La estructura del cuerpo (el código entre las etiquetas <body>) generará la parte visible del documento. Este es el código que producirá nuestra página web. HTML siempre ofreció diferentes formas de construir y organizar la información dentro del cuerpo de un documento. Uno de los primeros elementos provistos para este propósito fue <table>. Las tablas permitían a los diseñadores acomodar datos, texto, imágenes y herramientas dentro de filas y columnas de celdas, incluso sin que hayan sido concebidas para este propósito.
En los primeros días de la web, las tablas fueron una revolución, un gran paso hacia adelante con respecto a la visualización de los documentos y la experiencia ofrecida a los usuarios. Más adelante, gradualmente, otros elementos reemplazaron su función, permitiendo lograr lo mismo con menos código, facilitando de este modo la creación, permitiendo portabilidad y ayudando al mantenimiento de los sitios web.
El elemento <div> comenzó a dominar la escena. Con el surgimiento de webs más interactivas y la integración de HTML, CSS y Javascript, el uso de <div> se volvió una práctica común. Pero este elemento, así como <table>, no provee demasiada información acerca de las parte del cuerpo que está representando. Desde imágenes a menús, textos, enlaces, códigos, formularios, cualquier cosa puede ir entre las etiquetas de apertura y cierre de un elemento <div>. En otras palabras, la palabra clave div solo especifica una división en el cuerpo, como la celda de una tabla, pero no ofrece indicio alguno sobre qué clase de división es, cuál es su propósito o qué contiene.
Para los usuarios estas claves o indicios no son importantes, pero para los navegadores la correcta interpretación de qué hay dentro del documento que se está procesando puede ser crucial en muchos casos. Luego de la revolución de los dispositivos móviles y el surgimiento de diferentes formas en que la gente accede a la web, la identificación de cada parte del documento es una tarea que se ha vuelto más relevante que nunca.
Considerando todo lo expuesto, HTML5 incorpora nuevos elementos que ayudan a identificar cada sección del documento y organizar el cuerpo del mismo. En HTML5 las secciones más importantes son diferenciadas y la estructura principal ya no depende más de los elementos <div> o <table>.
Cómo usamos estos nuevos elementos depende de nosotros, pero las palabras clave otorgadas a cada uno de ellos nos dan ayudan a entender sus funciones. Normalmente una página o aplicación web está dividida entre varias áreas visuales para mejorar la experiencia del usuario y facilitar la interactividad. Las palabras claves que representan cada nuevo elemento de HTML5 están íntimamente relacionadas con estas áreas, como veremos pronto.
Organización
La Figura 1-1 representa un diseño común encontrado en la mayoría de los sitios webs estos días. A pesar del hecho de que cada diseñador crea sus propios diseños, en general podremos identificar las siguientes secciones en cada sitio web estudiado:
Figura 1-1. Representación visual de un clásico diseño web.
En la parte superior, descripto como Cabecera, se encuentra el espacio donde usualmente se ubica el logo, título, subtítulos y una corta descripción del sitio web o la página. Inmediatamente debajo, podemos ver la Barra de Navegación en la cual casi todos los desarrolladores ofrecen un menú o lista de enlaces con el propósito de facilitar la navegación a través del sitio. Los usuarios son guiados desde esta barra hacia las diferentes páginas o documentos, normalmente pertenecientes al mismo sitio web.
El contenido más relevante de una página web se encuentra, en casi todo diseño, ubicado en su centro. Esta sección presenta información y enlaces valiosos. La mayoría de las veces es dividida en varias filas y columnas. En el ejemplo de la Figura 1-1 se utilizaron solo dos columnas: Información Principal y Barra Lateral, pero esta sección es extremadamente flexible y normalmente diseñadores la adaptan acorde a sus necesidades insertando más columnas, dividiendo cada columna entre bloques más pequeños o generando diferentes distribuciones y combinaciones. El contenido presentado en esta parte del diseño es usualmente de alta prioridad. En el diseño de ejemplo, Información Principal podría contener una lista de artículos, descripción de productos, entradas de un blog o cualquier otra información importante, y la Barra Lateral podría mostrar una lista de enlaces apuntando hacia cada uno se esos ítems. En un blog, por ejemplo, esta última columna ofrecerá una lista de enlaces apuntando a cada entrada del blog, información acerca del autor, etc…
En la base de un diseño web clásico siempre nos encontramos con una barra más que aquí llamamos Institucional. La nombramos de esta manera porque esta es el área en donde normalmente se muestra información acerca del sitio web, el autor o la empresa, además de algunos enlaces con respecto a reglas, términos y condiciones y toda información adicional que el desarrollador considere importante compartir. La barra Institucional es un complemento de la Cabecera y es parte de lo que se considera estos días la estructura esencial de una página web, como podemos apreciar en el siguiente ejemplo:
Figura 1-2. Representación visual de un clásico diseño para blogs.
