
Para entender bien como se ha desarrollado el serious game, lo primero de este apartado será explicar cómo funciona Unity y, tras ello, la integración del Leap Motion en él. Se añaden en el tercer apartado los diagramas de flujo y en el último se describirán los scripts que se han programado para el correcto funcionamiento del juego.
4.4.1. CÓMO FUNCIONA UNITY.
Como podemos observar en la figura 39, la pantalla de Unity se divide en las siguientes pestañas:
- Scene View (vista de la escena). En ella podremos ver los distintos objetos que se han incorporado a la escena y, directamente sobre ella, se pueden variar las posiciones, orientaciones, tamaños, etc.
- Game View (vista de juego). El desarrollador puede visualizar en esta pantalla cómo se verá la escena cuando juegue el usuario. Cuando se pulsa el icono de play que se encuentra arriba, se puede incluso simular el juego, pudiendo hacer mientras variaciones en la vista de la escena que se verán inmediatamente reflejadas en el juego.
- Hierarchy (jerarquía). En esta pestaña aparecerán todos los elementos de la escena: cámaras, objetos, scripts, botones, textos, etc.
- Project (proyecto). Aquí aparecerán todos los recursos que podamos necesitar para el proyecto: imágenes, audios, materiales, texturas, escenas, scripts, prefabricados, etc. En la figura 39, por ejemplo, podemos ver la lista de escenas que se han utilizado para el serious game, siendo la lista de elementos que aparecen en la jerarquía los pertenecientes a la escena en que se adapta el teclado al usuario (Level1_Ajuste).
- En esta pestaña aparecen todas las propiedades del elemento seleccionado en la jerarquía. Contiene su posición, tamaño, materiales, texturas… y se incluyen, scripts, audios, etc.

Figura 39: Pantalla de trabajo de Unity.
4.42 LEAP MOTION EN UNITY.
Para empezar, hay que añadir el controlador del Leap Motion a la escena y así poder interactuar con él durante el juego. Para ello, siguiendo las instrucciones que se encuentran en la documentación en la página oficial de Leap Motion [35], hay que descargarse el paquete de recursos e importarlo desde Unity.
En la pestaña Project, dentro de los recursos, aparecerán tres nuevas carpetas relativas al Leap Motion como podemos observar en la figura 40 (LeapC, LeapMotion y Plugins). Dentro de la carpeta LeapMotion encontraremos el controlador y los prefabricados que representarán las manos del usuario durante el juego. Estas deben ser añadidas a la jerarquía de la escena como, de nuevo, podemos observar en la figura 40, de modo que durante el juego aparecerán las manos que se muestran en la game view de la imagen.
Este diseño de las manos viene perfectamente desglosado con sus dedos y estos a su vez fraccionados en sus tres falanges. Esto permite sacar el máximo partido de ellas, por ejemplo, a la hora de sacar datos o agregarle una funcionalidad, como en este proyecto, añadirle luz a la falange distal para señalizar con qué dedo se debe pulsar la tecla.

Figura 40: Prefabricado de las manos del Leap Motion en Unity.
4.4.3. DIAGRAMAS DE FLUJO.
ESCENA 0: Pantalla inicial

ESCENA 1: Pantalla de ajustes

ESCENAS 2, 3 Y 4: Juego

ESCENA 5: Pantalla de resultados

Como se explicó en el apartado anterior, los botones de «salir», «configuración», «escena siguiente» y «escena anterior» están disponibles durante el juego y pueden ser pulsados en cualquier momento, si esto ocurre se interrumpirá el diagrama que esté actuando y ocurrirá lo siguiente:

Los scripts utilizados para realizar las acciones de los diagramas son los que se exponen a continuación. Se explicarán brevemente en el siguiente apartado (4.4.4.) y se puede encontrar el código completo en los anexos.
(1) GetInput
(2) Sliders
(3) ConfTeclas
(4) Colores
(5) Tecla_(cada tecla tendrá su propio nombre y código)
(6) Botones
(7) BarChart
4.4.4 DESCRIPCIÓN DE LOS SCRIPTS.
A continuación se incluye una breve descripción de los scripts que se han utilizado para la elaboración del serious game. La lista se encuentra ordenada según su aparición en el juego. El código completo de cada uno de ellos se incluye en los anexos.

