
En el anterior capítulo vimos cómo crear un nuevo proyecto, el cual automáticamente nos crea una escena completamente vacía donde añadiremos los primeros objetos e introduciremos la herramienta Animation.
En la figura 2.1 se muestra la primera pantalla de presentación de nuestro juego. La pantalla está compuesta por el logo del juego que presentará una animación creada con la herramienta Animation, un botón para pasar a la siguiente pantalla.

Figura 2.1. Primera pantalla de presentación.
Los juegos de las primeras videoconsolas u ordenadores tenían menús estáticos dado la limitación de hardware de la época pero con el tiempo fue aumentando la potencia de estas máquinas y con ellas aparecieron animaciones en los menús que transmitían una mayor calidad en el videojuego. Es posible realizar estas animaciones a nivel de código pero resulta costoso a nivel de programación ya que dependiendo de la animación, puede incluir complejas fórmulas matemáticas. Con la herramienta Animation se simplifica esta tarea.

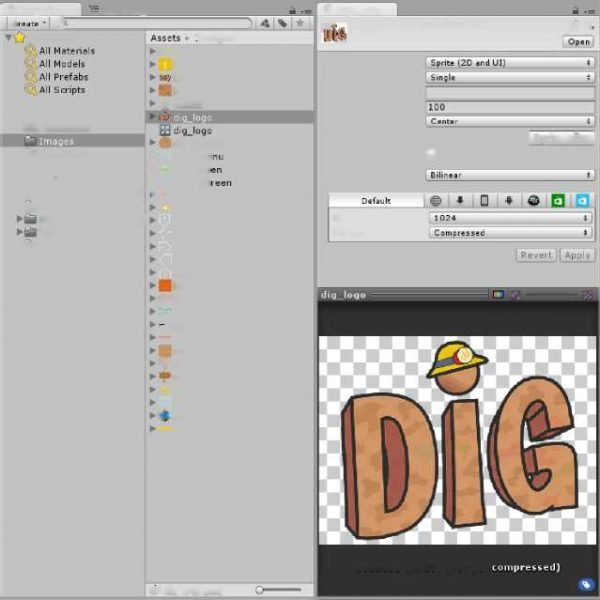
Figura 2.2. Pestaña «Proyect» y pestaña «Inspector» de un recurso en concreto.
Antes de añadir las imágenes del logo que animaremos, crearemos subcarpetas en el proyecto para que sea más fácil identificar cada recurso. Como se puede ver en la figura 2.2, tendremos los siguientes directorios:
■ Animations: donde se guardarán las animaciones creadas con la herramienta Animation y con la herramienta Animator que en próximos capítulos veremos.
■ Imágenes: donde se guardarán todas las imágenes que se utilizarán en el juego.
■ Resources: donde se guardarán recursos que se acceden desde distintos scripts, como por ejemplo ficheros de lectura.
■ Scripts: donde se guardarán los scripts que se utilizarán en el proyecto.
Además de estas carpetas, se crearán otras cuando importemos paquetes.
En la pestaña Inspector de la figura 2.2 aparece los ajustes de la imagen seleccionada. Con Unity3d 4.3 aparece el tipo de textura “sprite” que es un mapa de bits en 2D que se dibuja directamente en mediante coordenadas. En “Single Mode” seleccionamos “Single” puesto que es una imagen simple y el Pivot lo ponemos centrado para que esté centrado el punto donde se origina las coordenadas locales de la imagen. El “Filter Mode” añade un suavizado a la imagen. Pese a que un filtro trilineal aporta un mayor suavizado, también requiere de la memoria de vídeo del ordenador por lo que para este proyecto lo dejamos por defecto en bilineal. Por último el tamaño máximo y el formato determinan el tamaño máximo de la imagen que Unity3d reconoce y el tipo de compresión. La máxima compresión que permite Unity3d es 16 bits por lo que si queremos darle a nuestro juego una estética de 8 bits, en el modo de filtro seleccionamos “Point” que pixela la imagen. Dejamos el tamaño máximo por defecto y la compresión en “true color” para mostrar la calidad completa de la imagen.

Figura 2.3. Sprite izquierdo con filtro «Point» e izquierdo con filtro «Bilinear».
Una vez configurada la imagen como “sprite”, la arrastramos a la ventana de la escena y abrimos la herramienta Animation desde el menú “Windows” y nos aparecerá una ventana como se muestra en la Figura 2.4.

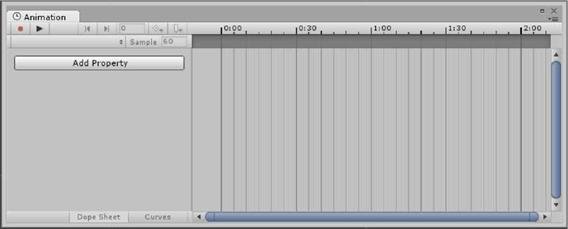
Figura 2.4. Ventana de la herramienta Animation.
La ventana de Animation está compuesta por una franja temporal donde se modifica las propiedades de los objetos a lo largo del tiempo. Le damos a “Add Property” para guardar la animación y añadir los objetos. Otra forma de añadir los objetos es modificándolos desde la propia escena mientras tenemos abierta la herramienta Animation.