La Figura 1-2 es una representación de un blog normal. En este ejemplo se puede claramente identificar cada parte del diseño considerado anteriormente.
Cabecera
Barra de Navegación
Sección de Información Principal
Barra Lateral
El pie o la barra Institucional
Esta simple representación de un blog nos puede ayudar a entender que cada sección definida en un sitio web tiene un propósito. A veces este propósito no es claro pero en esencia se encuentra siempre allí, ayudándonos a reconocer cualquiera de las secciones descriptas anteriormente en todo diseño.
HTML5 considera esta estructura básica y provee nuevos elementos para diferenciar y declarar cada una de sus partes. A partir de ahora podemos decir al navegador para qué es cada sección:
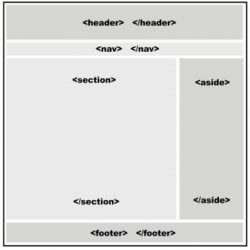
Figura 1-3. Representación visual de un diseño utilizando elementos HTML5.
La Figura 1-3 muestra el típico diseño presentado anteriormente, pero esta vez con los correspondientes elementos HTML5 para cada sección (incluyendo etiquetas de apertura y cierre).
<header>
Uno de los nuevos elementos incorporados en HTML5 es <header>. El elemento <header> no debe ser confundido con <head> usado antes para construir la cabecera del documento. Del mismo modo que <head>, la intención de <header> es proveer información introductoria (títulos, subtítulos, logos), pero difiere con respecto a <head> en su alcance. Mientras que el elemento <head> tiene el propósito de proveer información acerca de todo el documento, <header> es usado solo para el cuerpo o secciones específicas dentro del cuerpo:
<!DOCTYPE html>
<html lang=»es»>
<head>
<meta charset=»iso-8859-1″>
<meta name=»description» content=»Ejemplo de HTML5″>
<meta name=»keywords» content=»HTML5, CSS3, JavaScript»>
<title>Este texto es el título del documento</title>
<link rel=»stylesheet» href=»misestilos.css»>
</head>
<body>
<header>
<h1>Este es el título principal del sitio web</h1>
</header>
</body>
</html>
Listado 1-10. Usando el elemento <header>.
En el Listado 1-10, definimos el título de la página web utilizando el elemento <header>. Recuerde que esta cabecera no es la misma que la utilizada previamente para definir el título del documento. La inserción del elemento <header> representa el comienzo del cuerpo y por lo tanto de la parte visible del documento. De ahora en más será posible ver los resultados de nuestro código en la ventana del navegador.
Hágalo usted mismo: Si siguió las instrucciones desde el comienzo de este capítulo ya debería contar con un archivo de texto creado con todos los códigos estudiados hasta el momento y listo para ser probado. Si no es así, todo lo que debe hacer es copiar el código en el Listado 1-10 dentro de un archivo de texto vacío utilizando cualquier editor de texto (como el Bloc de Notas de Windows, por ejemplo) y grabar el archivo con el nombre de su agrado y la extensión .html. Para ver el código en funcionamiento, abra el archivo en un navegador compatible con HTML5 (puede hacerlo con un doble clic sobre el archivo en su explorador de archivos).
Conceptos básicos: Entre las etiquetas <header> en el Listado 1-10 hay un elemento que probablemente no conoce. El elemento <h1> es un viejo elemento HTML usado para definir títulos. El número indica la importancia del título. El elemento <h1> es el más importante y <h6> el de menor importancia, por lo tanto <h1> será utilizado para mostrar el título principal y los demás para subtítulos o subtítulos internos. Más adelante veremos cómo estos elementos trabajan en HTML5.
<nav>
Siguiendo con nuestro ejemplo, la siguiente sección es la Barra de Navegación. Esta barra es generada en HTML5 con el elemento <nav>:
<!DOCTYPE html>
<html lang=»es»>
<head>
<meta charset=»iso-8859-1″>
<meta name=»description» content=»Ejemplo de HTML5″>
<meta name=»keywords» content=»HTML5, CSS3, JavaScript»>
<title>Este texto es el título del documento</title>
<link rel=»stylesheet» href=»misestilos.css»>
</head>
<body>
<header>
<h1>Este es el título principal del sitio web</h1>
</header>
<nav>
<ul>
<li>principal</li>
<li>fotos</li>
<li>videos</li>
<li>contacto</li>
</ul>
</nav>
</body>
</html>
Listado 1-11. Usando el elemento <nav>.