Figura 41: Listado de scripts en Unity.
GetInput.
Se utiliza en la pantalla inicial para:
- Recoger la ruta donde se desea guardar el documento con los resultados.
- Recopilar e imprimir en dicho documento los datos del usuario que se introducen por teclado (nombre y apellido, mano afectada y motivo de la rehabilitación).
- Toma del ordenador la fecha y la hora en la que se está realizando la sesión y la anota en el documento.
- En el caso de que sea la primera vez que el paciente juega, se creará un archivo CSV que tendrá por nombre el nombre y apellidos introducidos. Este archivo CSV puede ser fácilmente importado a Excel.
- En cambio, si el paciente ya ha jugado alguna vez, el programa reconocerá el documento con su nombre y añadirá los resultados de la sesión junto con los anteriores.
MenuScript.
Se usa en la primera escena para comenzar el juego, es decir, pasar a la siguiente pantalla, en el caso de que se presione el botón de play o finalizar el juego si se pulsa el botón de salir.
Sliders.
Este script se encarga de regular el tamaño y posición de las teclas y de las manos virtuales en la escena 1. Puesto que se recurrirá a esta pantalla tanto antes de comenzar el juego como en cualquier momento en que el usuario desee variar algo del diseño, lo primero que hace el código es situar los elementos tal y como se colocaron previamente o mantenerlos en la posición inicial que viene por defecto.
Cuando el usuario haga uso de los deslizadores para adaptar las teclas y las manos a su gusto o a la necesidad de la terapia, el script colocará las teclas según la distancia entre ellas, su grosor y la altura de las manos requeridas. Esta información se guardará en variables públicas para ser leídas por los scripts que manejan a las otras escenas y mantener el mismo diseño en ellas.
Este mismo script será el encargado de salir del juego, en el caso de que el usuario así lo requiera pulsando el botón de salir, y de cambiar de escena. En el caso de que se encuentre en la fase previa al juego, al pulsar la flecha hacia la derecha la siguiente pantalla será la escena 2 en que se realiza el juego con tan solo la mano derecha. Pero si nos encontramos en esta pantalla porque se ha pulsado el botón de configuración durante el juego, al pulsar la flecha hacia la derecha el programa recordará a través de la variable pública level (figura 42) desde qué escena (o nivel, como entiende Unity) fue llamado y volverá a él.

Figura 42: Código para el cambio de escena.
ConfTeclas.
El nombre de este script viene de «configurar las teclas». Será lo primero que se lea al iniciar cualquiera de las escenas de juego (2, 3 ó 4) para utilizar la distancia, grosor y altura de las teclas según se adaptaron en la pantalla de configuración. El programa reconocerá en qué nivel se encuentra y dependiendo de ello colocará centradas tan solo las cinco teclas de la derecha para jugar con la mano derecha, las cinco de la izquierda para jugar con la mano izquierda o las diez teclas para jugar con ambas manos.
Colores.
Esta secuencia de comandos tiene la tarea de llevar a cabo el juego y recopilar los tiempos. Tras reconocer en que escena se encuentra, se ejecutarán cuatro series de pulsaciones de la/s mano/s que correspondan, las dos primeras serán ordenadas como ya se explicó en el apartado 4.2. y las dos siguientes serán aleatorias.
Como se indicaba en el diagrama de flujo se realizarán las siguientes tareas:
- Se ilumina la falange distal del dedo para señalizar al jugador con cuál debe pulsar la tecla.
- Se habilita el sonido de la tecla de la que es el turno para que se pueda reproducir el sonido cuando sea pulsada.
- La tecla que corresponda se coloreará de negro para señalizar que es la que hay que presionar.
En este momento se iniciará un cronómetro y el código quedará a la espera de que la tecla sea pulsada. Cuando esto ocurra, se guardará el tiempo en la variable que le pertenezca y se reiniciará el cronómetro. Por último, se deshabilitará el sonido de esa tecla.
IgnoreCol.
Su nombre hace referencia a «ignorar colisiones». Este script es el responsable de indicar entre qué componentes deben ignorarse las colisiones, es decir, entre todos los huesos de cada dedo y las teclas que no se correspondan.
En el ejemplo de la figura 43 se muestra el código que ordena que se ignore la colisión entre la tecla correspondiente al pulgar derecho (TPD) con los tres huesos de los dedos índice, corazón, anular y meñique, pero no del pulgar ya que esa colisión es la permitida.