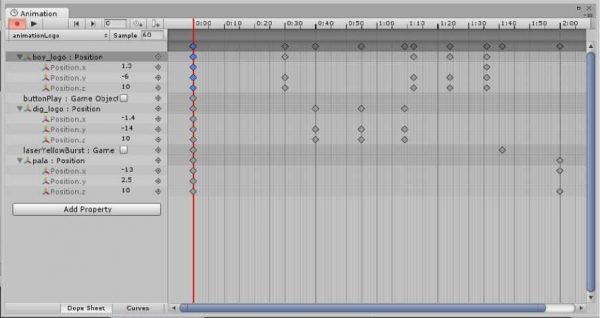
Figura 2.5. Ventana de la herramienta «Animation » con objetos añadidos.
Los rombos en la línea temporal indican los cambios en las propiedades en ese momento. Los cambios no tienen por qué ser solo de posición: también es posible cambiar el color, la opacidad, activarlo o desactivarlo, etc. Pulsando el botón “play” podremos ver la animación en tiempo real. En la figura 2.5 se muestra la animación completa de la primera pantalla de presentación.

Figura 2.6. Ventana «Inspector» de un objeto con animación.
Una vez que hemos terminado, la animación se añadirá automáticamente al objeto y será visible en la ventana “Inspector” de la Figura 2.6, donde tenemos las opciones de “Apply Root Motion” para activar la animación como “loop”, la opción “Update Mode” para la animación se sincronice con el engine de físicas del juego o sea independiente, y la opción “Culling Mode” para desactivar la animación cuando el objeto no esté visible.
Para crear la primera escena y añadir animaciones en Unity:
Creación de la Primera Escena:
- Creación de un Nuevo Proyecto:
- Abre Unity y crea un nuevo proyecto.
- Selecciona una plantilla según tus necesidades, por ejemplo, «3D» o «2D».
- Creación de una Nueva Escena:
- En la ventana del Proyecto, haz clic derecho, selecciona «Create» y luego «Scene» para crear una nueva escena.
- Guarda la escena con un nombre relevante.
- Configuración de la Escena:
- Utiliza la ventana de Hierarchy para añadir objetos a la escena, como terrenos, cámaras, luces, etc.
- Configura la iluminación y ajusta la cámara según tus necesidades.
- Añadir un Personaje (Opcional):
- Si estás creando un juego con un personaje jugable, añade un modelo 3D o un sprite 2D como tu personaje principal.
- Guardar la Escena:
- Guarda la escena después de configurarla para asegurarte de no perder cambios.
Introducción a la Herramienta de Animación (Animator):
- Abrir la Ventana Animator:
- Haz clic en la pestaña «Window» en la parte superior de Unity.
- Selecciona «Animator» para abrir la ventana Animator.
- Creación del Animator Controller:
- Haz clic derecho en la carpeta «Assets» en la ventana del proyecto.
- Selecciona «Create» > «Animator Controller» para crear un nuevo Animator Controller.
- Asigna un nombre al Animator Controller.
- Asignar el Animator Controller al Personaje:
- Selecciona el personaje en la escena.
- En la ventana Inspector, busca el componente «Animator».
- Arrastra y suelta el Animator Controller en el campo Controller del componente Animator.
- Crear Animaciones:
- Haz doble clic en el Animator Controller para abrir la ventana Animator.
- En la ventana Animator, haz clic derecho y selecciona «Create State» para añadir un nuevo estado de animación.
- Asigna nombres a tus animaciones (por ejemplo, «Idle», «Run», «Jump», etc.).
- Transiciones entre Animaciones:
- Conecta los estados en la ventana Animator para crear transiciones entre las animaciones.
- Define condiciones para las transiciones (por ejemplo, velocidad del personaje, entrada del jugador, etc.).
- Configurar Parámetros (Opcional):
- Define parámetros en la ventana Animator para controlar las transiciones. Pueden ser booleanos, floats, o enteros.
- Asignar Animaciones a Objetos:
- Asigna las animaciones creadas a los objetos correspondientes en la escena.
- Prueba de las Animaciones:
- Ejecuta el juego y observa cómo las animaciones se reproducen en respuesta a las acciones del personaje o a las condiciones definidas.
Guardar y Exportar:
- Guardar el Proyecto:
- Guarda el proyecto para asegurarte de que todas las configuraciones y cambios se guarden correctamente.
- Exportar el Juego (Opcional):
- Si estás listo para compartir tu juego, sigue el proceso de exportación para la plataforma específica (por ejemplo, PC, Android, iOS).