
9.1. DESCRIPCIÓN.
El videojuego se basa en modelos 3D simples en escenarios generados con salas predefinidas. La vista es cercana a una cámara cenital desde donde se puede ver los movimientos del personaje en tercera persona de forma cómoda. En todo momento la cámara está centrada en el personaje y le sigue en sus movimientos.
Para el arte del juego se ha optado por una solución simple pero con un resultado convincente, el modelado de escenarios y personajes mediante voxels.
Los voxels son, en esencia, cubos unitarios que permiten construir fácilmente un modelo de forma análoga a como se haría mediante el coloreado de pixels que se ha usado históricamente para crear sprites en dos dimensiones, pero añadiendo una dimensión de profundidad. De esta forma se consigue el mismo efecto “pixelado” pero en modelaje 3D.
Su uso se ha aplicado al modelado del personaje principal, los enemigos, objetos coleccionables y las diferentes salas y partes que componen el escenario de cada fase. Básicamente, ha sido la técnica de arte principal a usar en la creación del videojuego, a excepción de unos pocos recursos que ya ofrece Unity, como el uso de partículas o fuentes de texto.
MagicaVoxel[8] es la herramienta escogida para la creación de dichos modelos. Se trata de un editor de imagen basado en voxels de uso intuitivo, fácil exportación y uso gratuito. Con él se han creado los diferentes modelados que posteriormente se han exportado a formato obj, uno de los múltiples formatos con integración directa que acepta Unity.
Cada vez que se ha creado un objeto para el videojuego, se ha guardado en el formato propio del programa (.vox) para poder tratarlo posteriormente por si hacía falta, pero también se ha creado el archivo .obj seleccionando de entre las múltiples exportaciones que permite el programa de edición.
Dichos archivos obj han sido importados a Unity como parte de los Assets que conforman el juego, pudiendo ser tratados como un objeto más de Unity y añadiéndoles los componentes que han sido necesarios para su correcto comportamiento.
Los archivos obj contienen toda la información de la geometría del modelo, principalmente: posición de cada vértice, el vector normal, las caras definidas por los polígonos creados mediante los vértices y las coordenadas de las texturas empleadas para ellos. La información relativa a la textura de las caras, lo que coloquialmente podríamos definir como la paleta usada para pintar cada uno de los voxels, se guarda en otro archivo externo que también debe importarse a Unity como un Asset del tipo Material. De esta forma se puede aplicar una única paleta o material a los diferentes modelos importados ya que corresponde a la usada en el programa de edición MagicaVoxel. Solo sería necesario exportar otra paleta a Unity si se quisiese cambiar los colores de los modelados de forma sencilla. De esta forma tendríamos, por ejemplo, varios tipos de salas con distintos colores pero compartiendo la misma geometría.
9.2. STORYBOARDS.
En este apartado se muestran capturas del resultado final para ilustrar la implementación y la parte gráfica explicada.

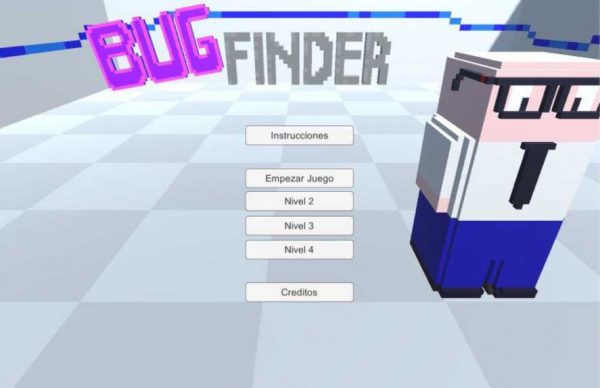
El menú principal del juego basado en una escena del inicio añadiéndole el modelado del título y la interfaz con botones.

La pantalla de créditos es similar a la del menú principal ya que se ha aplicado una transición en la cámara que la desplaza lateralmente. Al acabar se muestra los créditos y se da la opción de volver a la pantalla principal del menú.

La pantalla de instrucciones es muy básica mostrando el mensaje introductorio para situar al jugador.

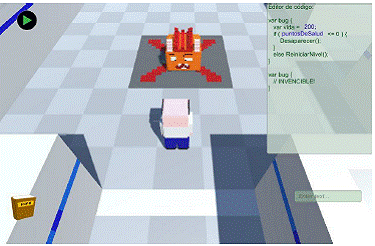
Una muestra del principio del juego, con el editor de código vacío y el título del nivel todavía en pantalla. Se desvanece a los pocos segundos de comenzar.