Figura 43: Código que permite que se ignoren las teclas con los dedos que no le corresponden.
Tecla_X.
Existe un código con este nombre para cada tecla, siendo X el nombre del dedo de cada mano (por ejemplo, Tecla_PulgarD para el dedo pulgar derecho y Tecla_PulgarI para el dedo pulgar izquierdo). Al colisionar la tecla con su respectivo dedo se comprobará si el audio está habilitado y en caso afirmativo se reproducirá. Además, si la tecla es negra por ser su turno de ser pulsada, al presionarla volverá a su color blanco inicial para indicar que el ejercicio ya se ha realizado correctamente.
Botones.
Es el encargado de detectar si alguno de los botones de la pantalla («salir», «configuración», «siguiente escena» o «escena anterior») ha sido seleccionado por el usuario. En tal caso realizará la acción que le corresponda:
- Salir: de haberlos, guardará los resultados que se hayan realizado hasta el momento en el archivo y saldrá de la aplicación.
- Configuración: detectará en qué nivel se encuentra y lo guardará en la variable pública level que se mencionaba en la descripción de Sliders para saber a qué escena debe regresar.
- Escena siguiente o anterior: de haberlos, guardará los resultados que se hayan realizado hasta el momento en el archivo y pasará a la escena solicitada.
BarChart.
Se calculará la media aritmética de los ocho tiempos empleados con cada dedo: los cuatro pertenecientes al ejercicio que se realiza con una mano más los cuatro empleados en el ejercicio con ambas manos. Si algún ejercicio no se realiza o no se termina, esos tiempos nulos serán descartados del cálculo de la media.
En la pantalla aparecerá un diagrama de barras donde cada barra de color pertenece a uno de los dedos de la mano izquierda o derecha y su altura corresponde al tiempo medio que se explicaba en el párrafo anterior.
Con este diagrama es fácil realizar una comparativa visual de con qué mano y con qué dedos le está resultando más difícil al paciente realizar los ejercicios.
TextOverButton.
Se encarga de hacer aparecer bajo los botones, al pasar el ratón por encima, un texto explicativo de su función.
4.4 TRABAJOS PREVIOS.
Con el mismo software y hardware de este proyecto se realizaron otros dos juegos que se quedaron en versiones iniciales pero sirvieron de ejemplo para que los terapeutas pudiesen ver el funcionamiento del Leap Motion y cómo se puede trabajar con él.
El primero de ellos trabaja los movimientos laterales y el alcance. En este juego aparecen unos cubos a distintas alturas y distancias y el paciente deberá ser capaz de tocarlos. Cada vez que se consiga tocar un cubo, este cambiará de color y caerá al suelo para indicar que se ha logrado. El paciente tendrá el reto de tirar todos los cubos poniendo a prueba el alcance y movimientos de su hombro.

Figura 44: Juego de los cubos antes de tocar ninguno.

Figura 45: Juego de los cubos tras alcanzar uno de ellos.
El segundo juego lleva a la realidad virtual un ejercicio que se realiza en pacientes que padecen de negligencia visuoespacial. Estas personas no ven lo que se encuentra en el lado opuesto a la lesión cerebral, es por ello que en el ejercicio que aparece en la figura 46, donde se les pide cancelar todas las líneas que aparecen en la hoja, tan solo en uno de los lados se encuentran líneas tachadas ya que ignoran las que aparecen en el otro lado.