Como se puede apreciar en el Listado 1-11, el elemento <nav> se encuentra dentro de las etiquetas <body> pero es ubicado después de la etiqueta de cierre de la cabecera (</header>), no dentro de las etiquetas <header>. Esto es porque <nav> no es parte de la cabecera sino una nueva sección.
Anteriormente dijimos que la estructura y el orden que elegimos para colocar los elementos HTML5 dependen de nosotros. Esto significa que HTML5 es versátil y solo nos otorga los parámetros y elementos básicos con los que trabajar, pero cómo usarlos será exclusivamente decisión nuestra. Un ejemplo de esta versatilidad es que el elemento <nav> podría ser insertado dentro del elemento <header> o en cualquier otra parte del cuerpo. Sin embargo, siempre se debe considerar que estas etiquetas fueron creadas para brindar información a los navegadores y ayudar a cada nuevo programa y dispositivo en el mercado a identificar las partes más relevantes del documento. Para conservar nuestro código portable y comprensible, recomendamos como buena práctica seguir lo que marcan los estándares y mantener todo tan claro como sea posible. El elemento <nav> fue creado para ofrecer ayuda para la navegación, como en menús principales o grandes bloques de enlaces, y debería ser utilizado de esa manera.
Conceptos básicos: En el ejemplo del Listado 1-11 generamos las opciones del menú para nuestra página web. Entre las etiquetas <nav> hay dos elementos que son utilizados para crear una lista. El propósito del elemento <ul> es definir la lista. Anidado entre las etiquetas <ul> encontramos varias etiquetas <li> con diferentes textos representando las opciones del menú. Las etiquetas <li>, como probablemente ya se ha dado cuenta, son usadas para definir cada ítem de la lista. El propósito de este libro no es enseñarle conceptos básicos sobre HTML, si necesita más información acerca de elementos regulares de este lenguaje visite nuestro sitio web y siga los enlaces correspondientes a este capítulo.
<section>
Siguiendo nuestro diseño estándar nos encontramos con las columnas que en la Figura 1-1 llamamos Información Principal y Barra Lateral. Como explicamos anteriormente, la columna Información Principal contiene la información más relevante del documento y puede ser encontrada en diferentes formas (por ejemplo, dividida en varios bloques o columnas). Debido a que el propósito de estas columnas es más general, el elemento en HTML5 que especifica estas secciones se llama simplemente <section>:
<!DOCTYPE html>
<html lang=»es»>
<head>
<meta charset=»iso-8859-1″>
<meta name=»description» content=»Ejemplo de HTML5″>
<meta name=»keywords» content=»HTML5, CSS3, JavaScript»>
<title>Este texto es el título del documento</title>
<link rel=»stylesheet» href=»misestilos.css»>
</head>
<body>
<header>
<h1>Este es el título principal del sitio web</h1>
</header>
<nav>
<ul>
<li>principal</li>
<li>fotos</li>
<li>videos</li>
<li>contacto</li>
</ul>
</nav>
<section>
</section>
</body>
</html>
Listado 1-12. Usando el elemento <section>.
Al igual que la Barra de Navegación, la columna Información Principal es una sección aparte. Por este motivo, la sección para Información Principal va debajo de la etiqueta de cierre </nav>.
Hágalo usted mismo: Compare el último código en el Listado 1-12 con el diseño de la Figura 1-3 para comprender cómo las etiquetas son ubicadas en el código y qué sección cada una de ellas genera en la representación visual de la página web.
IMPORTANTE: Las etiquetas que representan cada sección del documento están localizadas en el código en forma de lista, unas sobre otras, pero en el sitio web algunas de estas secciones se ubicarán lado a lado (las columnas Información Principal y Barra Lateral son un claro ejemplo). En HTML5, la responsabilidad por la representación de los elementos en la pantalla fue delegada a CSS. El diseño será logrado asignando estilos CSS a cada elemento HTML. Estudiaremos CSS en el próximo capítulo.
<aside>
En un típico diseño web (Figura 1-1) la columna llamada Barra Lateral se ubica al lado de la columna Información Principal. Esta es una columna o sección que normalmente contiene datos relacionados con la información principal pero que no son relevantes o igual de importantes.
