpeta de recursos, llamado generic-rpg-vendor a tu carpeta de Arts>Sprites y desde ahí cambiaremos algunos parámetros que podemos encontrar en la pestaña del inspector, siempre y cuando tengamos seleccionado dicho objeto, para que se vea bien nuestra imagen.

 Cambiamos la relación de pixeles por unidad de 100 a 16 para que el objeto se vea más grande.
Cambiamos la relación de pixeles por unidad de 100 a 16 para que el objeto se vea más grande.
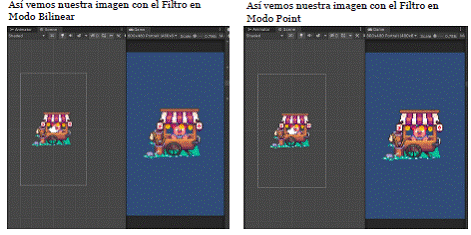
Cambiamos el Filter Mode a Point para que así la imagen pueda verse con nitidez


Por último configuraremos las últimas opciones que se ven en nuestro inspector que tienen que ver con el tamaño de nuestros sprites y como se visualizan en pantalla

Aquí le estamos asignando la medida máxima de nuestro sprite o asset si la medida es menor al tamaño con el que cuenta nuestro asset perderá definición y se verá mal de cara al proyecto

Aquí le estamos asignando que no tenga ningún tipo de compresión porque si no, si se le aplica algún tipo de compresión esta afectará a los colores de nuestros sprites. Quitando calidad al color y entonces el arte no es exactamente igual al que nos indica el artista del sprite. Por lo que dejamos en None
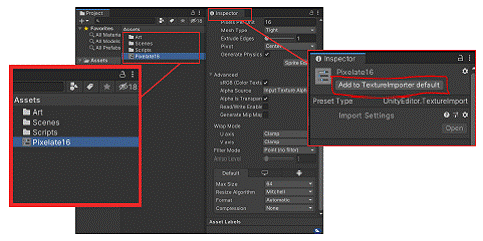
A continuación vamos a crear un preset desde está imagen que hemos editado sus parametros para que cuando importemos más imágenes de otras carpetas estas sigan los mismos valores para ello deberemos clicar en el botón de preset que se encuentra en la parte superior derecha de nuestra pestaña de Inspector.

Nos aparecerá esta pestaña y deberemos pulsar en Save current to. Guardaremos este preset como Pixelate16 para indicarnos que todas las imagenes que le apliquemos este preset son de 16px. Al guardar el preset lo haremos en la carpeta principal del proyecto es decir en Assets

Ahora si nos vamos a la carpeta Assets tendremos un archivo que es la configuración que hemos hecho de nuestra imagen con el nombre de Pixelate16. Dentro de la pestaña Inspector pulsamos en la parte superior el botón de Add to TextureImporter default.

Esto significa que a partir de ahora cada vez que importemos un nuevo asset se va a configurar siguiendo estas propiedades que hemos marcado en la imágen.
Configurar un proyecto en Unity es una tarea esencial para establecer las bases correctas antes de comenzar a trabajar en tu juego o aplicación:
1. Creación del Proyecto:
- Abre Unity Hub y crea un nuevo proyecto.
- Selecciona la versión de Unity que deseas usar y establece la ubicación del proyecto en tu sistema de archivos.
2. Configuración de la Plataforma de Destino:
- En la ventana de inicio de Unity, selecciona la plataforma de destino para tu proyecto (por ejemplo, PC, Mac, iOS, Android, etc.).
3. Configuración de Resolución y Aspecto:
- En «File» (Archivo), selecciona «Build Settings» (Configuración de Compilación).
- Configura la resolución y el aspecto para tu plataforma de destino.
- Añade las escenas que formarán parte de tu juego a la lista de escenas en Build Settings.
4. Configuración de Player Settings:
- En «File» (Archivo), selecciona «Build Settings» (Configuración de Compilación) y luego «Player Settings» (Configuración del Jugador).
- Ajusta la información del jugador, como nombre, icono y configuración específica de la plataforma.
5. Configuración de la Cámara:
- Si estás utilizando el sistema de cámaras de Unity o Cinemachine, configura la cámara principal según tus necesidades.
- Ajusta la distancia de renderizado, la proyección y otros parámetros relevantes.
6. Configuración del Terreno (Opcional):
- Si estás utilizando el sistema de terreno de Unity, configura la resolución y el detalle según tu escenario.
- Asigna texturas y detalles para dar vida al terreno.
7. Configuración de Luces:
- Configura la iluminación de tu escena. Puedes usar luces direccionales, puntos de luz y sombras según sea necesario.
- Ajusta la configuración del sistema de iluminación para obtener los resultados deseados.
8. Configuración del Controlador de Entrada:
- Configura el sistema de control de entrada para responder a las acciones del jugador.
- Asigna los controles para acciones como movimiento, saltar, disparar, etc.
9. Configuración de Sonido:
- Configura y asigna efectos de sonido y música a los elementos clave de tu juego.
- Ajusta la configuración de sonido según las necesidades del proyecto.
10. Configuración de Físicas:
- Configura los parámetros de físicas según las necesidades de tu juego.
- Ajusta la gravedad, la fricción y otros parámetros según sea necesario.
11. Importación de Assets:
- Importa modelos 3D, texturas, sonidos y otros activos en tu proyecto.
- Organiza los activos en carpetas para facilitar la gestión.
12. Configuración de Scripting:
- Configura la estructura de carpetas para tus scripts.
- Asegúrate de que los scripts estén correctamente organizados y sigan las mejores prácticas.
13. Implementación de Control de Versiones (Opcional):
- Si es necesario, configura un sistema de control de versiones como Git.
- Realiza un primer commit con la configuración inicial del proyecto.
14. Pruebas Iniciales:
- Ejecuta el juego y realiza pruebas iniciales para asegurarte de que todos los elementos básicos estén funcionando correctamente.
15. Documentación:
- Documenta la configuración y estructura del proyecto para futuras referencias y colaboración.
16. Iteración:
- Realiza iteraciones según sea necesario. A medida que avanzas en el desarrollo, es probable que necesites ajustar la configuración.