Figura 46: Test de cancelación de líneas.
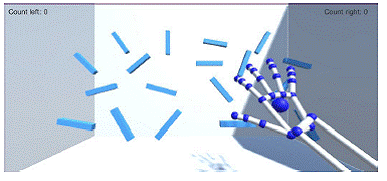
Se ha creado un videojuego con este mismo ejercicio con la variante de que se pueden colocar las líneas a distintas profundidades. El paciente deberá tocar todas aquellas que estén en su campo de visión y se irá llevando una cuenta (véanse los marcadores en la parte superior de la pantalla de las figura 47 y 48) de cuántas líneas se han tirado de cada lado.

Figura 47: Test de cancelación antes de comenzar a jugar

Figura 48: Test de cancelación tras tirar dos líneas de cada lado.
Las líneas solo reaccionarán al colisionar con la punta del dedo índice para evitar que puedan ser derrumbadas sin querer con cualquier otra parte de la mano o brazo al intentar alcanzar otra más lejana.
El desarrollo de un juego de piano en Unity implica la implementación de la lógica del juego, la manipulación de la entrada del usuario, la creación de animaciones y la gestión de los sonidos del piano:
1. Configuración del Proyecto:
- Crea un nuevo proyecto en Unity.
- Ajusta la configuración de la plataforma según tus necesidades (puede ser para PC, Android, iOS, etc.).
2. Creación del Escenario:
- Diseña el escenario del piano. Puedes usar teclas gráficas para representar las teclas del piano.
- Añade un objeto plano o suelo para colocar las teclas encima.
3. Creación de Teclas del Piano:
- Utiliza objetos 3D o sprites 2D para representar las teclas del piano.
- Asigna etiquetas o capas a cada tecla para facilitar la detección de colisiones.
4. Implementación de la Lógica del Juego:
- Define las reglas del juego, por ejemplo, cómo se puntúa, qué sucede cuando se presiona una tecla, etc.
- Implementa un sistema de puntuación para evaluar el rendimiento del jugador.
5. Manipulación de la Entrada del Usuario:
- Utiliza el sistema de entrada de Unity para detectar cuándo el jugador toca una tecla del piano.
- Puedes utilizar
Input.GetMouseButtonDownoInput.touchCountpara detectar toques en pantalla.
6. Animaciones:
- Crea animaciones para las teclas del piano cuando se presionan.
- Utiliza el Animator Controller para gestionar las animaciones de las teclas.
7. Gestión de Sonidos:
- Incorpora archivos de sonido para cada tecla del piano. Pueden ser notas de piano grabadas o sonidos generados.
- Utiliza el componente AudioSource para reproducir sonidos cuando se presionan las teclas.
8. Interfaz de Usuario (UI):
- Diseña y agrega elementos de interfaz de usuario, como contadores de puntuación, mensajes de estado, etc.
9. Optimización del Rendimiento:
- Realiza optimizaciones para garantizar un rendimiento suave del juego.
- Agrupa texturas, utiliza LOD (niveles de detalle), etc.
10. Pruebas en Dispositivos Reales:
- Prueba el juego en dispositivos reales, especialmente si estás desarrollando para plataformas móviles.
11. Exportación del Juego:
- Exporta el juego para la plataforma de destino (por ejemplo, PC, Android, iOS).
- Sigue los procedimientos específicos de exportación para cada plataforma.
12. Documentación y Notas de Diseño:
- Documenta el código y las decisiones de diseño importantes.
- Asegúrate de explicar cómo jugar y cualquier característica especial del juego.
13. Iteración y Mejoras:
- Recopila feedback de los jugadores y realiza mejoras en base a sus comentarios.
- Considera añadir nuevas características o niveles para aumentar la complejidad y el atractivo del juego.