En el diseño de un blog, por ejemplo, la Barra Lateral contendrá una lista de enlaces.
En el ejemplo de la Figura 1-2, los enlaces apuntan a cada una de las entradas del blog y ofrecen información adicional sobre el autor (número 4). La información dentro de esta barra está relacionada con la información principal pero no es relevante por sí misma. Siguiendo el mismo ejemplo podemos decir que las entradas del blog son relevantes pero los enlaces y las pequeñas reseñas sobre esas entradas son solo una ayuda para la navegación pero no lo que al lector realmente le interesa. En HTML5 podemos diferenciar esta clase secundaria de información utilizando el elemento <aside>:
<!DOCTYPE html>
<html lang=»es»>
<head>
<meta charset=»iso-8859-1″>
<meta name=»description» content=»Ejemplo de HTML5″>
<meta name=»keywords» content=»HTML5, CSS3, JavaScript»>
<title>Este texto es el título del documento</title>
<link rel=»stylesheet» href=»misestilos.css»>
</head>
<body>
<header>
<h1>Este es el título principal del sitio web</h1>
</header>
<nav>
<ul>
<li>principal</li>
<li>fotos</li>
<li>videos</li>
<li>contacto</li>
</ul>
</nav>
<section>
</section>
<aside>
<blockquote>Mensaje número uno</blockquote>
<blockquote>Mensaje número dos</blockquote>
</aside>
</body>
</html>
Listado 1-13. Usando el elemento <aside>.
El elemento <aside> podría estar ubicado del lado derecho o izquierdo de nuestra página de ejemplo, la etiqueta no tiene una posición predefinida. El elemento <aside> solo describe la información que contiene, no el lugar dentro de la estructura. Este elemento puede estar ubicado en cualquier parte del diseño y ser usado siempre y cuando su contenido no sea considerado como el contenido principal del documento. Por ejemplo, podemos usar <aside> dentro del elemento <section> o incluso insertado entre la información relevante, como en el caso de una cita.
<footer>
Para finalizar la construcción de la plantilla o estructura elemental de nuestro documento HTML5, solo necesitamos un elemento más. Ya contamos con la cabecera del cuerpo, secciones con ayuda para la navegación, información importante y hasta una barra lateral con datos adicionales, por lo tanto lo único que nos queda por hacer es cerrar nuestro diseño para otorgarle un final al cuerpo del documento. HTML5 provee un elemento específico para este propósito llamado <footer>:
<!DOCTYPE html>
<html lang=»es»>
<head>
<meta charset=»iso-8859-1″>
<meta name=»description» content=»Ejemplo de HTML5″>
<meta name=»keywords» content=»HTML5, CSS3, JavaScript»>
<title>Este texto es el título del documento</title>
<link rel=»stylesheet» href=»misestilos.css»>
</head>
<body>
<header>
<h1>Este es el título principal del sitio web</h1>
</header>
<nav>
<ul>
<li>principal</li>
<li>fotos</li>
<li>videos</li>
<li>contacto</li>
</ul>
</nav>
<section>
</section>
<aside>
<blockquote>Mensaje número uno</blockquote>
<blockquote>Mensaje número dos</blockquote>
</aside>
<footer>
Derechos Reservados © 2010-2011
</footer>
</body>
</html>
Listado 1-14. Usando el elemento <footer>.
En el típico diseño de una página web (Figura 1-1) la sección llamada Institucional será definida por etiquetas <footer>. Esto es debido a que la barra representa el final (o pie) del documento y esta parte de la página web es normalmente usada para compartir información general sobre el autor o la organización detrás del proyecto.
Generalmente, el elemento <footer> representará el final del cuerpo de nuestro documento y tendrá el propósito descripto anteriormente. Sin embargo, <footer> puede ser usado múltiples veces dentro del cuerpo para representar también el final de diferentes secciones (del mismo modo que la etiqueta <header>). Estudiaremos esta última característica más adelante.
1. Estructura Básica del Documento HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Título de la Página</title>
<!-- Aquí irían las hojas de estilo, scripts, metadatos, etc. -->
</head>
<body>
<!-- Aquí va todo el contenido visible de la página -->
</body>
</html>
2. Elementos Comunes dentro del <body>
- Encabezados (
<h1>a<h6>):- Los encabezados se utilizan para definir títulos y subtítulos en la página.
<h1>es el nivel más alto y<h6>el más bajo. - Ejemplo:
html
<h1>Este es el título principal</h1>
<h2>Subtítulo de la sección</h2>
- Los encabezados se utilizan para definir títulos y subtítulos en la página.