La opción de ayuda que incorporan los cuatro niveles para introducir levemente el tema y proporcionar pistas y soluciones si el jugador se encalla o desconoce la resolución. En el anexo de este documento se encuentran la información de todas las situaciones planteadas en el juego.

Detalle de enemigo del segundo nivel.

;
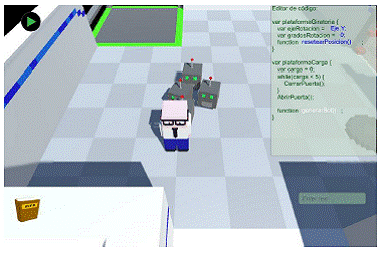
Robots persiguiendo al personaje en el tercer nivel.

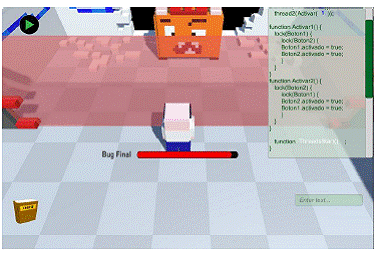
Imagen del enfrentamiento final con el último bug. Se ha de vencer mediante la asignación de funciones a hilos de ejecución.
El diseño de gráficos en un juego es un aspecto crucial para crear una experiencia visualmente atractiva y envolvente:
1. Estilo Artístico:
- Define un estilo artístico coherente que se alinee con la temática y la narrativa del juego. Esto podría incluir gráficos realistas, de estilo retro, de dibujos animados o estilizados.
2. Paleta de Colores:
- Selecciona una paleta de colores que refleje la atmósfera deseada. Los colores pueden influir en la emociones del jugador y en la percepción general del juego.
3. Resolución y Calidad Gráfica:
- Ajusta la resolución y la calidad gráfica de acuerdo con la plataforma objetivo del juego. Asegúrate de mantener un equilibrio entre la calidad visual y el rendimiento del juego.
4. Consistencia Visual:
- Mantiene la consistencia visual en todos los elementos del juego, desde personajes y entornos hasta la interfaz de usuario. Esto contribuye a una experiencia más cohesionada.
5. Animaciones:
- Diseña animaciones fluidas y realistas para personajes y objetos en movimiento. Las animaciones contribuyen a la inmersión y a la sensación de vida en el mundo del juego.
6. Detalles Ambientales:
- Agrega detalles ambientales que enriquezcan el mundo del juego. Esto puede incluir efectos climáticos, partículas y elementos interactivos en el entorno.
7. Iluminación:
- Utiliza la iluminación de manera efectiva para resaltar elementos clave, crear atmósfera y guiar la atención del jugador. La iluminación dinámica puede tener un impacto significativo en la apariencia general del juego.
8. Interfaz de Usuario (UI):
- Diseña una interfaz de usuario clara y atractiva que sea fácil de entender. Utiliza elementos visuales coherentes y asegúrate de que la UI no obstruya innecesariamente la pantalla.
9. Iconografía y Logotipos:
- Crea iconos y logotipos distintivos que representen el juego de manera efectiva. Estos elementos a menudo se utilizan en la pantalla de inicio, en las redes sociales y en la promoción del juego.
10. Adaptación a Dispositivos Móviles:
- Si el juego se dirige a dispositivos móviles, asegúrate de que los gráficos sean adaptables a diferentes tamaños de pantalla y resoluciones.11. Efectos Especiales:
- Implementa efectos especiales como desenfoques, sombras y partículas para mejorar la calidad visual y dar vida al juego.12. Feedback Visual:
- Proporciona feedback visual claro para las acciones del jugador, como cambios de color, destellos o animaciones, para que comprendan las consecuencias de sus acciones.13. Pruebas de Rendimiento:
- Realiza pruebas de rendimiento para garantizar que los gráficos no afecten negativamente al rendimiento del juego, especialmente en dispositivos con recursos limitados.14. Adaptación a Género del Juego:
- Ajusta los gráficos según el género del juego. Por ejemplo, un juego de terror podríabeneficiarse de gráficos oscuros y sombríos, mientras que un juego para niños podríatener colores brillantes y personajes amigables.15. Optimización Continua:
- Realiza optimizaciones continuas para mejorar la eficiencia y el rendimiento de los gráficos, especialmente durante el desarrollo del juego.