- Párrafos (
<p>):- Se utilizan para agrupar bloques de texto.
- Ejemplo:
html
<p>Este es un párrafo de texto dentro de la página.</p>
- Enlaces (
<a>):- Se utilizan para crear hipervínculos a otras páginas o a otras partes de la misma página.
- Ejemplo:
html
<a href="https://www.ejemplo.com">Visita nuestra página principal</a>
- Imágenes (
<img>):- Se utilizan para insertar imágenes en la página.
- Ejemplo:
html
<img src="imagen.jpg" alt="Descripción de la imagen">
- Listas (
<ul>,<ol>,<li>):- Las listas no ordenadas (
<ul>) y ordenadas (<ol>) se utilizan para agrupar elementos en lista. - Ejemplo:
html
<ul>
<li>Elemento de lista 1</li>
<li>Elemento de lista 2</li>
</ul><ol>
<li>Primer elemento</li>
<li>Segundo elemento</li>
</ol>
- Las listas no ordenadas (
- Divisiones o contenedores (
<div>):- Los
<div>son contenedores genéricos utilizados para agrupar otros elementos HTML y aplicarles estilos o scripts. - Ejemplo:
html
<div>
<h2>Encabezado dentro de un div</h2>
<p>Párrafo dentro de un div.</p>
</div>
- Los
- Secciones y artículos (
<section>,<article>):- Se utilizan para dividir el contenido en secciones o artículos temáticos.
- Ejemplo:
html
<section>
<h2>Sección de la página</h2>
<p>Contenido de la sección.</p>
</section><article>
<h2>Artículo de la página</h2>
<p>Contenido del artículo.</p>
</article>
- Tablas (
<table>,<tr>,<td>,<th>):- Se utilizan para mostrar datos en formato de tabla.
- Ejemplo:
html
<table>
<tr>
<th>Encabezado 1</th>
<th>Encabezado 2</th>
</tr>
<tr>
<td>Dato 1</td>
<td>Dato 2</td>
</tr>
</table>
- Formularios (
<form>,<input>,<label>,<textarea>,<button>):- Se utilizan para crear formularios de entrada de datos.
- Ejemplo:
html
<form action="/submit" method="post">
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre">
<button type="submit">Enviar</button>
</form>
- Navegación (
<nav>):- Se utiliza para definir un bloque de enlaces de navegación.
- Ejemplo:
html
<nav>
<ul>
<li><a href="#seccion1">Sección 1</a></li>
<li><a href="#seccion2">Sección 2</a></li>
</ul>
</nav>
- Pie de página (
<footer>):- Se utiliza para definir la parte inferior del documento, donde se suelen colocar los créditos, enlaces de privacidad, y otros datos de contacto.
- Ejemplo:
html
<footer>
<p>© 2024 Mi Sitio Web. Todos los derechos reservados.</p>
</footer>
3. Ejemplo de Página Completa
Aquí te dejo un ejemplo de cómo podría verse una estructura completa de la parte del cuerpo de una página HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi Página Web</title>
</head>
<body>
<header>
<h1>Bienvenido a Mi Página Web</h1>
<nav>
<ul>
<li><a href="#inicio">Inicio</a></li>
<li><a href="#sobre-mi">Sobre mí</a></li>
<li><a href="#contacto">Contacto</a></li>
</ul>
</nav>
</header>
<section id="inicio">
<h2>Inicio</h2>
<p>Este es el contenido principal de la página de inicio.</p>
</section>
<section id="sobre-mi">
<h2>Sobre mí</h2>
<p>Aquí encontrarás información sobre mí.</p>
</section>
<section id="contacto">
<h2>Contacto</h2>
<form action="/submit" method="post">
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre">
<label for="mensaje">Mensaje:</label>
<textarea id="mensaje" name="mensaje"></textarea>
<button type="submit">Enviar</button>
</form>
</section>
<footer>
<p>© 2024 Mi Sitio Web. Todos los derechos reservados.</p>
</footer>
</body>
</html>
4. Buenas Prácticas
- Semántica: Utiliza etiquetas semánticas (
<header>,<section>,<article>,<footer>, etc.) para mejorar la accesibilidad y el SEO. - Estructura Limpia: Mantén un código limpio y bien organizado para facilitar el mantenimiento y la comprensión.
- Validación HTML: Utiliza validadores HTML para asegurarte de que el código cumpla con los estándares.